layui 动态增加form表单搜索条件 搜索结果折柱混合图形显示
1、from表单搜索条件可动态加减;
2、搜索结果折柱混合图形显示
代码示例:

1 @extends('Admin.common.title') 2 @section('content') 3 <div class="layui-body-in"> 4 <fieldset class="layui-elem-field"> 5 <div class="layui-field-box" style="width:1130px;"> 6 <div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief"> 7 <ul class="layui-tab-title"> 8 <li class="layui-this">By Day</li> 9 </ul> 10 <div class="layui-tab-content"> 11 <div class="layui-tab-item layui-show" > 12 13 <div id="searchForm" style="margin-top:15px;"> 14 <form id="fnum1" class="layui-form" lay-filter="fnum1"> 15 {{ csrf_field() }} 16 <div class="layui-form-item"> 17 <div class="layui-inline" style="margin-right:0;"> 18 <label class="layui-form-label sslabel">品牌:</label> 19 <div class="layui-input-inline"> 20 <select class="layui-input" name="brand" id="brand" lay-verify="required"> 21 @foreach($brand as $item) 22 <option value="{{$item['name']}}"> {{$item['name']}} </option> 23 @endforeach 24 </select> 25 </div> 26 </div> 27 <div class="layui-inline" style="margin-right:0;"> 28 <label class="layui-form-label sslabel">年份:</label> 29 <div class="layui-input-inline" > 30 <select class="layui-input" name="year" id="nianfen" lay-verify="required"> 31 @foreach($nianfen as $item) 32 <option value="{{$item['year']}}"> {{$item['year']}} </option> 33 @endforeach 34 </select> 35 </div> 36 </div> 37 <div class="layui-inline" style="margin-right:0;"> 38 <label class="layui-form-label sslabel">活动:</label> 39 <div class="layui-input-inline"> 40 <select class="layui-input" name="activity" id="activity" lay-verify="required"> 41 @foreach($huodong as $item) 42 <option value="{{$item['activity']}}"> {{$item['activity']}} </option> 43 @endforeach 44 </select> 45 </div> 46 </div> 47 <div class="layui-inline" style="margin-right:0;"> 48 <label class="layui-form-label sslabel">阶段:</label> 49 <div class="layui-input-inline"> 50 <select class="layui-input" name="stage" id="stage" lay-verify="required"> 51 <option value=""> 全部 </option> 52 @foreach($stage as $item) 53 <option value="{{$item['stage']}}"> {{$item['stage']}} </option> 54 @endforeach 55 </select> 56 </div> 57 </div> 58 </div> 59 </form> 60 </div> 61 <div class="ssadd"> 62 <div class="border1"></div> 63 <div class="jian" id="add" style="font-size: 30px;line-height: 25px;margin-right: 5px;">+</div> 64 <div class="jian1" id="search">显示</div> 65 <div class="clear"></div> 66 </div> 67 68 <div id="container" style="height: 550px"></div> 69 70 <!-- By Phase 开始 --> 71 <table class="layui-hide" id="tableByPhase" lay-filter="tableByPhase"></table> 72 <!