Vue学习笔记之vue.js 两个等号 == 和三个等号===的区别 数字0和空字符串
/** == 用于比较两者是否相等,忽略数据类型 === 用于更严谨的比较,值和值的数据类型都需要同时比较 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<body>
<div id="app">
<div v-if="text ==1 ">
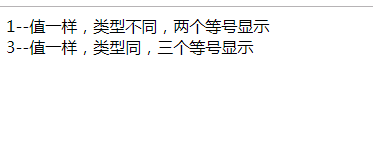
1--值一样,类型不同,两个等号显示
</div>
<div v-if="text ===1 ">
2--值一样,类型不同,三个等号不显示
</div>
<div v-if="text ==='1' ">
3--值一样,类型同,三个等号显示
</div>
</div>
<script type="text/javascript">
/* text:"1" 这里的1是个字符串 */
var vm = new Vue({
el:"#app",
data:{
text:"1"
}
});
</script>
</body>
</html>
结果: 
/** 数字0和空字符串 以下是数字和字符串隐试转换规则: 1、任何非零的数为true,0为false。 2、字符串来说任何非空字符串为 true,空字符串为false 3、再用==比较时会把"" 先转成0 在比较 */
var aa = '' var bb = 0 if(aa==bb){ console.log(true) }else{ console.log(false) } true



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?