Vue学习笔记之moment.js日期处理控件
0x00 概述
本文主要记录moment.js日期控件在vue中的使用;
moment可以方便的计算自然月或者自然年份,避免使用固定天数或者月份计算导致结束日期错乱问题。
0x01 安装moment插件
npm install moment --save
在package.json中查看(moment插件安装成功)

在Vue的JS部分导入moment
import moment from 'moment'
0x01 moment在项目中的应用
1.1 以月份为周期计算

需求:根据开始日期和周期计算下次到期事件
<template>
<el-form-item label="检定时间" prop="fVerificationDate" >
<el-date-picker
v-model="dataForm.fVerificationDate"
type="date"
placeholder="选择日期"
@input="fVerificationCycleCalculate2"
>
</el-date-picker>
</el-form-item>
<el-form-item label="检定周期/月" prop="fVerificationCycle">
<el-input v-model="dataForm.fVerificationCycle" placeholder="检定周期" @input="fVerificationCycleCalculate2"></el-input>
</el-form-item>
<el-form-item label="下次检定日期" prop="fNextVerificationDate">
<!-- <el-input v-model="dataForm.fNextVerificationDate" placeholder="下次检定日期"></el-input> -->
<el-date-picker
v-model="dataForm.fNextVerificationDate"
type="date"
placeholder="选择日期" disabled> //disabled 去掉可修改
</el-date-picker>
</el-form-item>
</template>
<script>
//引入moment组件 注意最下面需要添加 components:{moment},
import moment from 'moment'
export default {
data () {
return {
dataForm{
fVerificationCycle: '',
fNextVerificationDate: '',
fVerificationDate: '',
},
}
},
methods:{
//检定周期计算/月
fVerificationCycleCalculate2(){
//判断检定时间,和周期不为空
if(this.dataForm.fVerificationDate != null&&this.dataForm.fVerificationCycle !=''){
console.log(this.dataForm.fVerificationDate)
var a=moment(this.dataForm.fVerificationDate)
var b=parseInt(this.dataForm.fVerificationCycle)
var y=a.get('years')
var m=a.get('months')
var d=a.get('dates') //特别注意:这里获取天数用 get("dates")
// var d=moment.duration(a).asDays()
//计算月份 获取月份+1加周期月份b
var ms=m+1+b
if(parseInt(ms/12)>0){//大于12个月轮换一年
y=y+(parseInt(ms/12))
ms=ms-12*(parseInt(ms/12))
}
if(ms==0){//无0月,元月及1月。
ms=1
}
var z =y + "-" + (ms < 10 ? ("0" + ms) : ms) + "-" + (d < 10 ? ("0" + d) : d) + '';
this.dataForm.fNextVerificationDate=z
}
},
},
components:{moment},
}
</script>
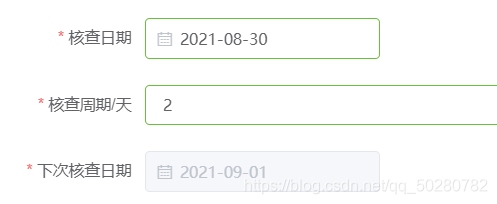
1.2 以月份为周期计算

<template>
<el-form-item label="检定时间" prop="fVerificationDate" >
<el-date-picker
v-model="dataForm.fVerificationDate"
type="date"
value-format="timestamp"
placeholder="选择日期"
@input="fVerificationCycleCalculate2"
>
</el-date-picker>
</el-form-item>
<el-form-item label="检定周期/月" prop="fVerificationCycle">
<el-input v-model="dataForm.fVerificationCycle" placeholder="检定周期" @input="fVerificationCycleCalculate2"></el-input>
</el-form-item>
<el-form-item label="下次检定日期" prop="fNextVerificationDate">
<!-- <el-input v-model="dataForm.fNextVerificationDate" placeholder="下次检定日期"></el-input> -->
<el-date-picker
v-model="dataForm.fNextVerificationDate"
type="date"
placeholder="选择日期" disabled> //disabled 去掉可修改
</el-date-picker>
</el-form-item>
</template>
<script>
//引入moment组件 注意最下面需要添加 components:{moment},
import moment from 'moment'
export default {
data () {
return {
dataForm{
fVerificationCycle: '',
fNextVerificationDate: '',
fVerificationDate: '',
},
}
},
methods:{
//检定周期计算/天
fVerificationCycleCalculate(){ //日期传入格式为时间戳格式 value-format="timestamp"
console.log("检定时间:"+this.dataForm.fVerificationDate) ;
console.log("检定周期"+(this.dataForm.fVerificationCycle));
