Vue学习笔记之scope.row的最简单理解
0x00 概述
本文转载,仅做记录用,原文
0x01 表格内开关选项
如果表单中只是对返回数据的字面量的显示,prop和slot-scope没有大的差异,开发过程中基本可以通用;
但是如果有一个表格显示的不是数据,那就需要考虑使用插槽了吗,参考
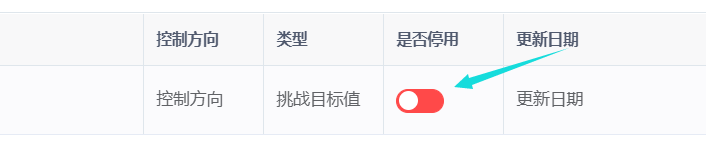
实现一个开关的选项:

我的返回值是 N Y,不能直接显示到这,而且不生效。
<el-table :data="targetTotalSettingData" :border="true"> <el-table-column prop="p9" label="是否停用" width="100"> <el-switch v-model="data.p9" active-color="#13ce66" inactive-color="#ff4949" active-value="N" inactive-value="Y" > </el-switch> </el-table-column> <el-table>
改成这样子,效果可以正常实现
<el-table-column prop="p9" //这个删掉也不影响 label="是否停用" width="100"> <template slot-scope="scope"> <!-- //要想在表格中每个switch都单独的控制,写法v-mode=“scope.row.自己定义” --> <el-switch v-model="scope.row.p9" active-color="#13ce66" inactive-color="#ff4949" active-value="N" inactive-value="Y" > </el-switch> </template> </el-table-column>
总结:后来想了一下官网给的示例没有说要用到插槽,但是prop绑定值就出不了效果;
原因是,我的开关是显示在表格内部的,所以当表格数据多条时,每个表格都有单独的开关值;
官网的示例,开关在表单里,所以没有指出要用 slot-scope。那么这样结论呼之欲出了。slot-scope比prop多了一个表格内显示的特性。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2020-10-27 硬件笔记之开机重启看不到bios界面,按del估计也能进入bios,显示器黑屏
2020-10-27 ELK学习笔记之No shard available报错
2020-10-27 ELK学习笔记之容器filebeat占用过多/var/log目录(filebeat进程写满磁盘)