-- By Phase 结束 --> 73 </div> 74 75 </div> 76 </div> 77 </div> 78 </fieldset> 79 </div> 80 81 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script> 82 83 <script> 84 85 layui.use(['table', 'form'], function () { 86 var form = layui.form; 87 var table = layui.table; 88 89 var num = 1; 90 91 $("#add").click(function () { 92 num++; 93 var htmls = '<form id="fnum' + num + '" class="layui-form" lay-filter="fnum' + num + '"><div class="ssadd"><input type="hidden" name="ifDel' + num + '" value="fnum' + num + '" lay-skin="primary"><div class="border"></div><div class="jian" id="del">-</div><div class="clear"></div></div><div class="layui-form-item"><div class="layui-inline" style="margin-right:0;"><label class="layui-form-label sslabel">品牌:</label><div class="layui-input-inline"><select class="layui-input" name="brand" id="brand" lay-verify="required"></select></div></div><div class="layui-inline" style="margin-right:0;"><label class="layui-form-label sslabel">年份:</label><div class="layui-input-inline" ><select class="layui-input" name="year" id="nianfen" lay-verify="required"></select></div></div><div class="layui-inline" style="margin-right:0;"><label class="layui-form-label sslabel">活动:</label><div class="layui-input-inline"><select class="layui-input" name="activity" id="activity" lay-verify="required"></select></div></div><div class="layui-inline" style="margin-right:0;"><label class="layui-form-label sslabel">阶段:</label><div class="layui-input-inline"><select class="layui-input" name="stage" id="stage" lay-verify="required"></select></div></div></div></form>'; 94 95 $("#searchForm").append(htmls); 96 97 $("#search").html('对比'); 98 99 $.ajax({ 100 type: "get", 101 dataType: "json", 102 url: '/Shop/selectinfo' ,//url 103 data: {}, 104 success: function (obj) { 105 var brand = obj.brand; 106 var htmls = ''; 107 for (var x in brand) { 108 htmls += '<option value = "' + brand[x].name + '">' + brand[x].name + '</option>' 109 } 110 $("#fnum" + num + " #brand").html(htmls); 111 form.render(); 112 113 var huodong = obj.huodong; 114 var htmls1 = ''; 115 for (var m in huodong) { 116 htmls1 += '<option value = "' + huodong[m].activity + '">' + huodong[m].activity + '</option>' 117 } 118 $("#fnum" + num + " #activity").html(htmls1); 119 form.render(); 120 121 var year = obj.year; 122 var htmls3 = ''; 123 for (var n in year) { 124 htmls3 += '<option value = "' + year[n].year + '">' + year[n].year + '</option>' 125 } 126 $("#fnum" + num + " #nianfen").html(htmls3); 127 form.render(); 128 129 var stage = obj.stage; 130 var htmls2 = '<option value=""> 全部 </option>'; 131 for (var n in stage) { 132 htmls2 += '<option value = "' + stage[n].stage + '">' + stage[n].stage + '</option>' 133 } 134 $("#fnum" + num + " #stage").html(htmls2); 135 form.render(); 136 } 137 }); 138 form.render(); 139 }) 140 141 142 var delList = []; 143 var index = 0; 144 // 删除查询条件 145 $(document).on("click","#del",function(){ 146 var id = $(this).parent().find('input').val(); 147 $("#" + id).remove(); 148 delList[index++] = id; 149 }) 150 151 //监听搜索按钮 152 $("#search").click(function () { 153 154 var list = []; 155 for (var i = 1, j = 0; i <= num; i++) { 156 if ($.inArray('fnum' + i, delList) == -1) { 