魔改有道云笔记
本文内容:
定位配置文件
修改默认字体大小
修改默认字体
修改默认标题大小
修改字号选择菜单
插入代码
修改纸张背景图片
0x1 前言
用过有道云笔记的用户, 可能有以下的吐槽:
- 设置全局的字号无效
- 设置全局的字体无效
- 标题字号太小了
- 不能插入代码块, 而直接插入代码块又太丑
- 纸张背景不能自定义
0x2 定位配置文件
下面开始定位到有道云笔记的配置文件目录
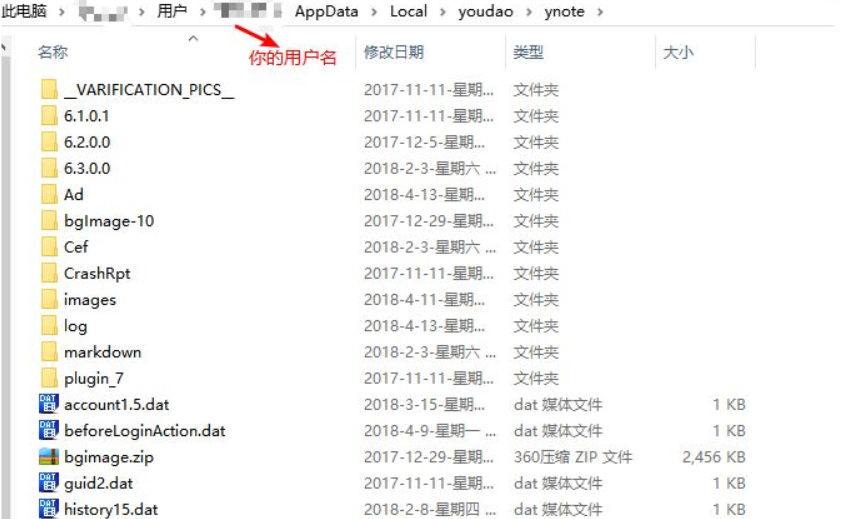
第一步: 定位到总配置路径
一般为:
C:\Users\你的用户名\AppData\Local\youdao\ynote\

第二步: 定位到最新版编辑器

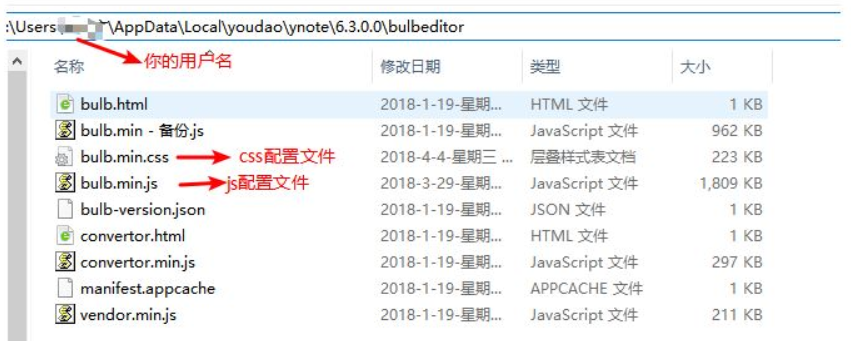
第三步: 定位到配置文件

bulb.min.js: js 配置文件
bulb.min.css: css 配置文件
这两个配置文件都经过压缩, 看起来是这样的

可以用在线工具
或 IDE 格式化一下, 方便修改.
0x3 修改默认字体大小
有道云笔记有一些奇怪的地方,
- 选择了字体大小后, 连按两下回车, 字体又会变为默认大小.
- 全局字体设置无效.
打开bulb.min.js 文件, 搜索 key: "fs"

可以看到默认的字号为 14
可以修改你想要的标题大小, 重启有道云笔记后生效.
0x4 修改默认字体
一共修改三处: 其中第二步是必须的, 其他两步只是图形界面上的显示
打开bulb.min.js 文件,
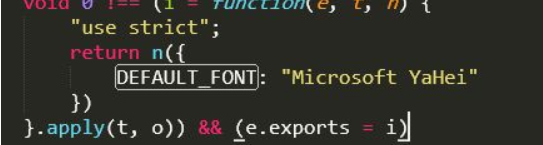
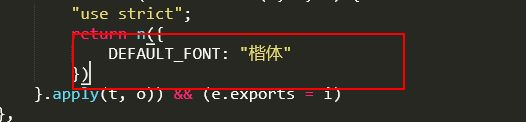
第一步: 搜索 DEFAULT_FONT: "Microsoft YaHei"


可以修改为 以下字体:

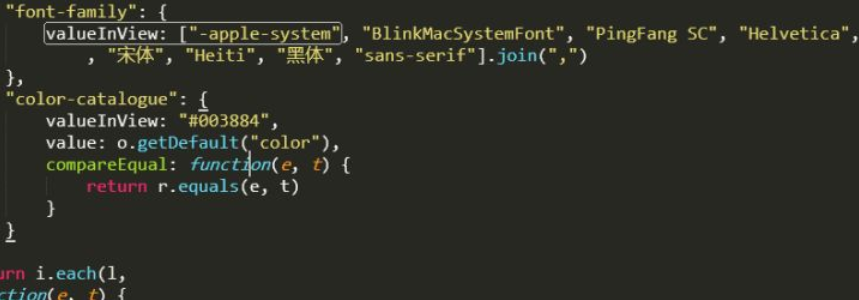
第二步: 搜索 valueInView: ["-apple-system"

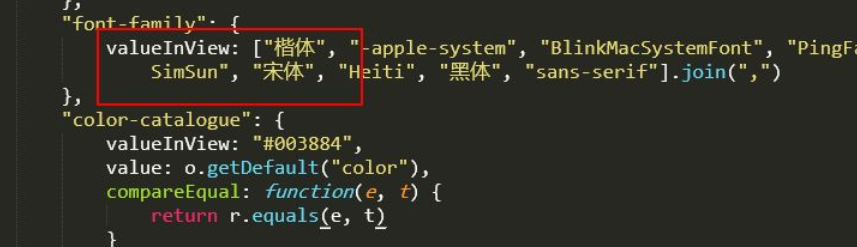
修改后:

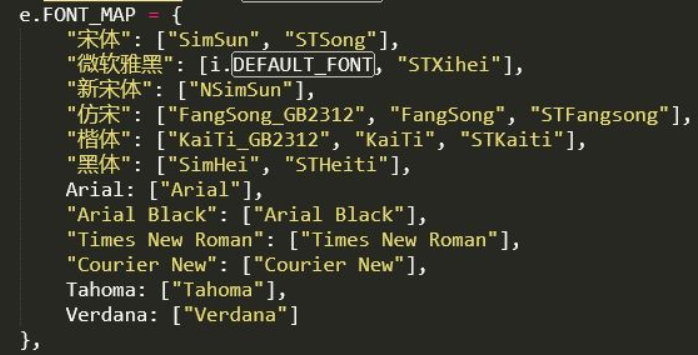
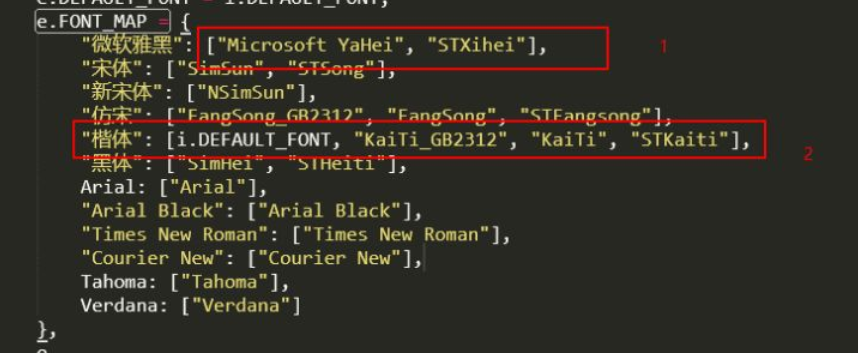
第三步: 搜索 e.FONT_MAP =

修改后:

其中,
1 中的 i.DEFAULT_FONT 改为 "Microsoft YaHei"
2 中的 []中加上一项 i.DEFAULT_FONT, 注意逗号!,
我想要的默认字体是楷体, 所以在 楷体 这一行中添加 i.DEFAULT_FONT, 其他字体的设置类似.
0x5 修改默认标题大小
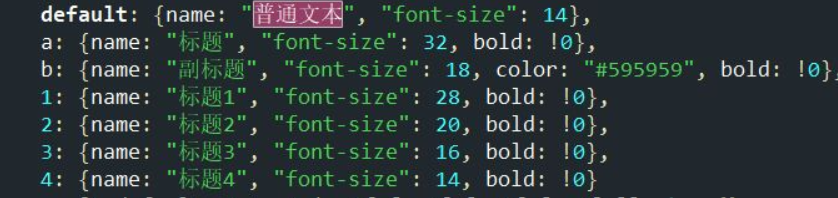
打开 bulb.min.js 文件, 搜索 普通文本

