DHTMLX Gantt 甘特图导出全数据图/PDF-----使用官方方法
注意:以下方案是DHTMLX Gantt官方提供的免费版调用接口,需要在线联网访问官网export.dhtmlx.com 的服务器,断网或内网局域网用不了该免费版调用接口。
最近有个需求,将项目甘特图导出图片,但发现问题:当项目甘特图内的行数很多时(这是必然,当项目周期长,建立的任务很多,就会出现很多任务行),超过了甘特图的可视区域,就会出现滚动条,导出图片的时候只会导出可视区域内显示的甘特图,其他非可视区域的内容没导出(就是是封装的js导出图片的功能有点类似是截图工具的功能,看见什么就能截出什么,看不见的就截不出)。
现象如下:
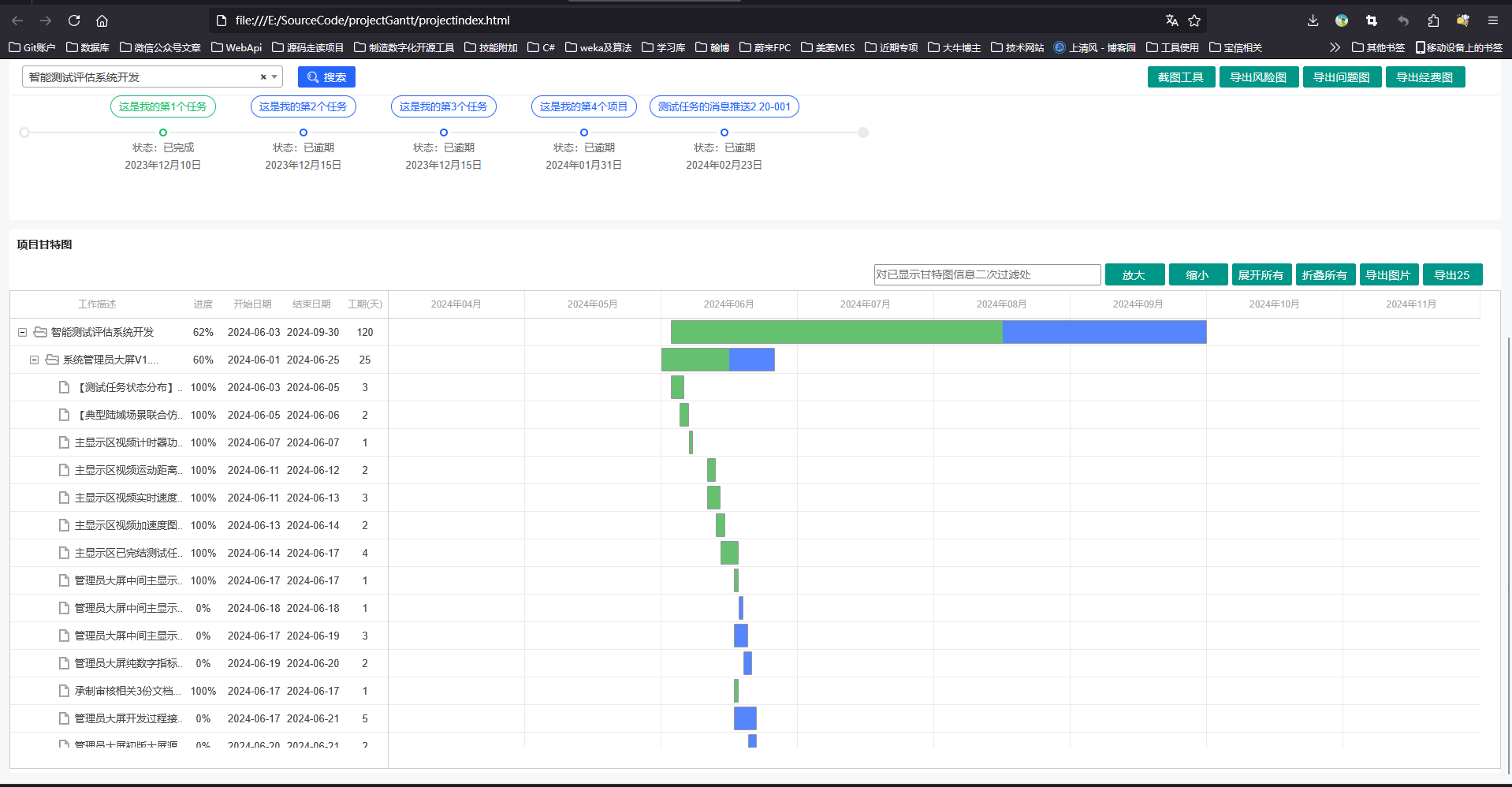
网页显示效果:

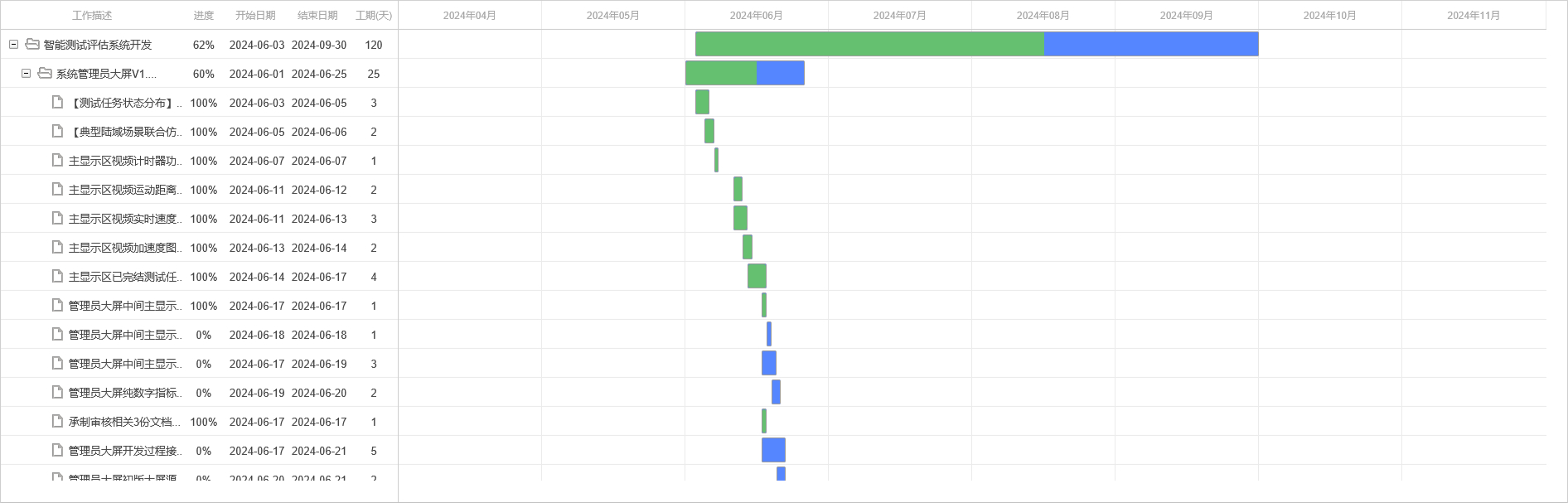
点击甘特图区域的【导出图片】按钮的效果:
可以看出js导出图片的功能本质就是个可视区域的截图工具功能。但是目前确实有需求需要导出完整数据的图,该怎么办呢?
自己首先尝试了CSS的方式:
思路就是希望甘特图区域能根据数据内容的多少自动自适应宽度和高度,然后再利用原来的js导出图片功能;然后调试半天发现没法动态自适应,gantt对象的div必须要初始给定一个指定的宽度和高度,否则效果达不到基本的正常显示。另外如果甘特图时间周期跨度长的化,超过显示器宽度,必然会导致水平滚动条的显示,那么传统js导出图片还是会丢失不可见数据。另外如何很多的化,超过显示器高度,也必然会导致垂直滚动条的显示,那么传统js导出图片还是会丢失不可见数据。
后来尝试了多次其他办法也不可行后,被迫去了DHTMLX gantt官网,查了官方文档,找到了最终解决方案,记录下主要过程步骤:
甘特图导出PNG/PDF的官网地址:https://docs.dhtmlx.com/gantt/desktop__export.html
第一步:在原有项目html页面中引入导出功能js
