JS 语法之--函数,异常
1、函数

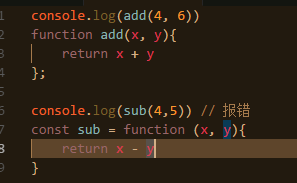
2、函数表达式
使用表达式定义函数,表达式中的函数名可以省略,如果这个函数名不省略,也只能用在此函数内部。
测试:匿名函数 + 函数表达式
1 // 匿名函数 2 const add = function (x, y) { 3 return x + y; 4 }; 5 console.log(typeof(add)) // function 6 console.log(add(4, 5)) 7 8 // 有名字的函数表达式 9 const sub = function fn(x, y) { 10 return x - y 11 } 12 13 console.log(sub(6, 9)) 14 // console.log(fn(4, 6))// 报错,undefined ,不能再外面是使用 15 16 17 // 内部使用,就是自己调用自己,就是递归。 18 const sum = function _sum(n) { 19 if(n===1) return n;// 退出条件 20 return n + _sum(--n) 21 } 22 console.log(sum(4))
函数,匿名函数,函数表达式的差异:
函数和匿名函数,本质上都是一样的,都是函数对象,只不过函数有自己的标识符--函数名,匿名函数需要借助其他的标识符而已,
区别在于,函数胡声明提升,函数表达式不会

3、高阶函数
高阶函数:函数作为参数或返回一个函数
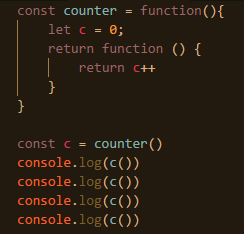
完成一个计数器:利用了闭包

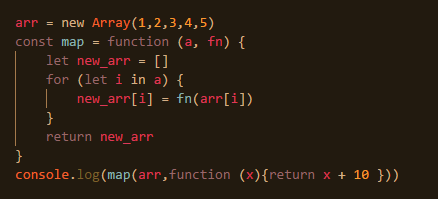
完成一个map函数,可以对某一个数组的元素进行某种处理。

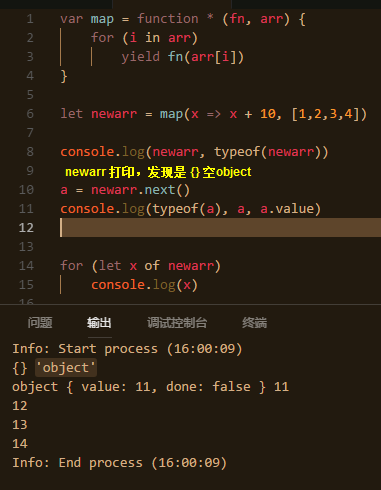
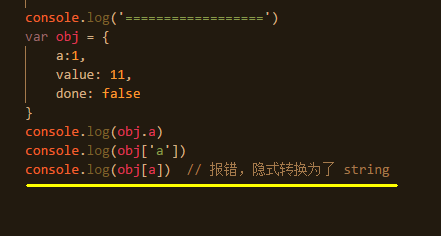
map的生成器实现.

注

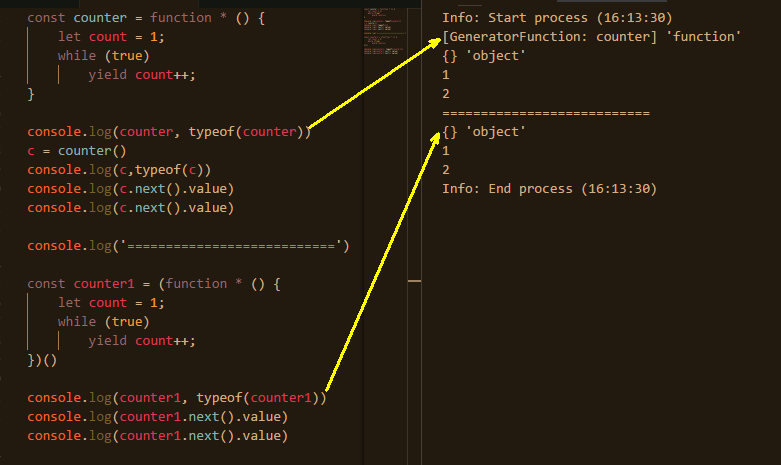
计数器的生成器版本:

4、箭头函数
箭头函数就是匿名函数,它是一种更加精简的格式
将上例中函数更改为箭头函数:

箭头函数参数
如果一个函数没有参数,使用(): () => 3
如果只有一个参数,参数列表可以省略小括号()
多个参数,不能省略,且用逗号分隔
箭头函数返回值
如果函数体部分有多行,就需要使用{} ,如果有返回值,使用return
如果只有一行语句,可以同时省略大括号和return
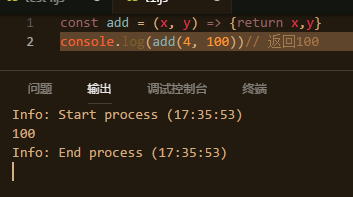
只要有return语句,就不能省略大括号
如果只有一条非return 语句,加上大括号,函数就成了无返回值了
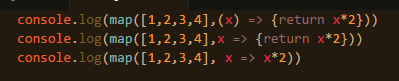
如: console.log(map[1,2,3,4], x=> {x*2}))
加上大括号,它就不等价 x => {return x*2}
因此x => x*2 这种正确形式就行了
5、函数参数:
普通参数
一个参数占一个位置,支持默认参数
测试:
1 const add = (x, y) => x + y 2 console.log(add(4, 5)) // 9 3 console.log('=====================') 4 5 const add1 = (x, y=5) => x + y 6 console.log(add1(4,6)) // 10 7 console.log(add1(4)) // 9 8 console.log('=====================') 9 10 const add2 = (x=6, y) => {console.log(x, y); return x + y} 11 console.log(add2()) 12 console.log(add2(1)) 13 console.log(add2(a=2,b=3)) // 在JS 中表达式是有值的,也就是 a=2 有两个意思,a的值是2,此处表达式的值也是2 14 console.log('=====================') 15 16 const add3 = (x=6, y) => x + y 17 console.log(add3(1,2,3,4,5,6,7)) 18 console.log('=====================') 19 const add4 = (x=6,z, y=4) => x + y 20 console.log(add4(1,2,3,4,5,6,7)) 21 22 /** 23 * 在JS中没有关键字传参, 24 * JS 只是做参数位置的对应 25 * JS并不限制默认参数的位置 python中,关键字传参只能在位置传参之后) 26 * 传入的参数多了,自动截断 27 */
结果:
Info: Start process (17:02:16) 9 ===================== 10 9 ===================== 6 undefined NaN 1 undefined NaN 2 3 5 ===================== 3 ===================== 4 Info: End process (17:02:17)
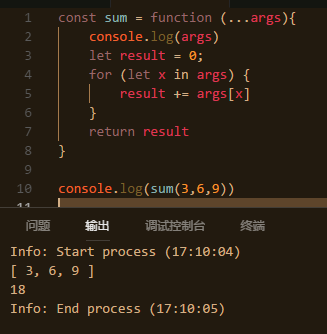
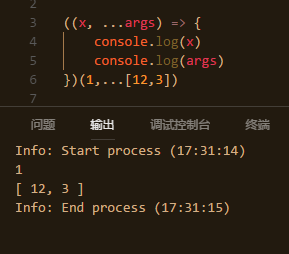
可变参数(rest parameters 剩余参数)
JS 使用... 表示可变参数

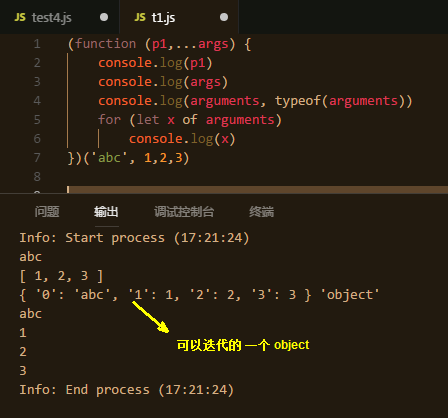
arguments 对象
函数的所有参数会被保存在一个arguments 的兼职对字典对象中

ES6 之前,arguments 是唯一可变参数的实现
ES6 开始,不推荐使用,建议使用可变参数,
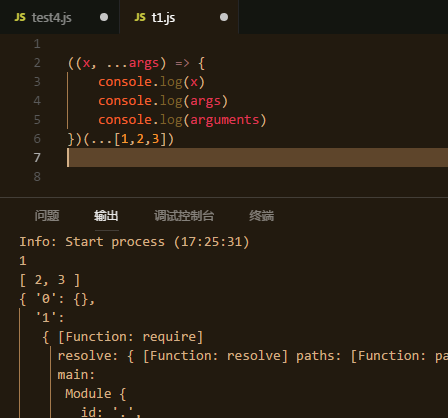
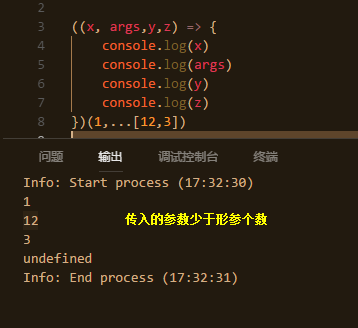
注:使用箭头函数,取到的arguments 不是我们想要的

参数解构


JS 支持参数解构,不需要解构后的值个数,和参数个数对应
函数返回值

表达式的值:
类C 的语言,都有一个概念, -------表达式的值
赋值表达式的值:等号右边的值
逗号表达式的值 :类C 语言,都支持逗号表达式,逗号表达式的值,就是最后一个表达式的值
JS 返回值依旧是一个值
作用域:
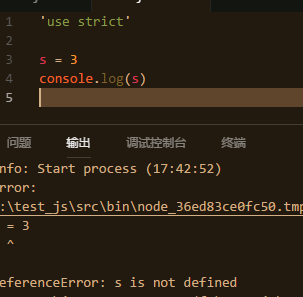
之前已经说明,但是注意一点,如何使用 “严格模式”
最当前.js 文件最上方 写: use strict ,这样 本脚本中,只要出现 x = 3 隐式声明,可能就会报错

6、异常:
抛出异常:
JS 的异常语法和java 相同,使用throw 关键字抛出
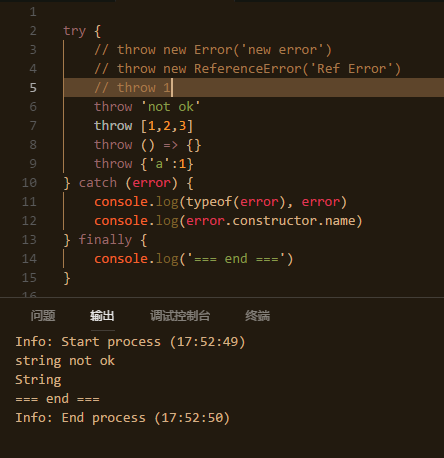
使用throw 关键字可以抛出任意对象的异常

这点不同 Python,python只能跑Exceptions中的异常
捕获异常:
try {} catch {} 异常捕获语句
try {} catch {} finally {} finally 最终会执行
注意这里的catch 不支持类型,也就是说至多一个catch 语句,可以在catch的语句块内,自行处理异常
这也是跟 python不同之处。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步