157 var data = form.val('fnum' + i); 158 list[j++] = data; 159 } 160 } 161 162 var dom = document.getElementById("container"); 163 var myChart = echarts.init(dom); 164 var app = {}; 165 var option; 166 167 $.ajax({ 168 headers: { 169 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') 170 }, 171 type: "POST", 172 url: '/Shop/list' ,//url 173 data: {list: list}, 174 dataType:"json", 175 success: function (res) { 176 177 if(res.code != 0){ 178 layer.msg(res.msg); 179 return false; 180 } 181 /* 柱状图-start */ 182 var data_arr = res.echarts.aa; 183 184 if(res.count == 0){ 185 layer.msg('暂无数据'); 186 return false; 187 } 188 189 option = { 190 tooltip: { 191 trigger: 'axis', 192 axisPointer: { 193 type: 'cross', 194 crossStyle: { 195 color: '#999' 196 } 197 } 198 }, 199 toolbox: {}, 200 legend: { 201 data: ['新客加购', '老客加购', '新客收藏', '老客收藏'], 202 bottom: '0' 203 }, 204 dataset: { 205 dimensions: ['xdate', '新客加购', '老客加购', '新客收藏', '老客收藏'], 206 source: data_arr 207 }, 208 xAxis: [ 209 { 210 type: 'category', 211 axisPointer: { 212 type: 'shadow' 213 } 214 } 215 ], 216 yAxis: [ 217 { 218 type: 'value', 219 axisLabel: { 220 formatter: '{value} 人' 221 } 222 }, 223 { 224 type: 'value', 225 axisLabel: { 226 formatter: '{value} 人' 227 } 228 } 229 ], 230 grid: { 231 bottom: 100 232 }, 233 dataZoom: [ 234 { 235 type: 'slider', 236 height: 15, 237 xAxisIndex: 0, 238 bottom: 50, 239 filterMode: 'filter' 240 } 241 ], 242 series: [ 243 { 244 type: 'line', 245 symbol:'circle', 246 symbolSize: 8, 247 lineStyle:{//线条颜色 248 color:'#66D9AA' 249 }, itemStyle : { 250 normal : {//折点颜色 251 color:'#66D9AA' 252 } 253 } 254 }, 255 { 256 type: 'line', 257 symbol:'circle', 258 symbolSize: 8, 259 lineStyle:{//线条颜色 260 color:'#F6C02B' 261 }, itemStyle : { 262 normal : {//折点颜色 263 color:'#F6C02B' 264 } 265 } 266 }, 267 { 268 type: 'bar', 269 yAxisIndex: 1, 270 barWidth: 15, 271 itemStyle:{ 272 normal:{//柱子颜色 273 color:'#6596FA' 274 } 275 }, 276 }, 277 { 278 type: 'bar', 279 yAxisIndex: 1, 280 barWidth: 15, 281 itemStyle:{ 282 normal:{//柱子颜色 283 color:'#667698' 284 } 285 }, 286 } 287 ] 288 }; 289 if (option && typeof option === 'object') { 290 myChart.setOption(option); 291 } 292 /* 柱状图-end */ 293 294 295 var tableIns = table.render() 296 tableIns.reload({ 297 elem: '#tableByPhase' 298 ,height: 478 299 ,data: res.data 300 ,cols: [[ //标题栏 301 {align: 'center', title: '', colspan: 5} 302 ,{align: 'center', style:'color: #008080',title: '新客', colspan: 6} 303 ,{align: 'center', title: '老客', colspan: 6,style:'color:#1879BF'} 304 ],[ 305 {field:'brand', title: '品牌', sort: true ,width: 120} 306 ,{field:'year', title: '年份', sort: true ,width: 120} 307 ,{field:'activity', title: '活动', sort: true ,width: 120} 308 ,{field:'stage', title: '阶段',width: 120} 309 ,{field:'start_date', title: '日期', sort: true,width: 120} 310 ,{field:'new_store_flow', title: '进店流量', sort: true,width: 120,style:'background-color: #F2F2F2'} 311 ,{field:'new_collect', title: '收藏人气', sort: true,width: 120,style:'background-color: #F2F2F2'} 312 ,{field:'new_addcart', title: '加购人气', sort: true,width: 120,style:'background-color: #F2F2F2'} 313 ,{field:'new_collect_percentage', title: '收藏/流量', sort: true,width: 120,style:'background-color: #F2F2F2'} 314 ,{field:'new_addcart_percentage', title: '加购/流量', sort: true,width: 120,style:'background-color: #F2F2F2'} 315 ,{field:'old_store_flow', title: '进店流量', sort: true,width: 120} 316 ,{field:'old_store_percentage', title: '进店率', sort: true,width: 120} 317 ,{field:'old_collect', title: '收藏人气', sort: true,width: 120} 318 ,{field:'old_addcart', title: '加购人气', sort: true,width: 120} 319 ,{field:'old_collect_percentage', title: '收藏/流量', sort: true,width: 120} 320 ,{field:'old_addcart_percentage', title: '加购/流量', sort: true,width: 120} 321 ]] 322 ,page: false 323 ,limit: Number.MAX_VALUE 324 ,skin: 'line' //行边框风格 325 ,done: function (result) { 326 $('th').css({'background-color': '#FFFFFF'}); 327 $('.laytable-cell-group:last').css({'color': '#1879BF','font-weight': '650'}); 328 $('th:nth-child(6)').css({'color': '#008080','font-weight': '650'}); 329 $('th:nth-child(7)').css({'color': '#008080','font-weight': '650'}); 330 $('th:nth-child(8)').css({'color': '#008080','font-weight': '650'}); 331 $('th:nth-child(9)').css({'color': '#008080','font-weight': '650'}); 332 $('th:nth-child(10)').css({'color': '#008080','font-weight': '650'}); 333 $('th:nth-child(11)').css({'color': '#1879BF','font-weight': '650'}); 334 $('th:nth-child(12)').css({'color': '#1879BF','font-weight': '650'}); 335 $('th:nth-child(13)').css({'color': '#1879BF','font-weight': '650'}); 336 $('th:nth-child(14)').css({'color': '#1879BF','font-weight': '650'}); 337 $('th:nth-child(15)').css({'color': '#1879BF','font-weight': '650'}); 338 $('th:nth-child(16)').css({'color': '#1879BF','font-weight': '650'}); 339 if (result.message == "fail") { 340 layer.alert("ES查询不允许深度跳页,请添加查询条件后重试!"); 341 } 342 } 343 }) 344 } 345 }); 346 //监听排序事件 347 table.on('sort(tableByPhase)', function(obj){ //注:sort 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值" 348 console.log(obj.field); //当前排序的字段名 349 console.log(obj.type); //当前排序类型:desc(降序)、asc(升序)、null(空对象,默认排序) 350 console.log(this); //当前排序的 th 对象 351 352 //尽管我们的 table 自带排序功能,但并没有请求服务端。 353 //有些时候,你可能需要根据当前排序的字段,重新向服务端发送请求,从而实现服务端排序,如: 354 table.reload('tableByPhase', { 355 initSort: obj //记录初始排序,如果不设的话,将无法标记表头的排序状态。 356 ,headers: { 357 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') 358 } 359 ,type: "POST" 360 ,url:'/Shop/list' 361 ,where: { //请求参数(注意:这里面的参数可任意定义,并非下面固定的格式) 362 field: obj.field //排序字段 363 ,order: obj.type //排序方式 364 ,"list": list 365 } 366 }); 367 368 // layer.msg('服务端排序。order by '+ obj.field + ' ' + obj.type); 369 }); 370 }) 371 }); 372 </script> 373 @endsection
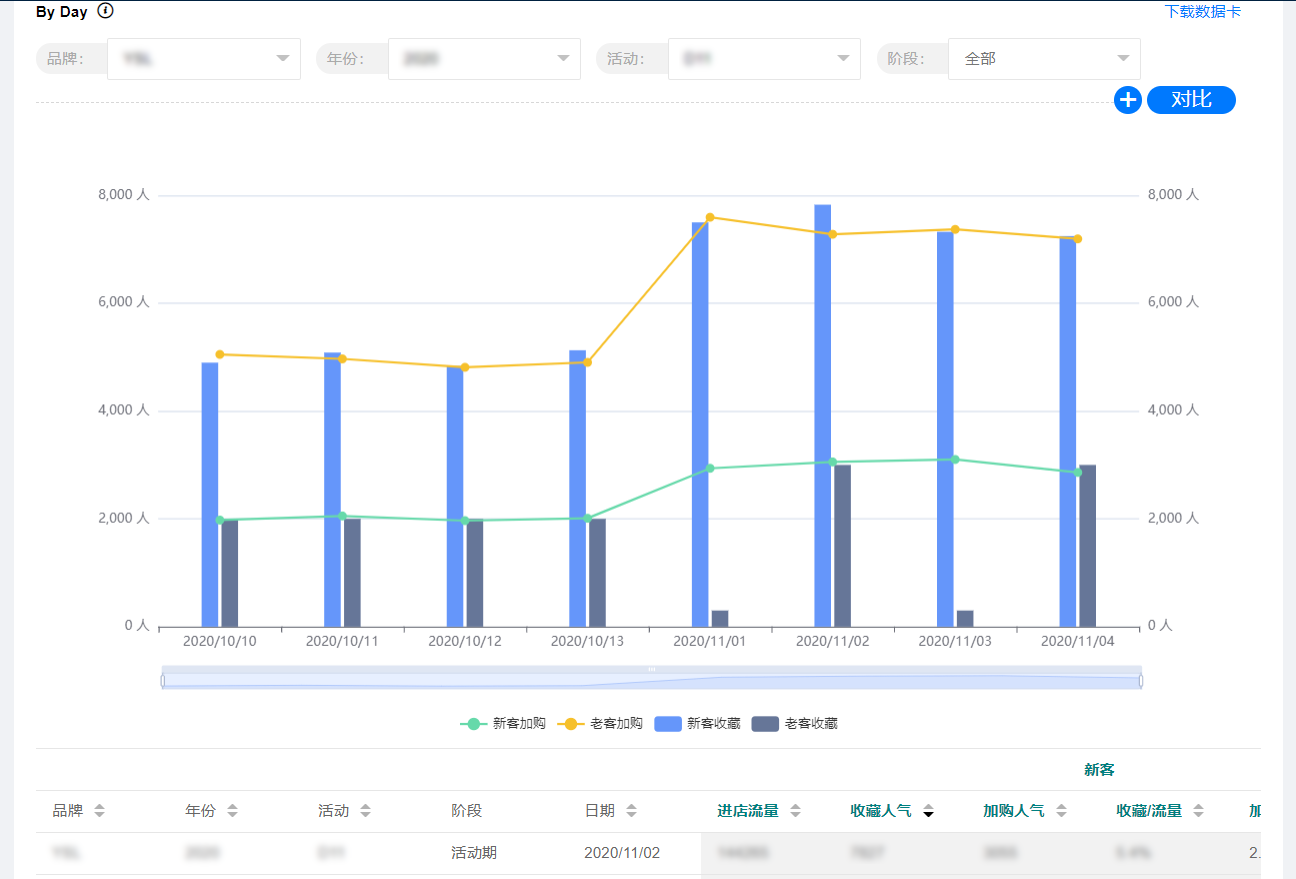
效果图: