一个基于Net Core3.0的WPF框架Hello World实例
一个基于Net Core3.0的WPF框架Hello World实例
目录
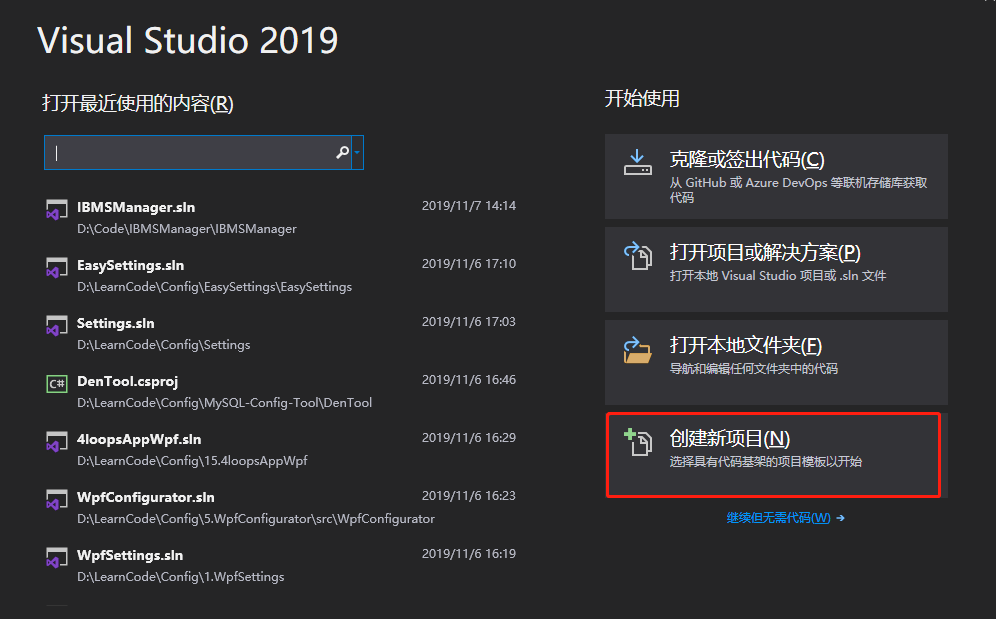
1.创建WPF解决方案
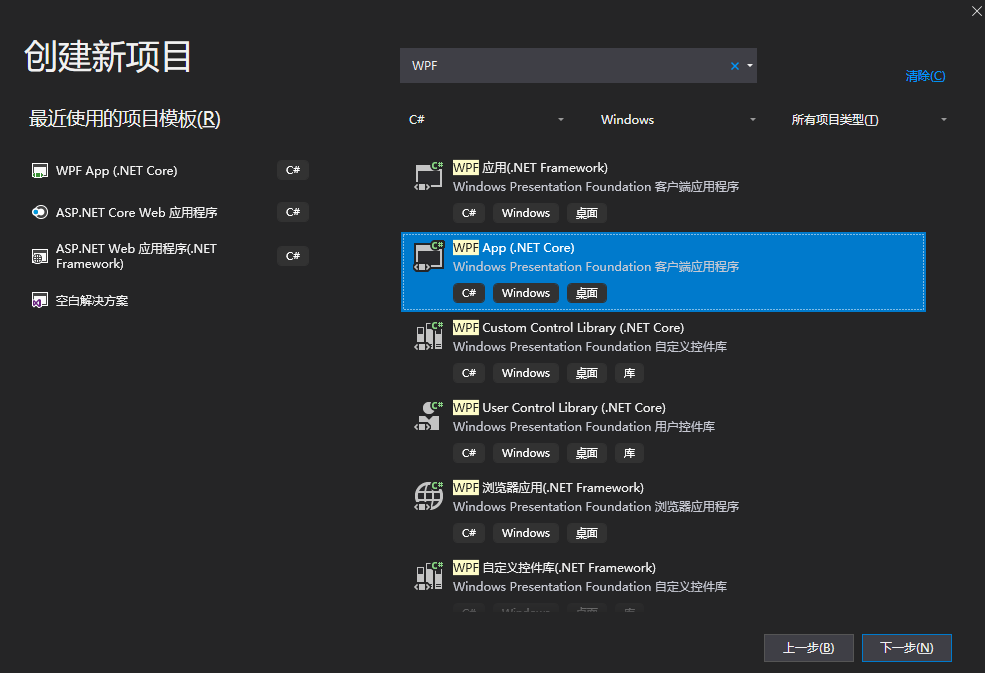
1.1 创建Net Core版本的WPF工程


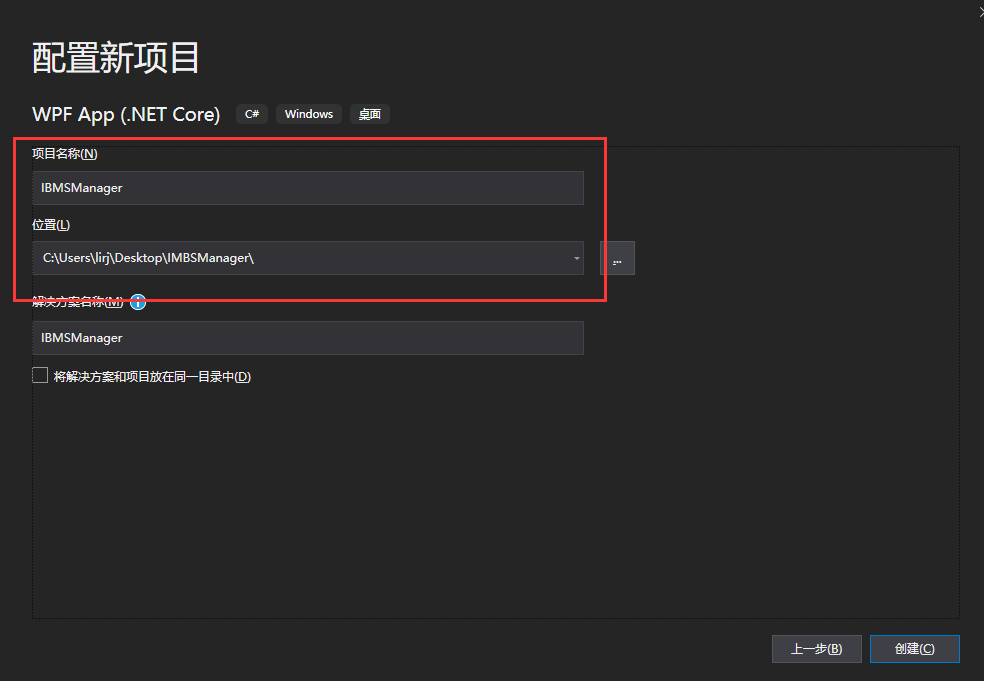
1.2 指定项目名称,路径,解决方案名称

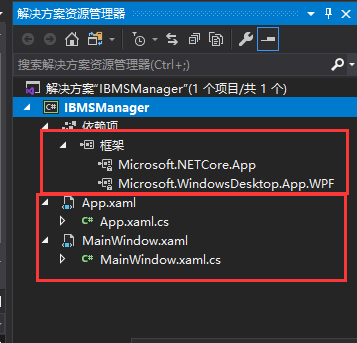
2. 依赖库和4个程序文件介绍

2.1 框架依赖库
依赖Microsoft.NETCore.App跟Microsoft.WindowsDesktop.App.WPF
2.2 生成文件说明
生成4个文件App.xaml,App.xaml.cs,MainWindow.xaml,MainWindow.xaml.cs
2.2.1 App.xaml
App.xaml设置应用程序的起始文件与资源。这里的资源一般指:
- 其他xaml样式文件的路径;
- 设置主题色,背景色,窗体样式;
