Vue学习笔记之Vue的使用
0x00 安装
对于新手来说,强烈建议大家使用<script>引入

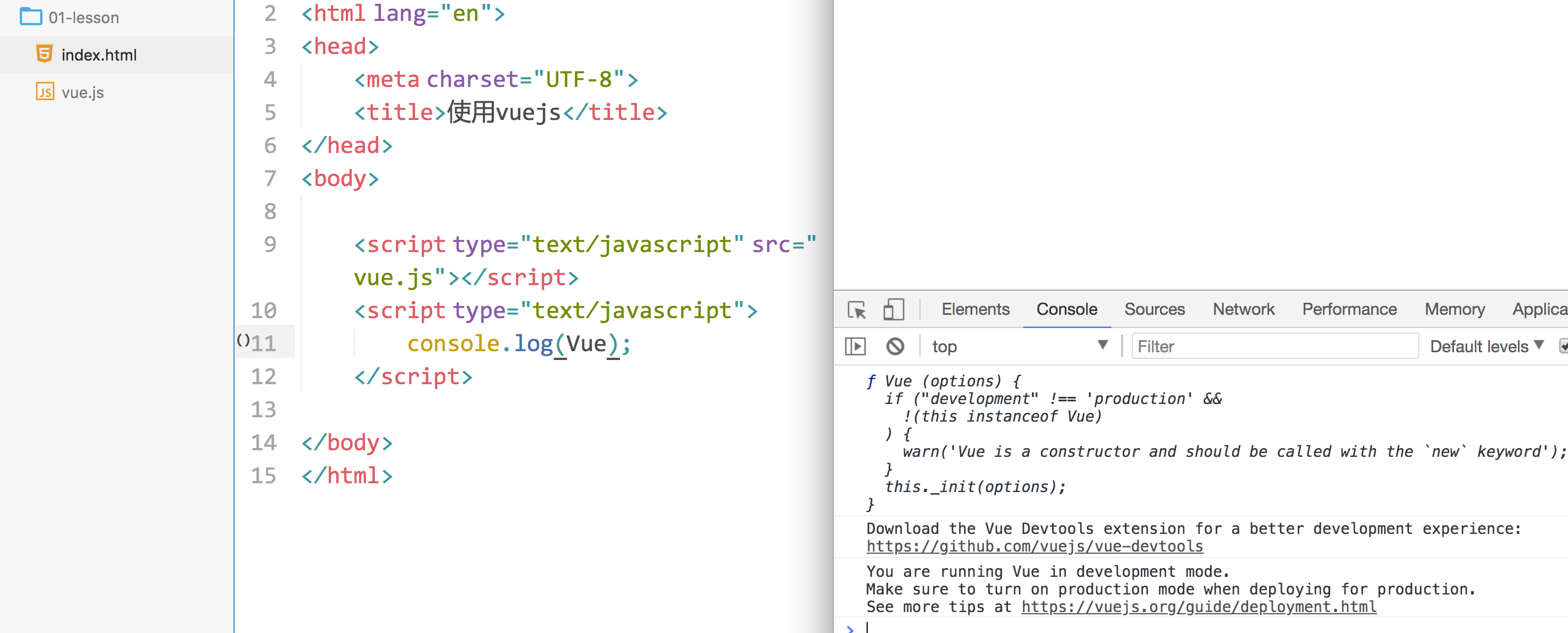
0x01 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
0x02 使用Vue实例化对象
1.创建vue实例对象
<div id="app"> {{ msg }} </div>
var app = new Vue({ el:'#app', data:{ msg : '路飞学城' } })
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{1==1?'真的':'假的'}}</p>
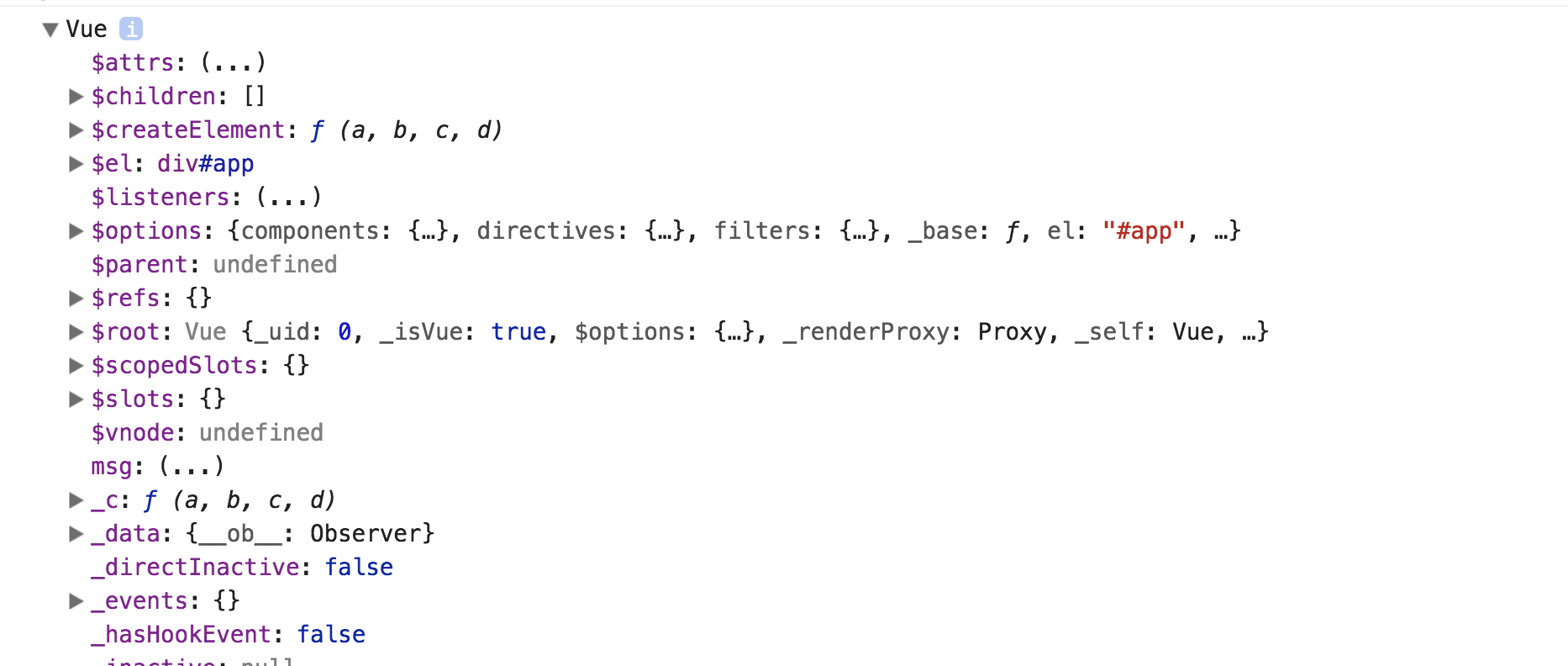
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?