JS 语法之-- 解构,Promise(异步)
解构:
JS 的结构很灵活:参考
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Spread_syntax
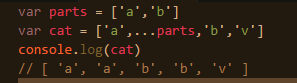
列表解构

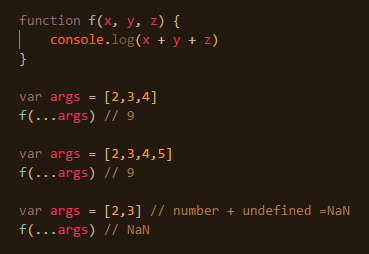
参数解构

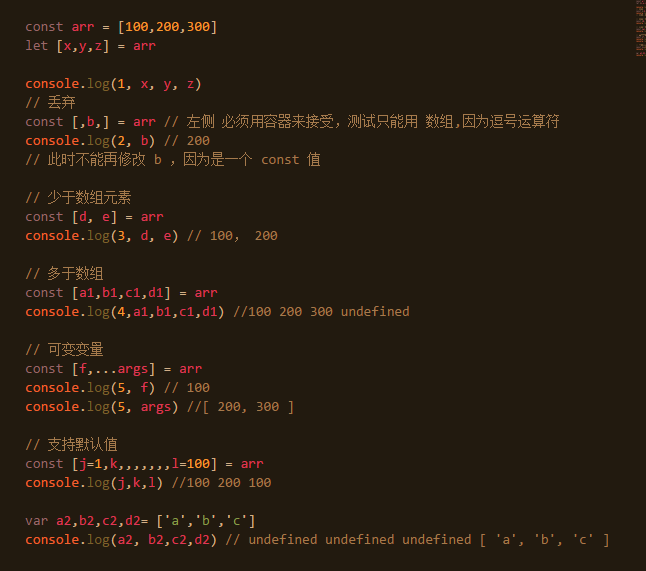
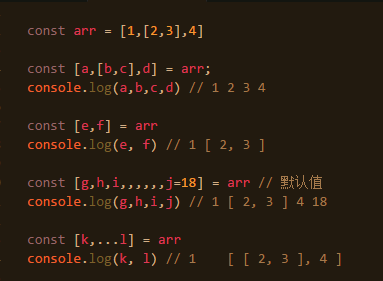
数组解构


结构的时候,变量从左到右和元素对齐,可变参数放到最右边
能对应到数据就返回数据,对应不到数据,返回默认值,没有默认值,就返回undefined
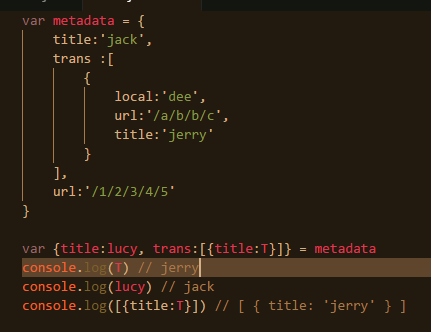
对象解构

解构时,需要提供对象的属性名,会根据属性名找到对应的值,没有找到的返回缺省值,没哟缺省值的,返回undefined
复制解构
数组

对象:

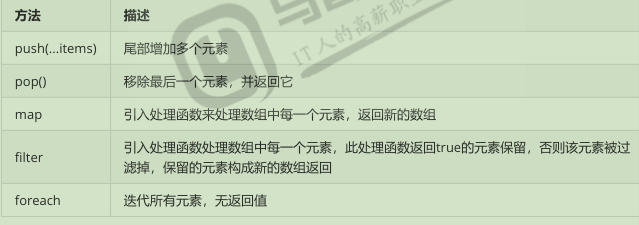
数组的操作:

测试:
1 const arr = [1,2,3,4,5] 2 arr.push(6,7) 3 console.log(arr) 4 5 console.log(arr.pop()) 6 console.log(arr) 7 8 console.log('================ map =================') 9 // map 返回一个新数组 10 const p = arr.map(x => x*x); 11 console.log(p) 12 console.log('================ forEach =================') 13 14 // forEach 没有返回值 15 const newarr = arr.forEach(x => x + 10) 16 console.log(newarr, arr) 17 console.log('------------------------------------------') 18 narr =[] 19 Arr = arr.forEach(x => narr.push(x +1)); 20 console.log(Arr, narr) 21 console.log('------------------------------------------') 22 23 var newarr1 = [] // 不需要for了 24 console.log(arr.forEach(x => { 25 newarr1.push(x * 2) 26 })) 27 console.log(newarr1) 28 console.log('------------------------------------------') 29 30 var newarr2 = [] // 不需要for了 31 console.log(arr.forEach( (x,y,z) => { 32 console.log(x) // value 33 console.log(y) // index 34 console.log(z) // arr 35 newarr2[y] = x * 2 36 })) 37 38 console.log('================ filter =================') 39 40 // filter 返回新数组 41 var ARR = arr.filter(x => x%2==0) 42 console.log(ARR)
结果:

1 Info: Start process (19:56:39) 2 [ 1, 2, 3, 4, 5, 6, 7 ] 3 7 4 [ 1, 2, 3, 4, 5, 6 ] 5 ================ map ================= 6 [ 1, 4, 9, 16, 25, 36 ] 7 ================ forEach ================= 8 undefined [ 1, 2, 3, 4, 5, 6 ] 9 ------------------------------------------ 10 undefined [ 2, 3, 4, 5, 6, 7 ] 11 ------------------------------------------ 12 undefined 13 [ 2, 4, 6, 8, 10, 12 ] 14 ------------------------------------------ 15 1 16 0 17 [ 1, 2, 3, 4, 5, 6 ] 18 2 19 1 20 [ 1, 2, 3, 4, 5, 6 ] 21 3 22 2 23 [ 1, 2, 3, 4, 5, 6 ] 24 4 25 3 26 [ 1, 2, 3, 4, 5, 6 ] 27 5 28 4 29 [ 1, 2, 3, 4, 5, 6 ] 30 6 31 5 32 [ 1, 2, 3, 4, 5, 6 ] 33 undefined 34 ================ filter ================= 35 [ 2, 4, 6 ] 36 Info: End process (19:56:40)
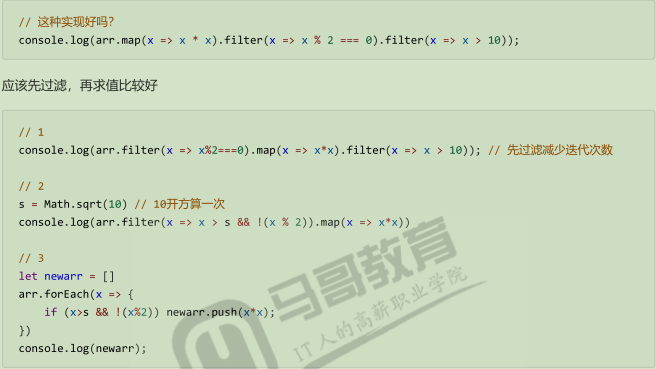
练习:
有一个数组 const arr=[1,2,3,4,5]; 要求算出所有元素平方值是偶数且大于10 的平方值

对象操作:



2、Promise
Promise对象用于一个异步操作的最终完成(包括成功和失败)及结果的表示
简单的说,就是处理异步请求的
之所以叫promise ,就是我承诺,如果成功则怎么处理,失败则怎么处理

