WPF Style Trigger
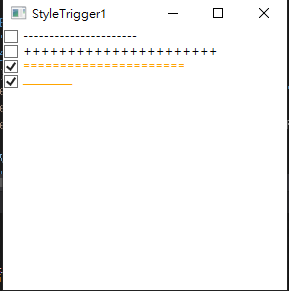
1.1 基本 Trigger

<Window.Resources>
<Style TargetType="{x:Type CheckBox}">
<Style.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Foreground" Value="Orange"></Setter>
<Setter Property="FontSize" Value="10"></Setter>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<CheckBox Content="----------------------"></CheckBox>
<CheckBox Content="++++++++++++++++++++++"></CheckBox>
<CheckBox Content="======================"></CheckBox>
<CheckBox Content="______________________"></CheckBox>
</StackPanel>
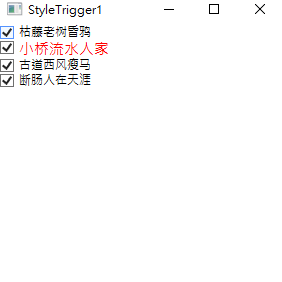
1.2 MultiTrigger
多条件同时满足才会触发

<Window.Resources>
<Style TargetType="{x:Type CheckBox}">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsChecked" Value="true"></Condition>
<Condition Property="Content" Value="小桥流水人家"></Condition>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="FontSize" Value="15"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<CheckBox Content="枯藤老树昏鸦"></CheckBox>
<CheckBox Content="小桥流水人家"></CheckBox>
<CheckBox Content="古道西风瘦马"></CheckBox>
<CheckBox Content="断肠人在天涯"></CheckBox>
</StackPanel>
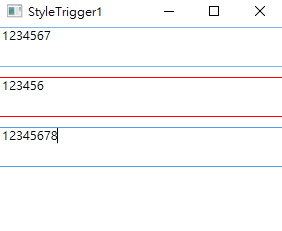
1.3 DataTrigger

注意 ,绑定的值是一个长度。长度无法拍断,所以我们需要 使用Converter
<Window.Resources>
<local:LengthConverter x:Key="lc"></local:LengthConverter>
<Style TargetType="{x:Type TextBox}">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=Self},Path=Text.Length,Converter={StaticResource lc} }" Value="false">
<Setter Property="BorderBrush" Value="Red"></Setter>
<Setter Property="BorderThickness" Value="1"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<TextBox Height="40" Margin="0,0,0,10" MouseEnter="TextBox_MouseEnter"></TextBox>
<TextBox Height="40" Margin="0,0,0,10"></TextBox>
<TextBox Height="40"></TextBox>
</StackPanel>
public class LengthConverter : IValueConverter
{
object IValueConverter.Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
int len = (int)value;
bool check = len > 6 ? true : false;
return check;
}
object IValueConverter.ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
1.4 MultiDataTrigger

<Window.Resources>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding id}"></TextBlock>
<TextBlock Text="{Binding name}"></TextBlock>
<TextBlock Text="{Binding age}"></TextBlock>
<TextBlock Text="{Binding isman}"></TextBlock>
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Path=id}" Value="3"></Condition>
<Condition Binding="{Binding Path=name}" Value="王五"></Condition>
</MultiDataTrigger.Conditions>
<MultiDataTrigger.Setters>
<Setter Property="Background" Value="Orange"></Setter>
</MultiDataTrigger.Setters>
</MultiDataTrigger>
</Style.Triggers>
</Style>
<c:ArrayList x:Key="list">
<local:StudentItem id="1" name="張三" age="10" isman="True"></local:StudentItem>
<local:StudentItem id="2" name="李四" age="20" isman="False"></local:StudentItem>
<local:StudentItem id="3" name="王五" age="30" isman="True"></local:StudentItem>
<local:StudentItem id="4" name="孫六" age="40" isman="False"></local:StudentItem>
<local:StudentItem id="5" name="周七" age="50" isman="True"></local:StudentItem>
<local:StudentItem id="6" name="趙四" age="60" isman="True"></local:StudentItem>
<local:StudentItem id="7" name="錢八" age="70" isman="False"></local:StudentItem>
</c:ArrayList>
</Window.Resources>
<Grid>
<ListBox ItemsSource="{StaticResource list}"></ListBox>
</Grid>
1.5 EventTrigger 事件触发器,这是触发器里面最特殊的一个
首先它不是由属性或者内容的变化而触发
其次触发后它并不是应用一组Setter,而是触发一段动画,因此UI层的动画效果往往和EventTrigger有关


<Window.Resources>
<Style TargetType="{x:Type Button}">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="150" Duration="0:0:0:2" Storyboard.TargetProperty="Height"></DoubleAnimation>
<DoubleAnimation To="150" Duration="0:0:0:2" Storyboard.TargetProperty="Width"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0:2" Storyboard.TargetProperty="Height"></DoubleAnimation>
<DoubleAnimation Duration="0:0:0:2" Storyboard.TargetProperty="Width"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Canvas>
<Button Height="40" Width="40" Content="OK"></Button>
</Canvas>




