CSS-层叠样式表
1、CSS(Cascading Style Sheet)
层叠样式表,控制HTML的布局和样式
2、使用方式
- 内联样式:在标签内使用属性style
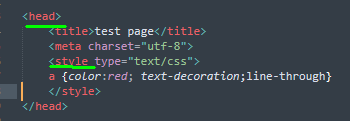
- 页内样式:在 <head> 标签中使用 <style type="text/css"></style>
- 外部样式:使用CSS 文件,使用< link rel="stylesheet" type="text/css" href="mystyle.css">
3、基本语法
selector {property1:value,。。。。,propertyN:valueN}
如:将链接标签文字颜色变成红色,且有横线穿过


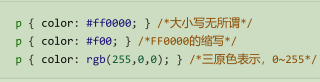
颜色的写法:

4、选择器
标签选择器
body {text-align:center} 居中
上例直接使用HTML 标签的选择器(body),就是标签选择器,元素选择器
注意:如果将标签改为* ,表示统配所有的HTML 标签
id选择器 --- # 表示
id指的是HTML 标签内的属性 id,例如: `<div id="menu">`
1 #menu { -----》 id是用 # 代替 2 background-color: rgb(124,255,255); 3 width: 100%; 4 border-bottom: green solid 1px; 5 margin: 0px 0px 5px 0px ---->顺序是上,右,下,左 6 }


类选择器 -----用 点 表示
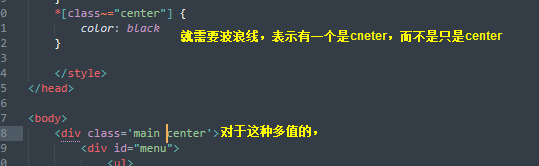
类,指的是标签中的class 属性,例如:<div class="main center">
1 .center { 2 width: 50%; 3 margin: auto; 4 }

选择器分组
分组的选择就可以使用同样的样式声明
1 h1,h2,h3,h4,h5,h6 { 2 color:green; 3 }
层次选择器
1、后代选择器 子孙关系
1 div li {----> div标签下任意层的li 标签
2 display:inline; 3 }
1 div#menu li { ----> div标签下id属性为 menu的 li 标签 2 display: inline; 3 }
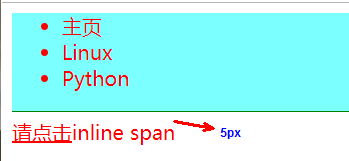
 --------》
--------》 
2、子选择器 父子关系
1 ul > li { ----》所有的 2 color: black; 3 display: inline; 4 } 5 6 7 div#menu ul > li { -----》特定的 8 color: blue; 9 display: inline; 10 }

3、相邻兄弟选择器
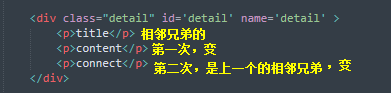
1 div.detail p + p { 2 color: green 3 }


class为detail的div 标签下任意层下的邻近的邻近p标签的下一个p标签
5、伪类 pseudo-classes
伪类能增加样式,类似于class(增加一个假的class)
锚伪类,链接标签 a的四种状态
1 a:link {color:red} /* 未访问的链接 */ 2 a:visited {color: green} 已经访问的链接 3 a:hover {color:blue} 鼠标移动到链接上 4 a:active {color: black} 选定的链接
伪类可以和css 类配合使用
1 a.red : visited {color: FFF} 2 <a class="red" href="css_syntax.asp">CSS Syntax</a>
6、伪元素pseudo-element
伪元素能增加元素
:before 和 :after 可以在元素前后插入内容
1 #homepage:before { 2 content:url(http://www.magedu.com/kczx/images/why1.png); 3 }

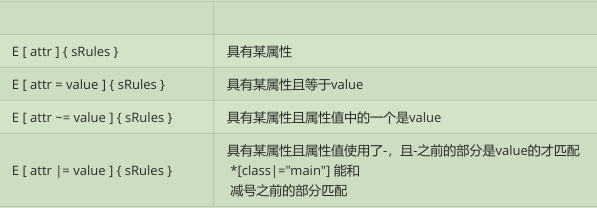
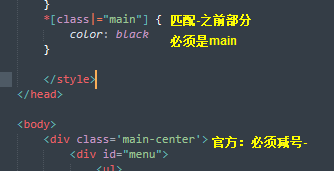
属性选择器:E是标签

具有某个属性的 做什么修饰,如下,有id属性的颜色都改变,但是不一定生效,是可能其他的改变,导致作用次序不同
1 *[class] { 2 color: chocolate; 3 }


7、继承
1 body { 2 text-align: center; 3 color: red; 4 }
观察整个页面文字颜色,几乎都变成了红色
页面中父元素中使用的样式,通过CSS继承,子孙元素将继承并使用祖先元素的属性,除非子元素重新定义了该属性
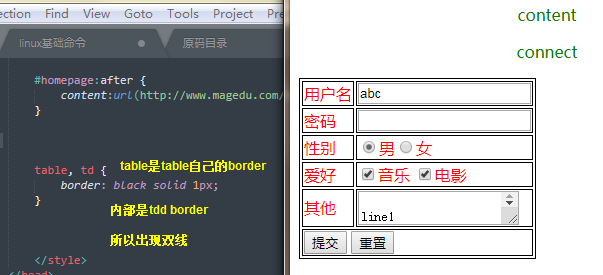
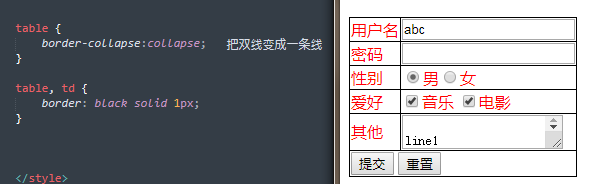
表格:



常见样式:
http://www.w3school.com.cn/css/css_background.asp