在线js地址: <script src="https://export.dhtmlx.com/gantt/api.js"> 也可以浏览器访问该地址,复制页面中显示的js内部代码,粘贴到本地自定义建立的空js文件中,在页面中直接引入离线本地的资源: <script src="./js/ganttexportpng.js"></script>
第二步:在页面适当位置(在gantt.init("gantt_here");代码的上方),加入一句导出插件功能启用的声明代码:
gantt.plugins({ export_api: true });
第三步:在页面的button区域,增加一个button,button按钮的点击事件指向第一步api.js或ganttexportpng.js内部定义的exportToExcel()方法:
<input value="导出25" type="button" class="layui-btn layui-btn-green" style="margin-left: 5px;width: 4%;"
onclick='gantt.exportToExcel()' />
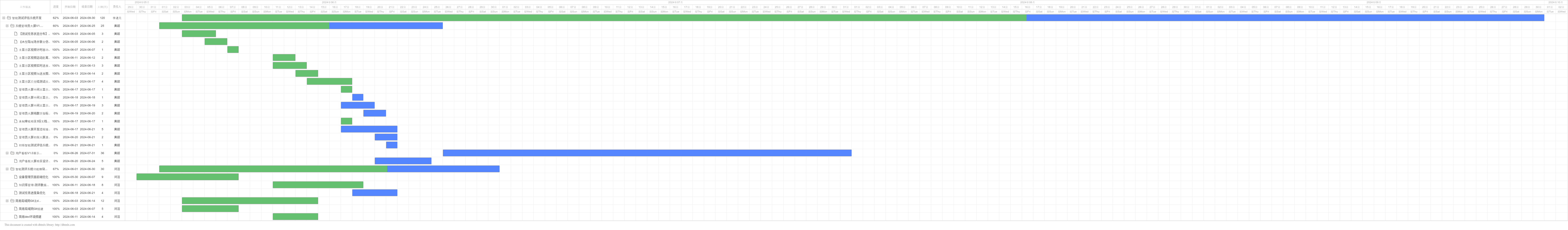
保存代码,执行点击导出图片,效果如下图,可以导出甘特图内完整内容:
这里有个小插曲,就是导出图片右侧区域的进度条上可能会显示工作描述的文字信息,这里需要修改一个小地方代码:
gantt.templates.task_text = function (start, end, task) { //将原来的return "";改成return " "; return " "; };
可能gantt在调用官方的导出图片功能时,发现return "";时认为是一种“错误”,进度条上没有显示内容,会默认将【工作描述】列内容拿过来在这里显示。那么人为设定显示一个空格就可以规避解决。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现