Vue学习笔记之使用正则表达式提示Single character alternation in regex
0x00 概述
在WebStrom中使用正则表达式,工具提示Single character alternation in regex
0x01 问题
Vue页面需要处理多选产生的列表,
["a", "b", "c", "d"]
转换成如下格式的字符串,入库
a,b,c,d
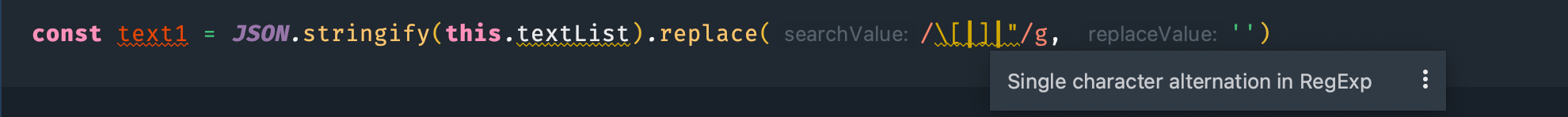
需要去掉 [ , ] , " 这3个符号,按照如下方式写正则,会提示Single character alternation in regex

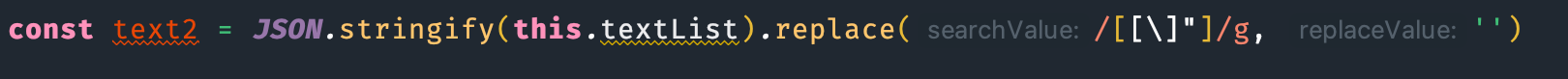
改为如下方式的正则表达式,则不会提示

const text1 = JSON.stringify(this.textList).replace(/\[|]|"/g, '') const text2 = JSON.stringify(this.textList).replace(/[[\]"]/g, '')
0x02 解决
根据正则表达式的要求,使用[abc]代替a|b|c,会提高正则匹配效率,提升性能;
因为 ^ - ] \ 这4个符号需要转义,所以以上的 ] 写的是 \] , [ 和 " 则不需要在前面添加 \ 进行转义
0x03 参考
How to Fix "Single character alternation" Regular Expression Warning?
分类:
Vue学习笔记


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?