vue3 px转rem
1、使用amfe-flexible + postcss-pxtorem包实现px自动转换rem
npm i amfe-flexible // 用于设置 rem 基准值
npm install --save-dev postcss-loader postcss
npm install postcss-pxtorem -D // 是一款 postcss 插件,用于将px单位转化为 rem
2、在mian.js引入amfe-flexible
import 'amfe-flexible'
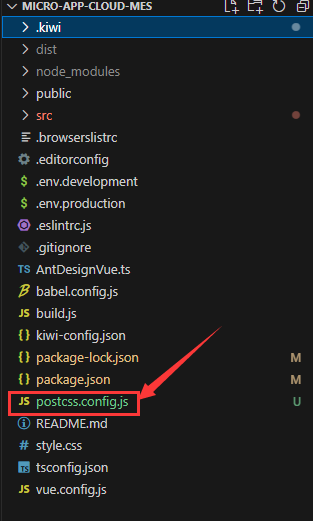
3、在与src文件夹平级区域创建一个为postcss.config.js的文件

-
对postcss.config.js文件进行额外配置
//postcss.config.js module.exports = { plugins: { autoprefixer: { overrideBrowserslist: [ 'Android 4.1', 'iOS 7.1', 'Chrome > 31', 'ff > 31', 'ie >= 8', 'last 10 versions', // 所有主流浏览器最近10版本用 ], grid: true, }, 'postcss-pxtorem': { // rootValue({ file }) { // return file.indexOf('vant') !== -1 ? 37.5 : 75 // }, rootValue: 192, // 设计图1920/10 propList: ['*'], // 需要做转化处理的属性,如`hight`、`width`、`margin`等,这里设置为['*']全部,假设需要仅对边框进行设置 }, }, }
4、重启项目
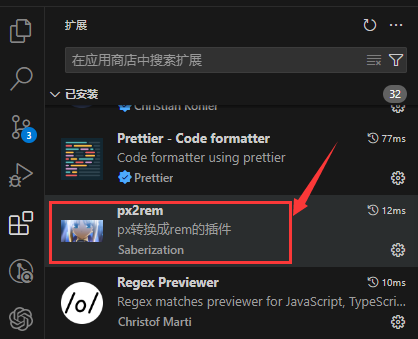
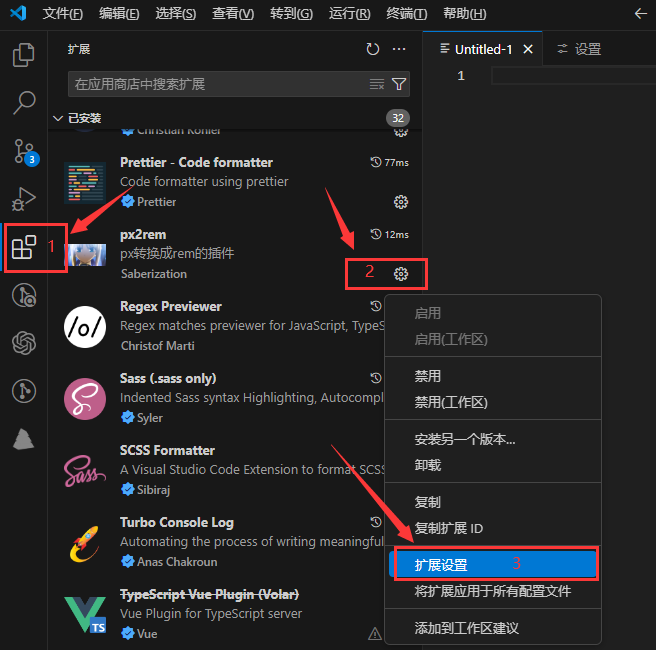
5、vscode扩展处理适配问题
-
安装px2rem扩展(把界面进行了10等分,每份192px(以1920设计稿为标准))

-
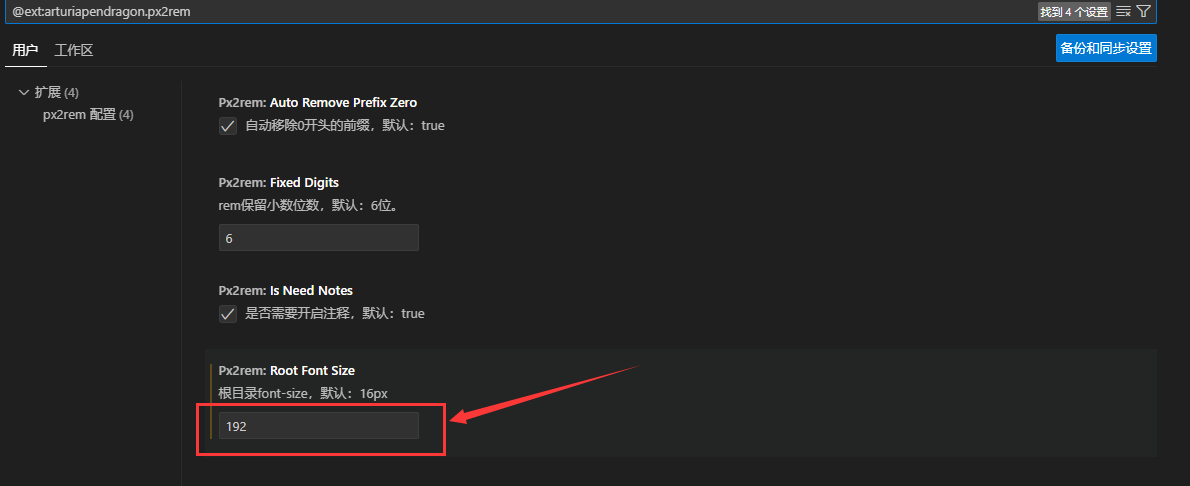
设置px2rem扩展自动计算的基准值

-
注意:修改完扩展参数后需要重启编辑器才会生效哦

-
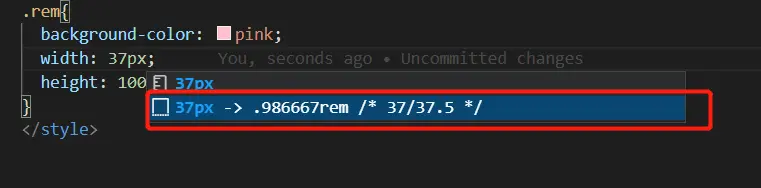
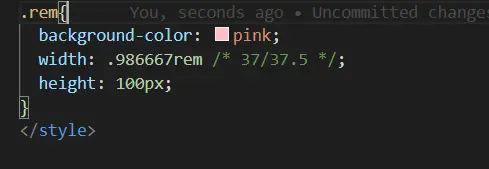
使用时直接输入对应的px像素值,此时就会提示出转换rem后的选项,并且后面还加了注释,第一个代表现输入的像素值第二个代表基准值。完全不用担心第二天来了,看见这么多rem单位一脸懵的问题。