记录一次Git解决CONFLICT冲突
记录一次Git解决CONFLICT冲突
1.CONFLICT产生的原因

在这个情况下,分支1的版本C跟分支2的版本B的上一个版本是不一样的,所以这里需要将版本C与版本B进行自动合并,并解决冲突,然后再讲合并之后的版本C提交的master。
2.Git正确的两种使用流程
这里我为了保证数据不丢失,每次都会将每个分支的完成情况更新到远程仓库,再做pull合并,所以选择2.2方式
2.1 暂存,拉取,恢复暂存,合并(如果有冲突),提交,推送
git stash :暂存本地代码
git pull origin develop : 获取远程分支代码
git stash pop:恢复之前暂存的文件
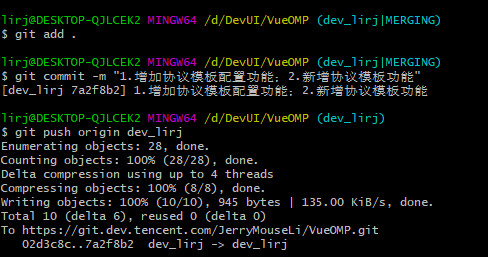
2.2 将本地分支先提交远程分支,再从需要更新的分支pull,此时会自动合并,不能合并的会产生Conflict,如下:

这里试图对提示语句进行解释,但是搜索一个小时,发现网上解释很少,如果有大侠路过,烦请帮忙纠偏,谢过。
2.2.1枚举远程仓库的文件数量
remote: Enumerating objects: 187, done.
2.2.2再次计算远程仓库文件数量?
这里不明白Enumerating跟Counting的区别,网上有的Enumerating跟Counting数量是相等的,是以Counting为主。
remote: Counting objects: 100% (160/160), done.
2.2.3压缩成79个文件
remote: Compressing objects: 100% (79/79), done.
2.2.4总共87个文件,47个有差异
remote: Total 87 (delta 47), reused 0 (delta 0)
2.2.5在本地解压缩87个文件
Unpacking objects: 100% (87/87), done.
2.2.6从远程仓库的master分支fetch拉取下来到本地仓库
-> FETCH_HEAD,-> origin/master是对master的解释。将当前dev_lirj分支的e3514bc..0169ed4版本与master(origin/master)的最新版本进行合并。
From https://git.dev.tencent.com/JerryMouseLi/VueOMP
* branch master -> FETCH_HEAD
e3514bc..0169ed4 master -> origin/master
2.2.7如下路径的文件表示合并成功
Auto-merging src/views/home/admin/components/MapCard.vue
Auto-merging src/views/equipview/box.vue
Auto-merging src/views/equipmanage/area.vue
Auto-merging src/api/index.js
2.2.8自动合并失败,需要修正冲突再提交结果。
Automatic merge failed; fix conflicts and then commit the result.
2.2.9如下路径文件需要修正冲突
CONFLICT (content): Merge conflict in src/views/equipmanage/area.vue
CONFLICT (content): Merge conflict in src/api/index.js
3 冲突解决
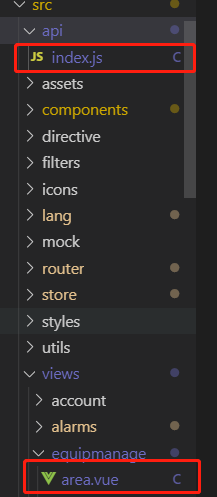
3.1 冲突文件的位置
在这里我使用的VS code工具会将冲突文件的路径染成紫色,很人性化。

3.2 area.vue文件的冲突解决
此处有4个选项:
| 选项 | 含义 |
|---|---|
| Accept Current Change | 接受当前分支1的修改 |
| Accept Incoming Change | 接受pull导入主分支的修改 |
| Accept Both Change | 同时接受两个分支的修改 |
| Compare Changes | 对比修改,主要用于手动修改 |
 |
Compare Changes示意图

这里选择Accept Current Change
3.3 index.js文件的冲突解决
同上选择Accept Incoming Change即可
4 提交推送




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构