可以看到 <普通文本> 大小是14, 这里的字体大小, 是编辑器界面上

建议修改为与默认字体大小一致的大小
可以修改为你想要的标题大小, 重启有道云笔记后生效.
0x6 修改字号选择菜单
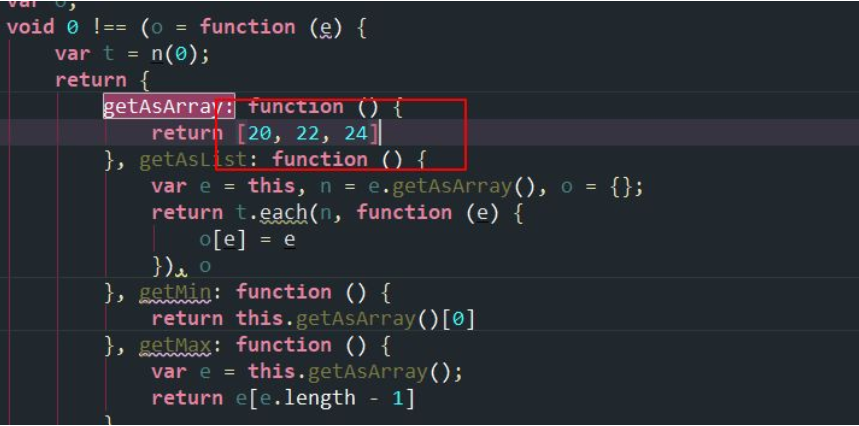
打开bulb.min.js 文件, 搜索 getAsArray:

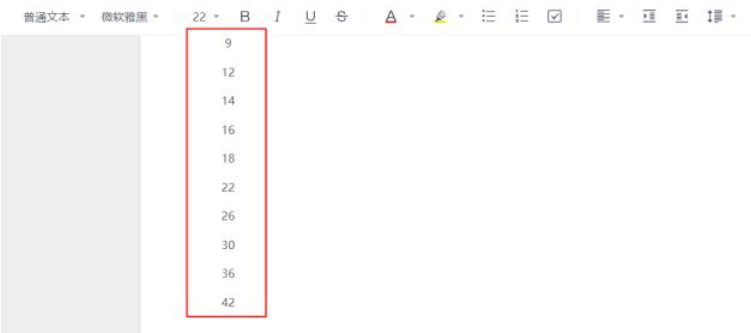
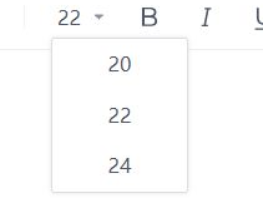
可以看到 [9, 12, 14, 16, 18, 22, 26, 30, 36, 42]
对应 工具栏上的字号选项菜单

有一些童靴可能不想在笔记的时候会错点, 或者太花时间去选字号, 又或者有一些字号太小了, 用不上.
可以把一些字号去掉.
比如, 改为这样:

重启有道云笔记后生效.

0x7 插入代码
有道云笔记没有插入代码块功能(不是指Markdown)
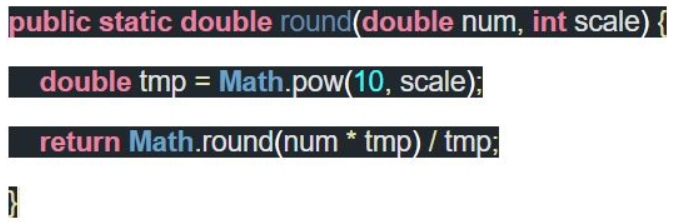
粘贴富文本代码是这样的

太丑了!
直到我发现插入表格可以放入富文本代码时,
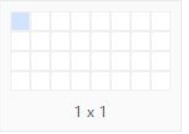
插入 一行一列的表格:

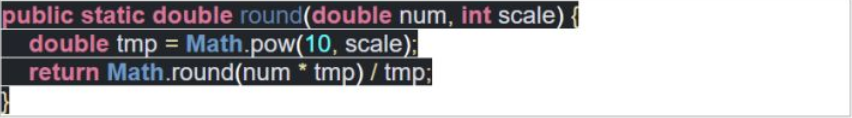
把代码粘贴进去

灵机一动, 可以修改表格的背景颜色
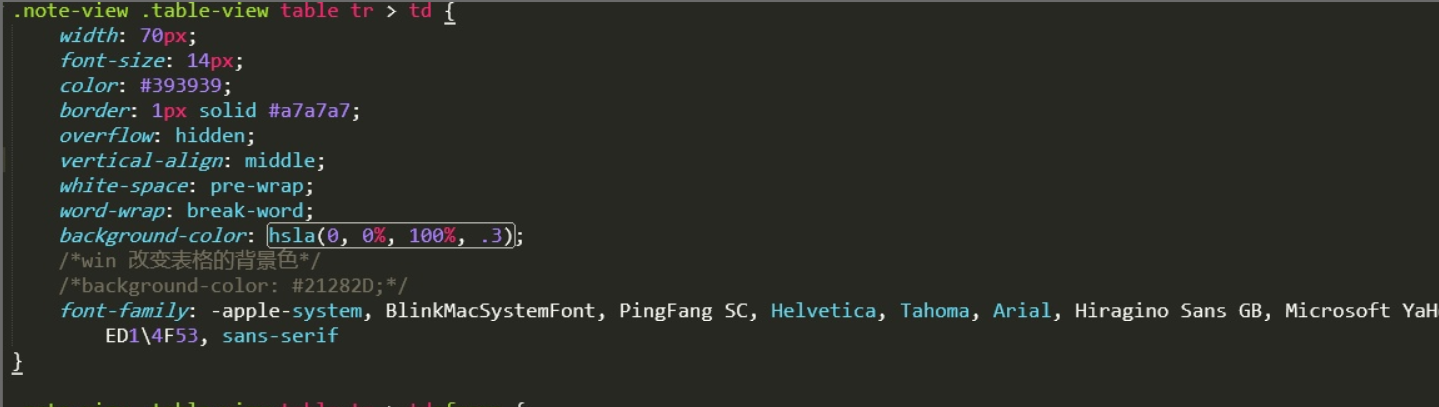
打开 bulb.min.css: css 配置文件, 搜索 hsla(0, 0%, 100%, .3)

把 background-color: hsla(0, 0%, 100%, .3); 改为与你的 富文本代码块 相同的背景色

我修改后为:
效果是这样的:

0x8 修改纸张背景图片
通过侧边栏的视图, 可以修改背景, 但是只有少数几款, 而且有一些只有vip才能用

下面是设置为 自定义的纸张背景图片(其实这里你可以把vip的背景更名为普通用户的名字,就能使用vip壁纸;当然你也可以自定义壁纸,但是要注意文件名字)
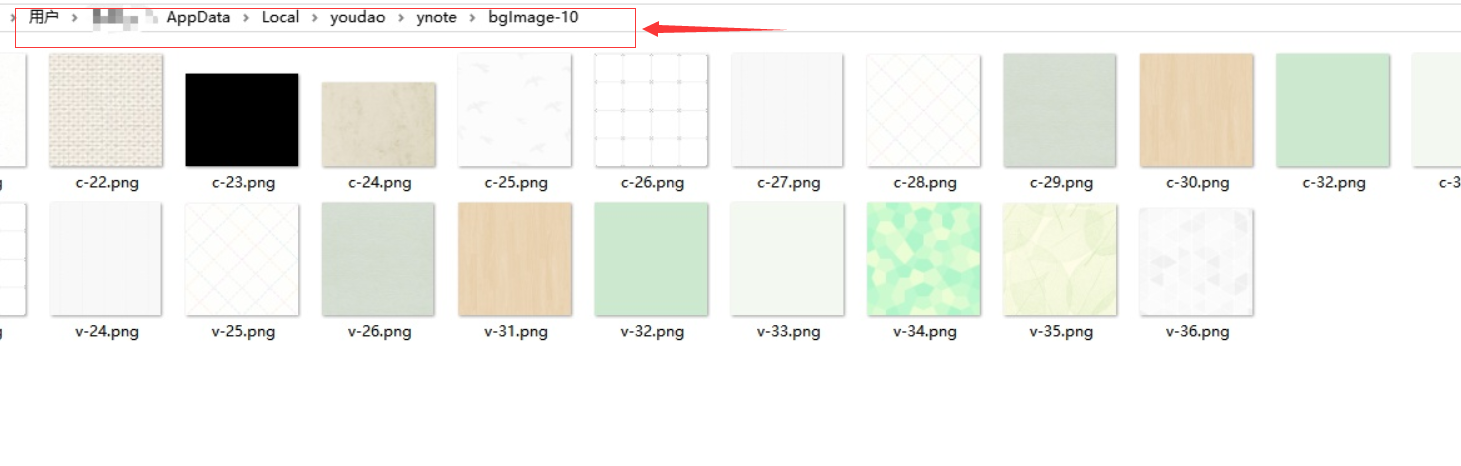
定位到

可以看到有很多图片.
其中 c-xx.png 就是免费的图片
v-xx.png 就是vip才能用的图片
我们可以放入一张 png图片, 命名与 c-xx.png 类似, 比如: c-888.png
把v开头的图片改为 c开头就可以使用 vip 图片了
重启有道云笔记, 就可以通过侧边栏的 视图 按钮设置 想要的纸张背景了.
参考


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?