jsp后台数据处理,json数据格式传输,js前端用ajax方法接收数据demo
这个demo是用于记录ajax,json,jsp,js的基本使用方法,本例是通过html+css+js制作的前端界面,通过ajax方法向jsp写的web服务请求json数据。再经过处理返回到前端。
前端界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合查询界面</title>
<script src="js/jquery-3.3.1.js"></script>
<link rel="stylesheet" type="text/css" href="css/new_design_css_0208.css">
<script>
$(function () {
$('body').bind('keypress',function (event) {
if(event.keyCode=="13"){
//回车的keyCode是13
$('#enter_search').click();
}
})
});
</script>
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
var hth=document.getElementById("hth").value;
if(hth.length!=8){
alert("输入的合同号不是8位");
}
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var txt=xmlhttp.responseText;
var obj=JSON.parse(txt);
var get_feedback="";
for(var i= 0 ;i<obj.feedback.length;i++){
get_feedback+= obj.feedback[i].zzbh+",";
document.getElementById("myDiv").innerHTML=get_feedback;
}
}
};
xmlhttp.open("GET","http://localhost:8888/linktosqlservice2-27.jsp?hth="+hth,true);//3000000002283171
xmlhttp.send();
}
</script>
</head>
<body >
<div id="navigation">
<ul>
<li><img src="image/main_logo.png"><li>
<li><a href="new_design_pg.html" >屏柜</a></li>
<li><a href="new_design_zz.html" >装置</a></li>
<li><a href="new_design_bj.html" >板件</a></li>
<li><a href="new_design_wl.html" >物料</a></li>
<li><input type="text" id="hth" maxlength = "30" ><button id="enter_search" type="button" onclick="loadXMLDoc()">Search</button></li>
</ul>
</div>
<div id="myDiv"><h2>这里即将出现一个工程名</h2></div>
</body>
</html>
后台处理:
<%@ page import="java.sql.*" %>
<%@ page import="net.sf.json.JSONObject" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="net.sf.json.JSONArray" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--与BCTMng安全通讯--%>
<%!
private static final String url = "jdbc:mysql://.../test";
private static final String username = "";
private static final String password = "";
private String gcm="";
private String hth="";
private String zzbh="";
private String zzxh="";
private String gzdy="";
private List<Map> list=new ArrayList<Map>();
%>
<%!
public void Connectiontosqlserver(Connection con, String MYRESULT) throws java.sql.SQLException {
try {
String sql = "select * from tsliucheng where hth="+"'"+MYRESULT+"'"+"";//查询表名为“table_test”的所有内容
Statement stmt = con.createStatement();//创建Statement
ResultSet rs = stmt.executeQuery(sql);//ResultSet类似Cursor
while(rs.next()) {
gcm=rs.getString("gcm").toString();
hth=rs.getString("hth").toString();
zzbh=rs.getString("zzbh").toString();
zzxh=rs.getString("zzxh").toString();
gzdy=rs.getString("gzdy").toString();
Map obj=new HashMap();
obj.put("gcm",gcm);
obj.put("hth",hth);
obj.put("zzbh",zzbh);
obj.put("zzxh",zzxh);
obj.put("gzdy",gzdy);
list.add(obj);
}
rs.close();
stmt.close();
con.close();
} catch (SQLException ex) {
}
}
%>
<%
hth = new String(request.getParameter("hth").getBytes("UTF-8"),"UTF-8");
list.clear();
Class.forName("com.mysql.jdbc.Driver");
Connection consqlserver = DriverManager.getConnection(url,username, password);
Connectiontosqlserver(consqlserver, hth);//测试数据库连接,自己定义的函数
JSONArray array=JSONArray.fromObject(list);
JSONObject json_obj=new JSONObject();
json_obj.put("feedback",array);
out.println(json_obj);
%>
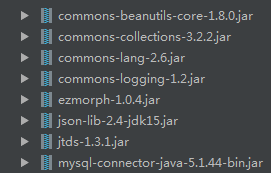
使用到的java包:
下载地址:http://download.csdn.net/download/qq_38307618/10262725