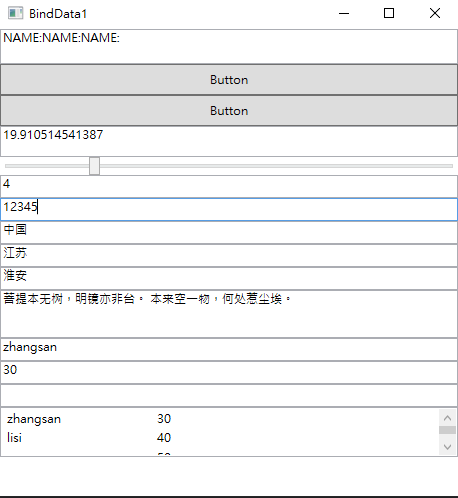
WPF Binding 基础
1. 绑定CLR对象属性
2.绑定控件属性
3.获取字符串指定字符的值
4.显示集合子元素的属性
5.绑定基本数据类型的值
6.没有指定Path,Binding会把控件的DataContext当做自己的Source
7.通过 ElementName指定source,也可以把控件本身赋给Source
8.可以绑定ListBox的selectedItem的属性
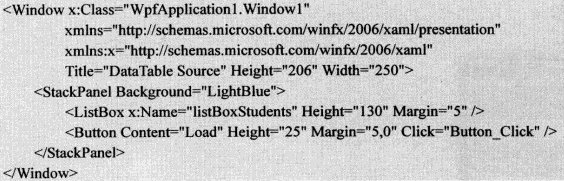
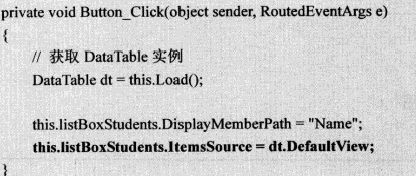
9.ListBox 显示 DataTable
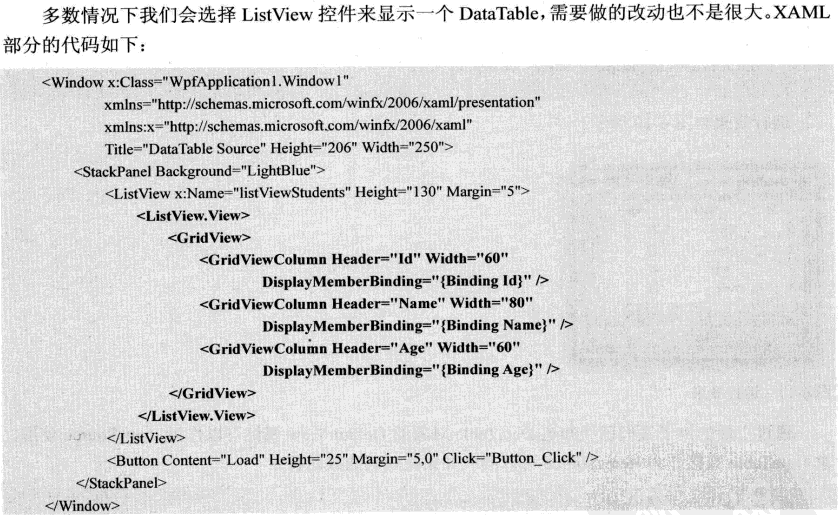
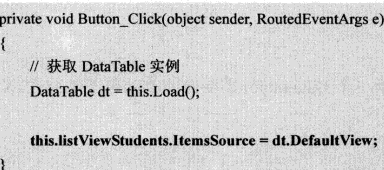
10.ListView 显示 DataTable


<Window x:Class="WpfDemo.BindData1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BindData1" Height="505.639" Width="473.684"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfDemo"
>
<Grid>
<StackPanel>
<StackPanel.Resources>
<sys:String x:Key="myString">
菩提本无树,明镜亦非台。
本来空一物,何处惹尘埃。
</sys:String>
</StackPanel.Resources>
<StackPanel.DataContext>
<local:Employee name="zhangsan" age="30"></local:Employee>
</StackPanel.DataContext>
<TextBox x:Name="textName" Height="35" TextWrapping="Wrap" Text="TextBox"/>
<Button Content="Button" Height="31" Click="Button_Click"/>
<Button Content="Button" Height="31" Click="Button_Click_1"/>
<TextBox Height="31" Text="{Binding Path=Value, ElementName=slider, UpdateSourceTrigger=PropertyChanged}" TextWrapping="Wrap"/>
<Slider Maximum="100" Minimum="0" x:Name="slider"/>
<TextBox x:Name="txt1" Text="{Binding Path=Text[3],ElementName=txt2,Mode=OneWay}" Height="23" TextWrapping="Wrap"/>
<TextBox x:Name="txt2" Height="23" TextWrapping="Wrap" />
<TextBox x:Name="txt3" Height="23" TextWrapping="Wrap" />
<TextBox x:Name="txt4" Height="23" TextWrapping="Wrap" />
<TextBox x:Name="txt5" Height="23" TextWrapping="Wrap" />
<TextBox x:Name="txt6" Text="{Binding Path=.,Source={StaticResource ResourceKey=myString}}" Height="48" TextWrapping="Wrap" />
<TextBox Height="23" TextWrapping="Wrap" Text="{Binding name}"></TextBox>
<TextBox Height="23" TextWrapping="Wrap" Text="{Binding age}"></TextBox>
<TextBox x:Name="txt7" Height="23" TextWrapping="Wrap"></TextBox>
<ListBox x:Name="listBox1" Height="50">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=name}" Width="150"></TextBlock>
<TextBlock Text="{Binding Path=age}" Width="150"></TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfDemo
{
/// <summary>
/// BindData1.xaml 的交互逻辑
/// </summary>
public partial class BindData1 : Window
{
public Employee ee;
public BindData1()
{
InitializeComponent();
//Binding bind = new Binding();
//bind.Source = ee;