if(this.dataForm.fVerificationDate != null&&this.dataForm.fVerificationCycle !=''){
console.log("检定周期"+(this.dataForm.fVerificationCycle)*(24 * 60 * 60 * 1000));
this.dataForm.fNextVerificationDate=this.dataForm.fVerificationDate+((this.dataForm.fVerificationCycle)*(24 * 60 * 60 * 1000))
console.log("下次检定日期"+this.dataForm.fNextVerificationDate);
}
},
},
components:{moment},
}
</script>
0x02 moment的常规用法
日期格式化
官网给出的几种情况(都是当前日期,若指定日期date, moment(date).format())
# 精确到毫秒 moment().valueOf() ## 1584182611042 ;返回值为数值类型 moment().format('x') ## 返回值为字符串类型 # 精确到秒 moment().unix() ## 1584182618 精确到秒 返回值为数值类型 moment().fomoment().format('X') ## 返回值为字符串类型 生成指定时间的moment moment().format('MMMM Do YYYY, h:mm:ss a'); // 三月 18日 2020, 9:31:24 上午 moment().format('dddd'); // 星期三 moment().format("MMM Do YY"); // 3月 18日 20 moment().format('YYYY [escaped] YYYY'); // 2020 escaped 2020 moment().format(); // 2020-03-18T09:31:24+08:00 ## 根据固定的值转化为时分秒 let time = this.$moment.duration(val, 'seconds') //得到一个对象,里面有对应的时分秒等时间对象值 let hours = time.hours() let minutes = time.minutes() let seconds = time.seconds() item.valueC = this.$moment({h:hours, m:minutes, s:seconds}).format('HH:mm:ss') 获取对象 moment().toObject(); # 返回一个包括:年、月、日、时、分、秒、毫秒的对象 # { years: 2020 months: 2 date: 14 hours: 18 minutes: 47 seconds: 56 milliseconds: 526 } 格式化: moment().format(); # 2020-03-14T19:14:05+08:00 获取时间: # 获取今天0时0分0秒 moment().startOf('day') # 获取本周第一天(周日)0时0分0秒 moment().startOf('week') # 获取本周周一0时0分0秒 moment().startOf('isoWeek') # 获取当前月第一天0时0分0秒 moment().startOf('month') # 获取指定日期的0时0分0秒 moment('2019-10-20').startOf('day') # 获取今天23时59分59秒 moment().endOf('day') # 获取本周最后一天(周六)23时59分59秒 moment().endOf('week') # 获取本周周日23时59分59秒 moment().endOf('isoWeek') # 获取当前月最后一天23时59分59秒 moment().endOf('month') 获取当月第一天是星期几: # 用于设置星期几,其中星期日为 0、星期六为 6 moment().startOf('month').day() 获取前n天 / 后n天 moment().add(7, 'days'); moment().subtract(7, 'days') 比较两个时间的大小: # 第二个参数用于确定精度,且不仅仅是要检查的单个值,因此使用 day 将会检查年份、月份、日期。 moment('2010-10-31').isBefore('2010-12-31', 'day'); # true moment('2010-10-20').isBefore('2010-12-31', 'year'); # false moment('2010-10-20').isAfter('2009-12-31', 'year'); # true moment('2010-10-20').isSame('2009-12-31', 'year'); # 判断两个时间是否相等 # 需要注意的是, isBefore与isAfter 都是开区间,如果想使用闭区间,应使用 isSameOrBefore isSameOrAfter 两个时间的相差几天: moment([2008, 2, 27]).diff([2007, 0, 28], 'day'); # 424 是否是闰年: moment().isLeapYear(); # true moment([2001]).isLeapYear() # false 获取 月份和星期 枚举列表: moment.months() # ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"] moment.monthsShort() # ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"] moment.weekdays() # ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"] moment.weekdaysMin() # ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"] moment().format('YYYY-MM-DD HH:mm:ss'); # 2020-03-14 19:23:29 moment(date).format('YYYY-MM-DD HH:mm:ss') moment(date).format('YYYY-MM-DD') moment(date).format('YYYY~MM~DD HH:mm:ss') moment(date).format('YYYY~MM~DD') // 由此类推还可以自定义很多种格式,包括这种混合分隔符号也是可以的,当然现实中很少有这样的需求 moment(date).format('YYYY~MM~DD HH+mm:ss')
项目中日期快捷选择:今日、昨日、本周、 上周、 本月、 上月、 本年、 去年
