HTML5表单之input 类型- Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date:选取日、月、年
- month:选取月、年
- week:选取周和年
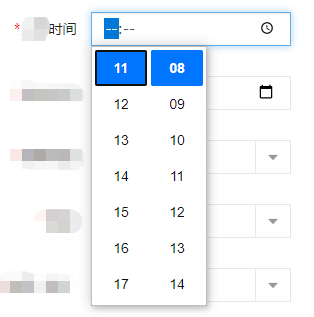
- time:选取时间(小时和分钟)
- datetime-local:选取时间、日、月、年(本地时间)
- datetime:选取时间、日、月、年(在有些浏览器内失效,选用datetime-local)
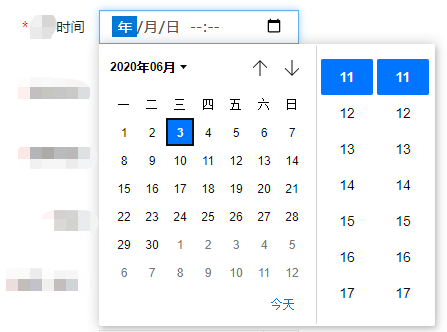
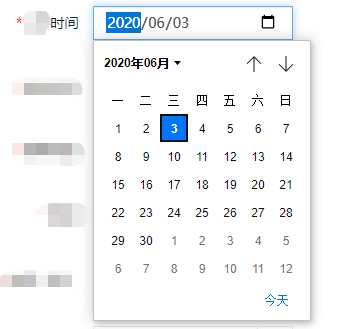
例1:date
<input type="date" name="start_time" value="" />

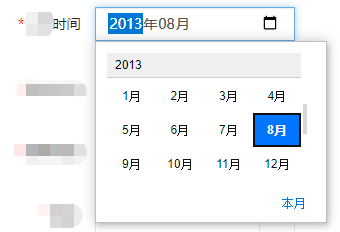
例2:month
<input type="month" name="start_time" value="" />

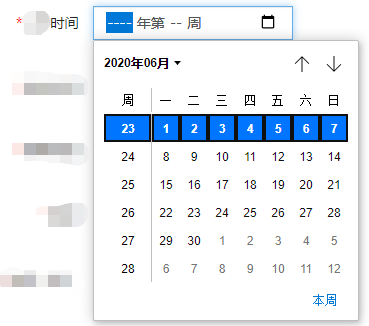
例3:week
<input type="week" name="start_time" value="" />

例4:time
<input type="time" name="start_time" value="" />

例5:datetime-local
<input type="datetime-local" name="start_time" value="" />