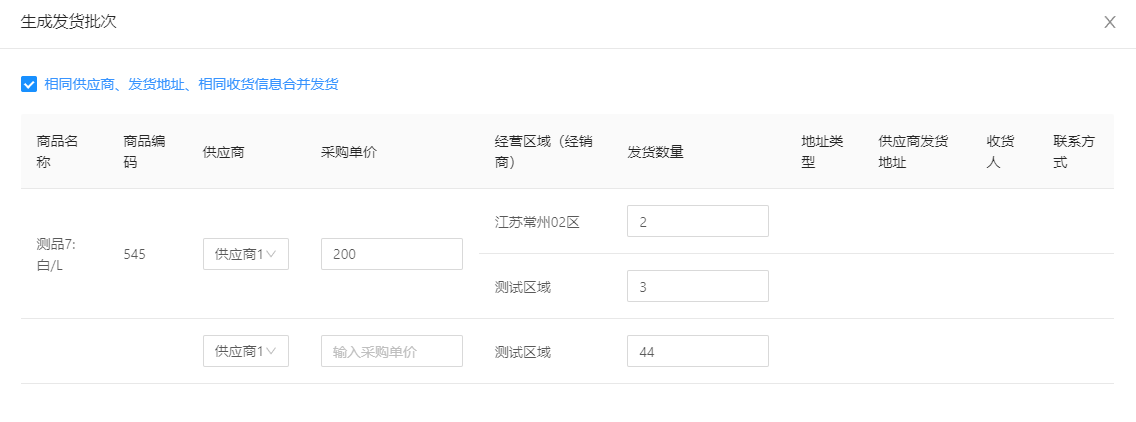
ant design 动态合并单元格
效果图如下:

vue代码:
<a-table :columns="columns2" :dataSource="data2" :pagination="false" :row-key="record => record.id">
<template slot="serviceArea" slot-scope="text, record">
{{record.serviceArea&&record.serviceArea.title}}
<span v-if="record.supplyTask">
({{record.supplyTask.title}})
</span>
</template>
<template slot="address" slot-scope="text,record">
{{record.province}}{{record.city}}{{record.region}}{{record.address}}
</template>
<template slot="goods_num" slot-scope="text,record">
<a-input v-model="record.num" placeholder="输入发货数量" />
</template>
<template slot="price" slot-scope="text,record">
<a-input v-model="record.price" placeholder="输入采购单价" />
</template>
<template slot="serviceList" slot-scope="text,record">
<a-select :default-value="record.supplierId" placeholder="请选择供应商" @change="handleChange" width="200px"
v-decorator="['supplierId', { initialValue: record.supplierId, rules: [{ required: true, message: '请选择供应商!' }] }]">
<a-select-option v-for="(item,index) in supplierList" :key="item.id">{{item.name}}
</a-select-option>
</a-select>
</template>
</a-table>
js代码:
<script>
import { PageHeaderWrapper } from '@ant-design-vue/pro-layout'
export default {
name: 'OrderPurchaseIndex',
components: {
PageHeaderWrapper
},
data () {
return {
data2: [],
columns2: [
{ title: '商品名称', dataIndex: 'skuTitle',
customRender: (value, row, index) => {
const obj = {
children: value,
attrs: {rowSpan: 1},
};
let arr = this.data2.filter((res) => {
//这里skuTitle是需要判断的字段名(相同就合并)
if(res.sku == row.sku){
return res.skuTitle == row.skuTitle;
}
});
if (index == 0 || this.data2[index - 1].sku != row.sku) {
obj.attrs.rowSpan = arr.length;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
},
{ title: '商品编码', dataIndex: 'sku',
customRender: (value, row, index) => {
const obj = {
children: value,
attrs: {rowSpan: 1},
};
let arr = this.data2.filter((res) => {
return res.sku == row.sku;
});
if (index == 0 || this.data2[index - 1].sku != row.sku) {
obj.attrs.rowSpan = arr.length;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
},
{ title: '供应商', scopedSlots: { customRender: 'serviceList' },
customCell: (row, index) => {
const obj = {
attrs: {rowSpan: 1},
};
let arr = this.data2.filter((res) => {
if(res.sku == row.sku){
return res.supplierId == row.supplierId;
}
});
if (index == 0 || this.data2[index - 1].sku != row.sku) {
obj.attrs.rowSpan = arr.length;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
},
{ title: '采购单价',scopedSlots: { customRender: 'price' },
customCell: (row, index) => {
const obj = {
attrs: {rowSpan: 1},
};
let arr = this.data2.filter((res) => {
if(res.sku == row.sku){
return res.price == row.price;
}
});
if (index == 0 || this.data2[index - 1].sku != row.sku) {
obj.attrs.rowSpan = arr.length;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
},
{ title: '经营区域(经销商)',scopedSlots: { customRender: 'serviceArea' }},
{ title: '发货数量', scopedSlots: { customRender: 'goods_num' } },
{ title: '地址类型', dataIndex: 'addressTypeName' },
{ title: '供应商发货地址', scopedSlots: { customRender: 'address' } },
{ title: '收货人', dataIndex: 'receiver' },
{ title: '联系方式',dataIndex: 'contact'},
],
}
},
mounted () {
},
methods: {
}
}
</script>