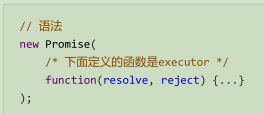
executor
-
-
- executor是一个带有 resolve 和reject 两个参数的函数
- executor 函数在Promise 构造函数执行时同步执行,被传递resolve 和reject 函数(executor函数在Promise构造函数返回新建对象前被调用)
- executor内部通常会执行一些异步操作,一旦完成,可以调用resolve函数来将Promise状态改成fulfilled 即完成,或者在发生错误式将他的状态改为rejected即失效
- 如果在executor 函数中抛出一个错误,那么该promise 状态为rejected,executor函数的返回值被忽略
- executor中,resolve 或reject 只能执行其中一个函数
-
Promise
-
-
- pending:初始状态,不是成功或失败的状态
- fulfilled:意味着操作成功完成
- rejected:意味着操作失败
-
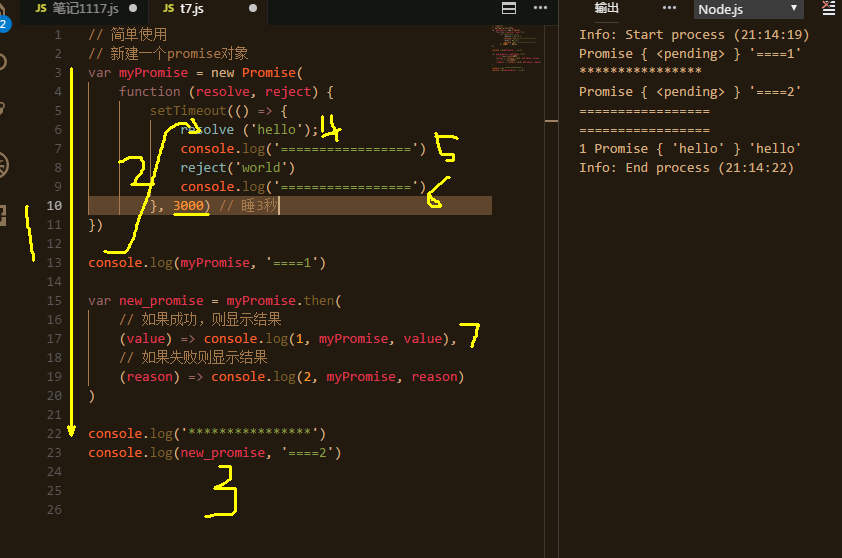
Promise.then(onFulfilled, onRejected) :注意先后位置,但是测试发现,fulfilled 即便没有onFulfilled 也会走onRejected
参数是2 个函数,根据Promise的状态来调用不同的函数,fuifilled走 onFulfilled 函数,rejected 走onRejected 函数
then的返回值,是一个新的Promise对象,调用任何一个参数后,其返回值会被新的promise对象来resolve,向后传递

只要出现一种状态(rejected 或fulfilled) 就会回调then中的函数,是promise去调用
结果发现两个 ========都打印了,也就是说不影响后面的代码。
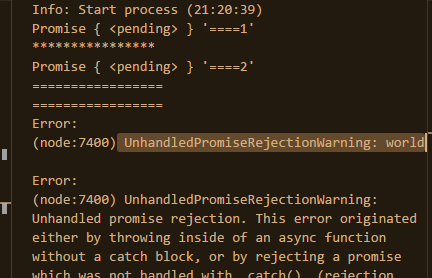
如果 rejected后,then中没有 处理rejected的函数,就抛出异常,