- 按钮样式,菜单样式;
- 自定义弹出样式,自定义滚动条宽度;
......等等
App.xaml文件内容如下:
<Application x:Class="IBMSManager.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:IBMSManager"
StartupUri="MainWindow.xaml">
<Application.Resources>
系统资源定义区
</Application.Resources>
</Application>
- Application x:Class="IBMSManager.App" 表示Application后台类
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 表示WPF应用程序的默认命名空间映射
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 映射可扩展应用程序标记语言(XAML)的扩展命名空间,通常将其映射为X前缀
- xmlns:local="clr-namespace:IBMSManager" 项目的名称就是IBMSManager
- StartupUri="MainWindow.xaml" 表示要启动的应用窗体
2.2.2 App.xaml.cs
App.xaml的后台文件,集成自System.Windows.Application,用于处理整个WPF应用程序相关的设置。
2.2.3 MainWindow.xaml
WPF应用程序界面与XAML设计文件
<Window x:Class="IBMSManager.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IBMSManager"
mc:Ignorable="d"
Title="IBMSManager" Height="450" Width="800">
<Grid>
</Grid>
</Window>
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"设计时的状态的命名空间
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"标记兼容性相关的命名空间
- mc:Ignorable="d",d:DesignWidth是设计时的,所以,Ignorable="d"就是告诉编译器在实际运行时,忽略设计时设置的值。
