DHTMLX Gantt 甘特图导出全数据图-----自实现方式过程记录
针对上一篇DHTMLX Gantt甘特图导出全数据图,使用官方提供的方法虽然很方便,也免费,但每次生成图片的时候需要访问下:export.dhtmlx.com的相关授权接口,这对我们的项目如果是在内网(不能联网访问外网的情况)非常不友好,也就无法使用官方的方式了。
那么如果尽量能实现同等的效果,并且不依赖于任何外部网络资源的情况,可以实现吗?可以,就是过程有些多,有些CSS效果需要不断调试。
主要过程如下:
html部分修订:
在原文件button区域追加一个导出按钮,用于触发测试图片导出:
1 <input value="导出-新测试" type="button" class="layui-btn layui-btn-green" style="margin-left: 5px;width: 4%;" 2 onclick='newExport()' />
css部分修订:
将甘特图所在的父级div以及甘特图本身的div css关于width和height修订:----【核心】
1 .con-3 { 2 min-width: 1500px; 3 min-height: 75vh; 4 background-color: white; 5 border-radius: 4px; 6 height:auto; 7 } 8 9 #gantt_here{ 10 min-width: 99vw; 11 min-height: 66vh; 12 height:auto; 13 width: auto; 14 }
javascript部分修订:
让进度条上文本显示为空格,避免会自动显示【工作描述】内容:
1 gantt.templates.task_text = function (start, end, task) { 2 return " "; 3 };
修订左侧列宽配置,尽量保证左侧列信息全显示:
1 gantt.config.columns = [ 2 { 3 name: "text", label: "工作描述", tree: true, width:"*", resize: true, 4 }, 5 6 { 7 name: "progress", label: "进度", align: "center",width: 50, resize: true, 8 template: obj => (Math.round(obj.progress * 100)).toString() + '%' 9 }, 10 11 { name: "start_date", label: "开始日期", align: "center",width: 75,resize: true }, 12 { 13 name: "end_date", label: "结束日期", align: "center",width: 75,resize: true, 14 15 //20250211 针对进度条图形追加+1天显示后,任务结束日期列的值也被加1天显示的问题(应该显示数据库给的原始结束日期文本)优化修复 16 template: function (task) { 17 // 返回任务的原始结束日期 18 return task.original_end_date ? gantt.date.date_to_str("%Y-%m-%d")(task.original_end_date) : ""; 19 } 20 }, 21 { 22 name: "duration", label: "工期(天)", align: "center",width: 55,resize: true, 23 template: function (task) { 24 // 如果duration是null或undefined,返回0 25 return (task.duration || 0) + 1; // 在当前duration的基础上加1 26 } 27 }, 28 { 29 name: "username", label: "责任人", align: "center",width: 55, resize: true 30 }, 31 ];
修订layout布局配置(必须给一个固定写死的width,没办法,它无法根据内容多少自定义变宽。
即时你设置width,gantt自身会设定一个较大的宽度值):
gantt.config.layout = { css: "gantt_container", cols: [ { width:800, rows: [ { view: "grid", scrollX: "gridScroll", scrollable: true, scrollY: "scrollVer" }, { view: "scrollbar", id: "gridScroll", group: "horizontal" } ] }, { resizer: true, width: 1 }, { rows: [ { view: "timeline", scrollX: "scrollHor", scrollY: "scrollVer"}, { view: "scrollbar", id: "scrollHor", group: "horizontal" } ] }, { view: "scrollbar", id: "scrollVer" } ] };
设置右侧时间列的最小宽度(保证时间列的列标题能完整显示,
结合实际列标题数据不断CSS调试得出宽度值)
gantt.config.min_column_width = 65;
修改初始右侧时间列区域显示的数据层级为week(为的初始效果好看些,周数据多一些能充满区域,
要是年或月的化有可能充不满右侧区域,只是为了用户体验做了调整)
gantt.ext.zoom.setLevel("week");
取消甘特图的xy轴的滚动条----【核心】
gantt.config.autosize = "xy";
编写自定义的导出甘特图图片方法----【核心】 (导出全部数据图片,需要CSS设置甘特图显示区域取消滚动条,
宽高auto(上面已写),并且还需要上一步的“取消甘特图的xy轴的滚动条配置”(上面已写))
1 function newExport() { 2 // 前提还需要设置取消滚动条的显示 3 const originalDiv = document.getElementById('gantt_here'); 4 // 创建克隆元素 5 const clone = originalDiv.cloneNode(true); 6 7 // 将克隆元素的样式设置为适合导出 8 clone.style.width = "auto"; // 设置为自动宽度以显示完整内容 9 clone.style.height = "auto"; // 设置为自动高度以显示完整内容 10 clone.style.overflow = "visible"; // 确保内容不会被截断 11 clone.style.position = "absolute"; // 将元素从文档流中移除 12 13 // 把克隆元素添加到文档中以供导出 14 document.body.appendChild(clone); 15 16 // 使用 HTML2Canvas 导出克隆元素 17 html2canvas(clone).then((canvas) => { 18 const link = document.createElement('a'); 19 link.href = canvas.toDataURL('image/png'); 20 link.download = 'gantt_here.png'; // 图片名称 21 link.click(); 22 23 // 导出后移除克隆元素 24 document.body.removeChild(clone); 25 }); 26 }
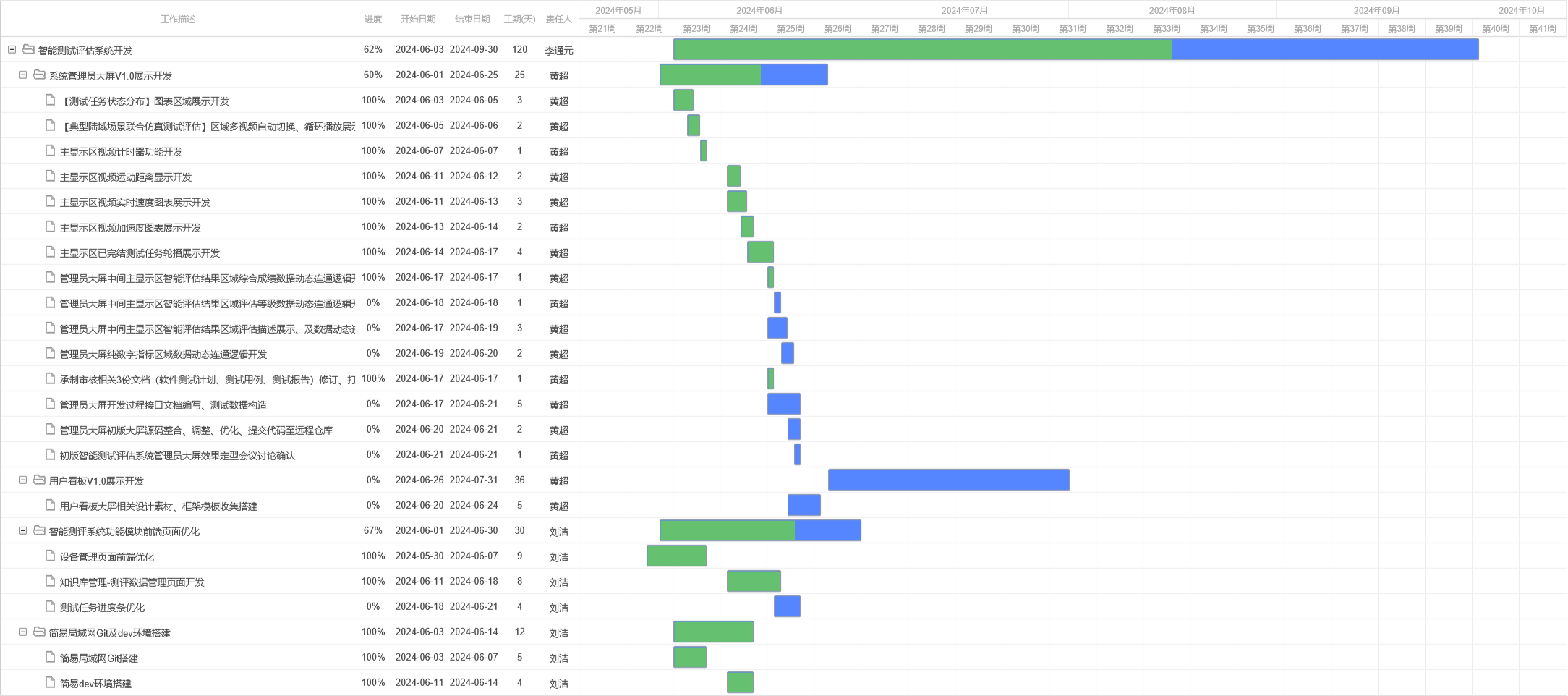
完成以上过程即可导出完整甘特图图片。
结果图>>
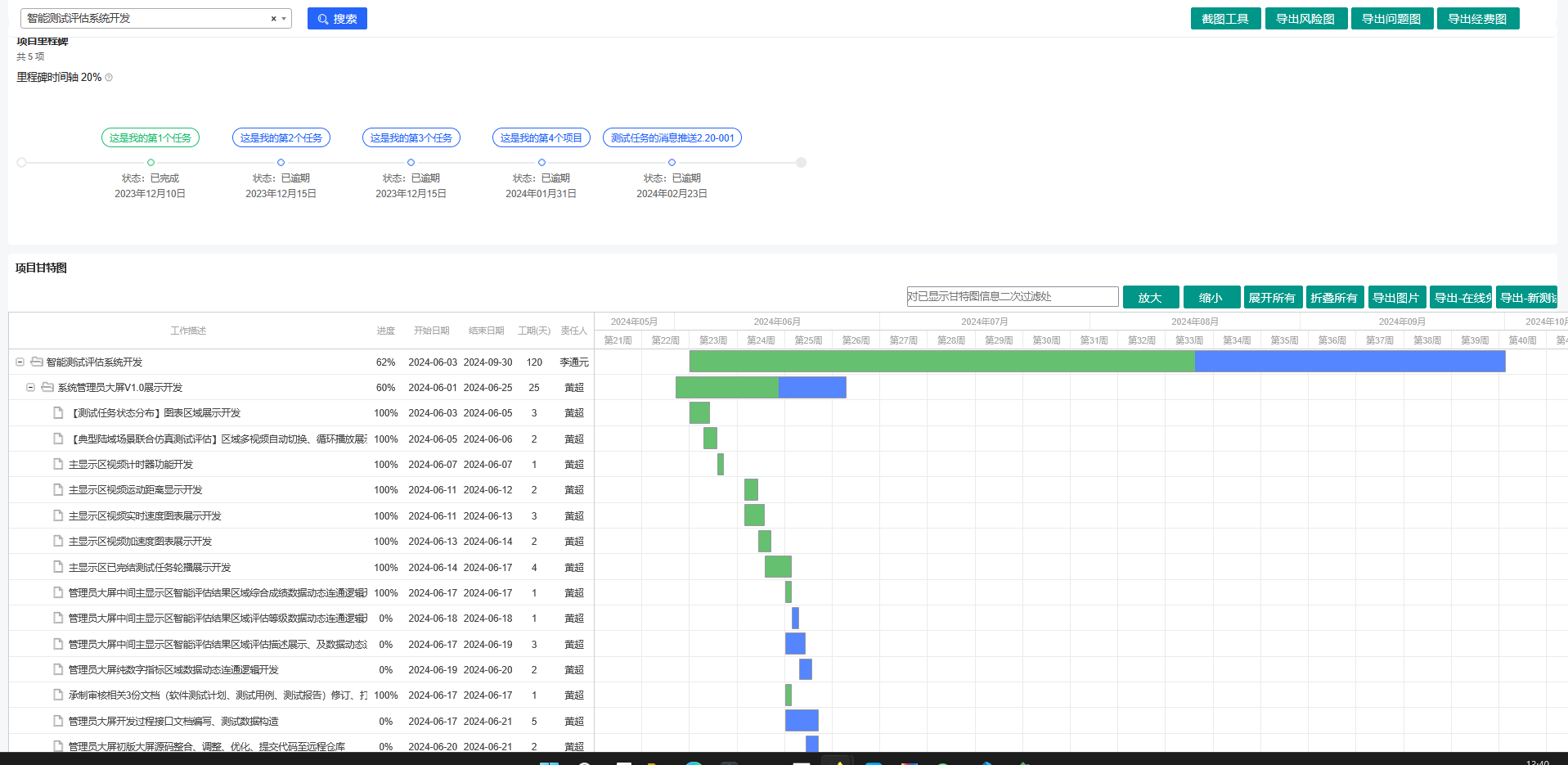
导出图片前部分网页浏览效果:

后续根据需要,也可以研究导出excel和导出pdf的功能。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现