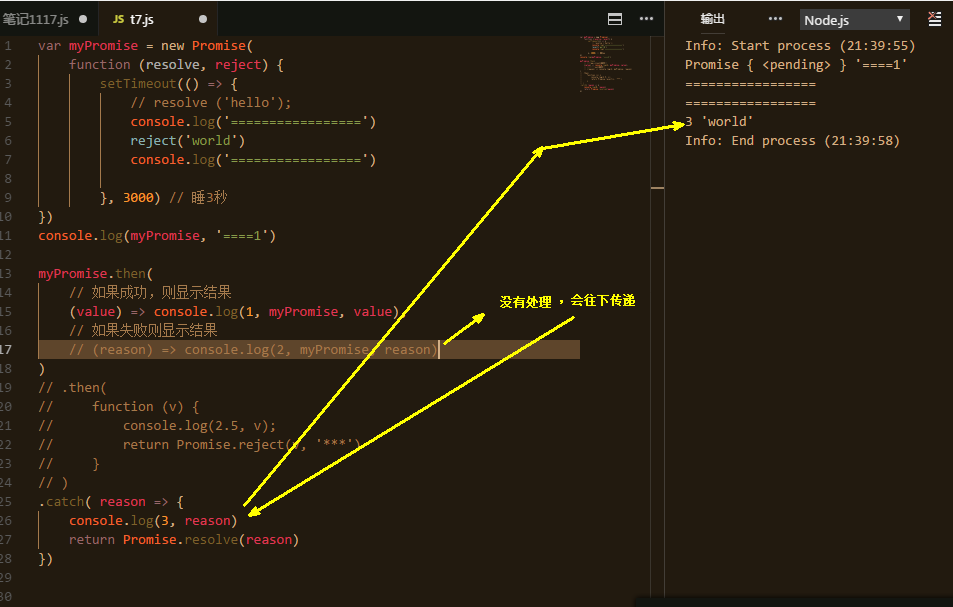
catch( onRejected )
为当前Promise 对象添加一个拒绝回调,返回一个新的Promise 对象,onRejected函数调用其返回值会被新的Promise对象来resolve



1 var myPromise = new Promise( 2 function (resolve, reject) { 3 setTimeout(() => { 4 // resolve ('hello'); 5 console.log('=================') 6 reject('world') 7 console.log('=================') 8 9 }, 1000) // 睡3秒 10 }) 11 console.log(myPromise, '====1') 12 13 myPromise.then( 14 // 如果成功,则显示结果 15 (value) => console.log(1, myPromise, value), 16 // 如果失败则显示结果 17 (reason) => console.log(2, myPromise, reason) 18 ) // 新的promise对象,往下再 then 19 .then( 20 (value) => console.log(5, myPromise, value), 21 22 function (v) { 23 console.log(2.5, v); 24 return Promise.reject(v, '***') 25 } 26 (reason) => console.log(4, myPromise, reason) 27 ) 28 .catch( reason => { 29 console.log(3, reason) 30 return Promise.resolve(reason) 31 })
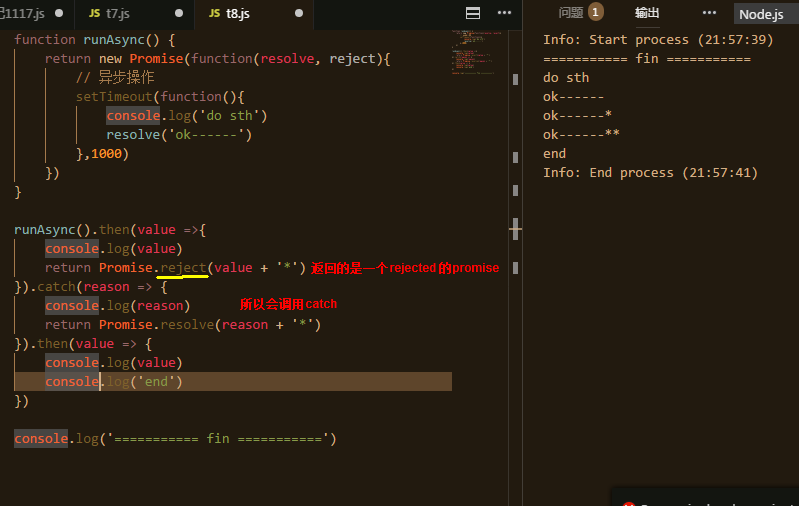
异步实例:


1 function runAsync() { 2 return new Promise(function(resolve, reject){ 3 // 异步操作 4 setTimeout(function(){ 5 console.log('do sth') 6 resolve('ok------') 7 },1000) 8 }) 9 } 10 11 runAsync().then(value =>{ 12 console.log(value) 13 return Promise.reject(value + '*') 14 }).catch(reason => { 15 console.log(reason) 16 return Promise.resolve(reason + '*') 17 }).then(value => { 18 console.log(value) 19 console.log('end') 20 }) 21 22 console.log('=========== fin ===========')