//bind.Path = new PropertyPath("name");
//BindingOperations.SetBinding(this.textName,TextBox.TextProperty,bind);
ee = new Employee();
this.textName.SetBinding(TextBox.TextProperty,new Binding("name"){Source=ee});
//this.textName.SetBinding(TextBox.TextProperty, new Binding("Value") { Source = this.slider });
// 绑定 控件 属性 一般都是讲控件给source,而不是elementname
//this.SetBinding(TextBox.TextProperty, new Binding("Value") { ElementName = "slider" });
this.txt2.SetBinding(TextBox.TextProperty, new Binding("/") {Source=new string[]{"111","222","333"} });
List<city> CityList1 = new List<city> { new city() { Name = "淮安" }, new city() { Name = "南京" } };
Province p1 = new Province() {Name="江苏",CityList=CityList1 };
List<city> CityList2 = new List<city> { new city() { Name = "马鞍山" }, new city() { Name = "合肥" } };
Province p2 = new Province() { Name = "浙江", CityList = CityList2 };
List<Province> provinceList = new List<Province> { p1,p2 };
Country country = new Country() { Name = "中国", ProvinceList = provinceList };
List<Country> countryList = new List<Country>() { country };
this.txt3.SetBinding(TextBox.TextProperty, new Binding("/Name") { Source = countryList });
this.txt4.SetBinding(TextBox.TextProperty, new Binding("/ProvinceList/Name") { Source = countryList });
this.txt5.SetBinding(TextBox.TextProperty, new Binding("/ProvinceList/CityList/Name") { Source = countryList });
List<Employee> eelist = new List<Employee>() {
new Employee(){name="zhangsan",age=30},
new Employee(){name="lisi",age=40},
new Employee(){name="wangwu",age=50},
};
this.listBox1.ItemsSource = eelist;
//this.listBox1.DisplayMemberPath = "name"; 前端设定显示路径
this.txt7.SetBinding(TextBox.TextProperty, new Binding("SelectedItem.age") { Source = this.listBox1 });
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.ee.name += "NAME:";
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
this.ee.name = "";
}
}
class city
{
public string Name { get; set; }
}
class Province
{
public string Name { get; set; }
public List<city> CityList { get; set; }
}
class Country
{
public string Name { get; set; }
public List<Province> ProvinceList { get; set; }
}
public class Employee : INotifyPropertyChanged
{
private string _name;
public string name
{
set
{
_name = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("name"));
}
}
get { return _name; }
}
public int age { set; get; }
public event PropertyChangedEventHandler PropertyChanged;
}
}