//假设今天为2020.12.2号 //本月第一天 moment().startOf('month').format('YYYY-MM-DD'); //2020-12-01 //本月最后一天 moment().endOf('month').format('YYYY-MM-DD'); //2020-12-31 //上个月第一天 moment().subtract(1,'month').startOf('month').format('YYYY-MM-DD') //2020-11-01 //上月最后一天 moment().subtract(1,'month').endOf('month').format('YYYY-MM-DD') //2020-11-30 //今年第一天 moment().startOf('year').format('YYYY-MM-DD') //2020-01-01 //去年第一天 moment().subtract(1,'year').startOf('year').format('YYYY-MM-DD') //2019-01-01 //去年最后一天 moment().subtract(1,'year').endOf('year').format('YYYY-MM-DD') //2019-12-31 //一年前 moment().subtract(1,'year').format('YYYY-MM-DD'); //2019-12-02 //昨天 moment().subtract(1,'day').format('YYYY-MM-DD') //2020-12-01 //今天 moment().format('YYYY-MM-DD') //2020-12-02 // 本季度 const start = moment().startOf('quarter').format('YYYY-MM-DD') // 开始 const end = moment().endOf('quarter').format('YYYY-MM-DD') // 结束 // 上季度 const start = moment().quarter(moment().quarter() - 1).startOf('quarter').format('YYYY-MM-DD') const end = moment().quarter(moment().quarter() - 1).endOf('quarter').format('YYYY-MM-DD') // 本周 const start = moment().startOf('week') .add(1, 'day').format('YYYY-MM-DD HH:mm:ss') const end = moment().endOf('week').add(1, 'day').format('YYYY-MM-DD HH:mm:ss') // 上周 const start = moment().subtract(weekOfDay + 7 - 1, 'days') .format('YYYY-MM-DD') const end = moment().subtract(weekOfDay, 'days') .format('YYYY-MM-DD') // 本年 const start = moment() .year(moment().year()) .startOf('year') .format('YYYY-MM-DD') const end = moment() .year(moment().year()) .endOf('year').format('YYYY-MM-DD')
时间比较
// 获取当前时间 moment() // 获取当前时间 moment().diff(moment('2020-07-08'),'days') // 当前时间和指定时间对比 // 两个自定义的时间对比 moment('2020-08-09').diff(moment('2020-07-08'),'days') //32 let diff = moment(date1).format('x') - moment(date1).format('x'); let time = moment.duration(diff); let days = time.days();//天数差 let hours = time.hours();//小时差 let minutes = time.minutes();//分钟差
时间加减法,根据当前日期(date)和给定差值(num),和要计算的类型(type,可以是years,months,weeks,days,hours,minutes,seconds)推算前多少个日期,如下:
moment(date).subtract(num, type).format('YYYY-MM-DD HH:mm:ss');
//推算(2020-03-25 00:00:00)前一年
moment("2020-03-25 00:00:00").subtract(1, "years").format('YYYY-MM-DD HH:mm:ss');//2019-03-25 00:00:00
//推算(2020-03-25 00:00:00)前5天
moment("2020-03-25 00:00:00").subtract(5, "days").format('YYYY-MM-DD HH:mm:ss');//2020-03-20 00:00:00
moment(date).add(num, type).format('YYYY-MM-DD HH:mm:ss');
//推算(2020-03-25 00:00:00)后一年
moment("2020-03-25 00:00:00").add(1, "years").format('YYYY-MM-DD HH:mm:ss');//2021-03-25 00:00:00
//推算(2020-03-25 00:00:00)后5天
moment("2020-03-25 00:00:00").add(5, "days").format('YYYY-MM-DD HH:mm:ss');//2020-03-30 00:00:00
js通过Moment.js让数值秒值和时分秒格式相互转化
/ / 1、把时分秒格式转化为数值型的秒值 <script src="https://momentjs.com/downloads/moment.js"></script> <script> let time=moment.duration('01:01:01').as('seconds') console.log(time) //3661 </script> // 2、把数值型的秒值转化为时分秒格式 <script src="https://momentjs.com/downloads/moment.js"></script> <script> let time = moment.duration(3661, 'seconds') //得到一个对象,里面有对应的时分秒等时间对象值 let hours = time.hours() let minutes = time.minutes() let seconds = time.seconds() console.log(moment({h:hours, m:minutes, s:seconds}).format('HH:mm:ss')) //01:01:01 </script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?