- Title="MainWindow" Height="450" Width="800" 属性设置,这里讲Title改为IBMSManager
用来划分页面的分割与区域,填放按钮等页面元素
2.2.4 MainWindow.xaml.cs
MainWindow.xaml的后台文件,集成自System.Windows.Window,用于编写MainWindow.xaml 的交互逻辑代码
3. Hello World实例
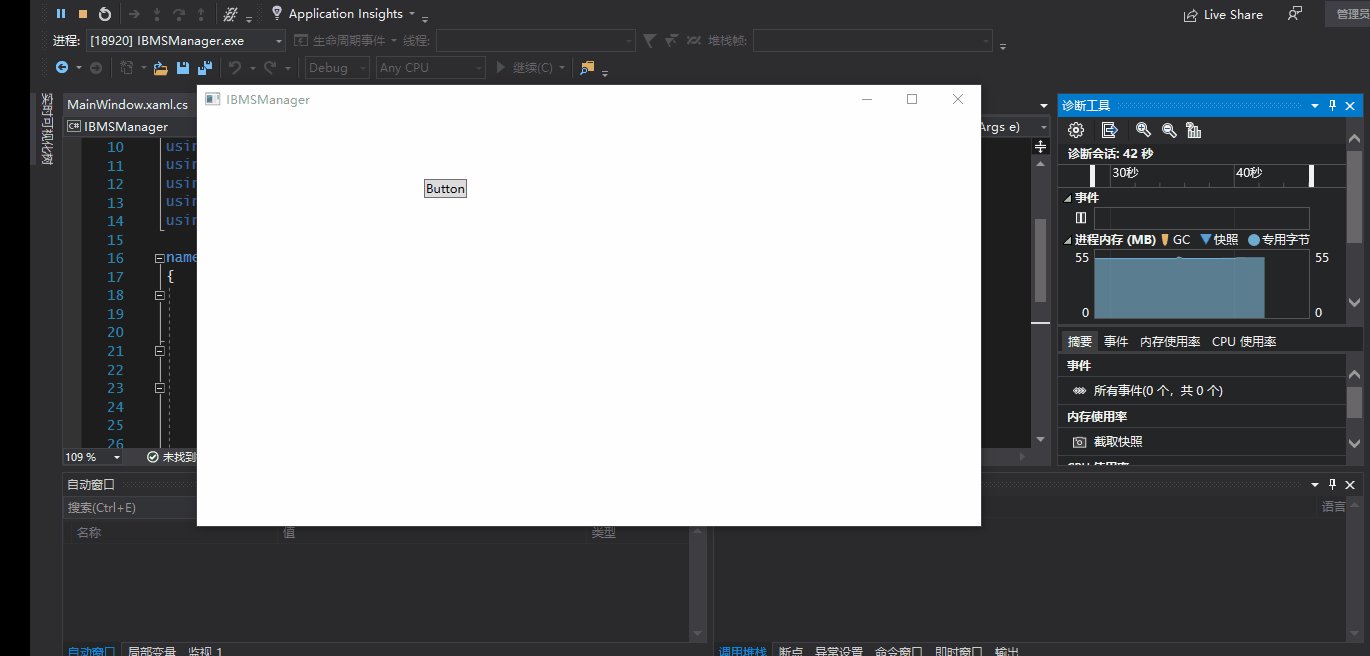
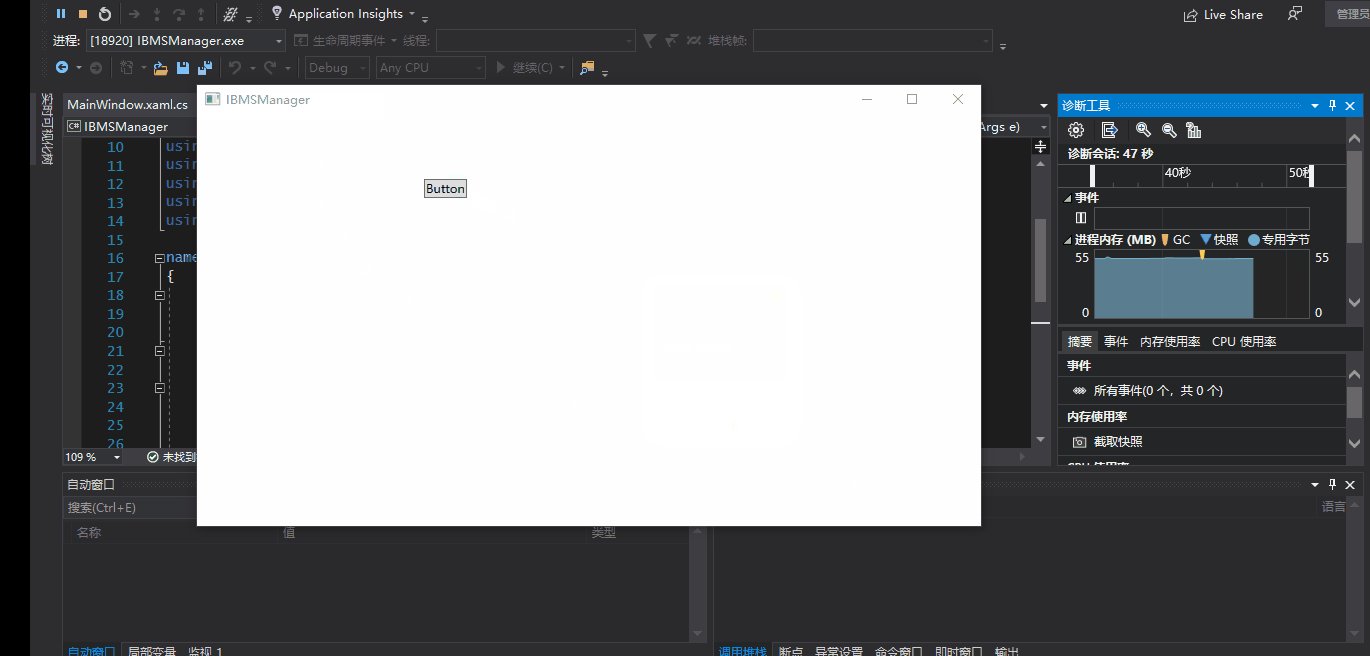
3.1 拖动按钮控件到WPF窗体中


MainWindow.xaml文件中会自动添加如下代码
<Grid>
<Button Content="Button" HorizontalAlignment="Right" Margin="0,0,554,254" VerticalAlignment="Bottom"/>
</Grid>
代码主要在Grid标签中描述了按钮的属性
3.2 设计时中双击按钮添加按钮事件

MainWindow.xaml文件中会自动添加Click="Button_Click
<Grid>
<Button Content="Button" HorizontalAlignment="Right" Margin="0,0,554,254" VerticalAlignment="Bottom" Click="Button_Click"/>
</Grid>
后台MainWindow.xaml.cs文件中自动添加了事件处理函数
private void Button_Click(object sender, RoutedEventArgs e)
{
}
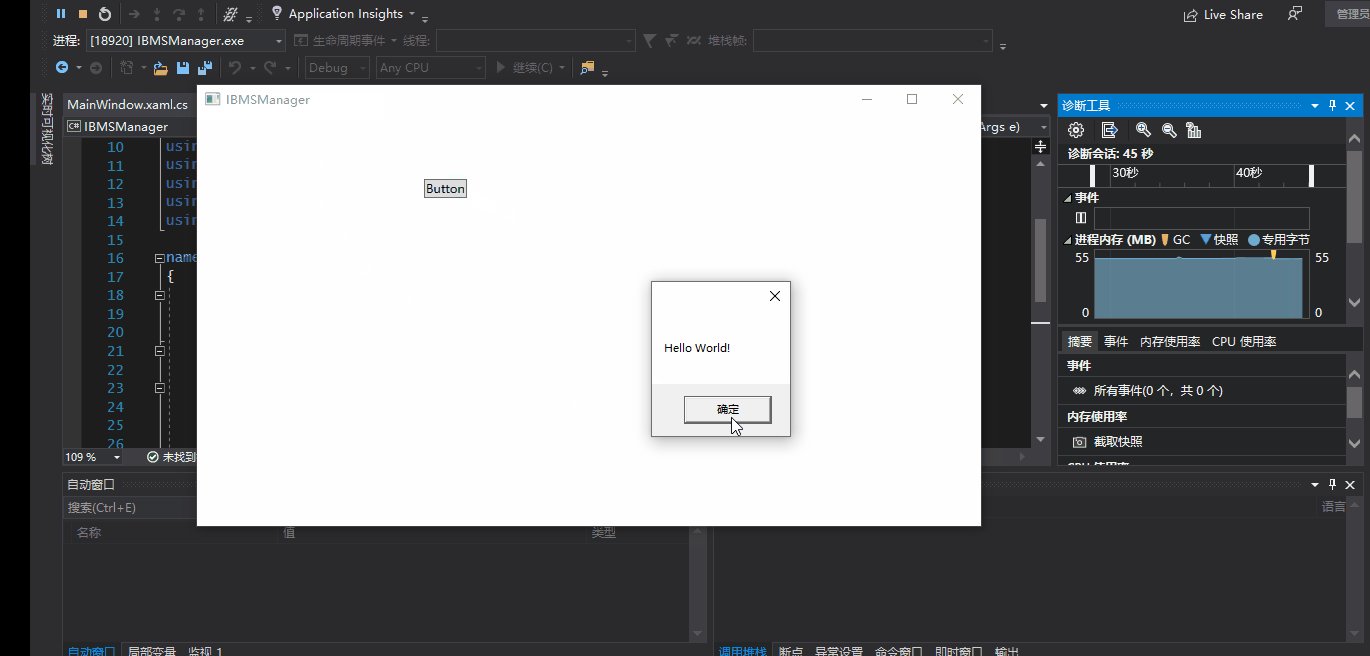
3.3 事件处理函数中添加消息提示框
点击按钮后,出现消息提示框Hello World。
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello World!");
}
3.4 效果如下

The Sky is the limit.
分类:
后端
, WPF做的软件管理配置工具
标签:
WPF



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构