JS日期处理——月末、季度末
需求:
很多时候对于页面设置默认日期,我们有这样的需求——
日期频度为月度:如果今天是本月最后一天,默认日期取今天,否则取上月最后一天;
日期频度为季度:如果今天是本季度最后一天,默认日期取今天,否则取上季度最后一天
……
我们以月度为例,按需求写出伪代码:
获得当前年、月、日 获得本月最后一日 if(当前日==本月最后一日){ 取值=当前年+月+日 }else{ 取值=当前年+上月+上月最后一日 }
如上关键,我们需要知道如何根据当前年月获得该月的最后一天是几号。
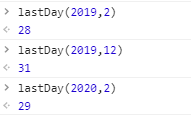
var lastDay=(y,m)=>(new Date(y,m,0).getDate())
运行测试如下,可见这是个还不错的方法。

现在我们用js翻译一下上面的伪代码:
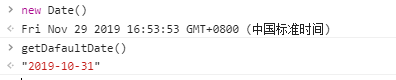
var getDafaultDate=()=>{ var today = new Date(); var y = today.getFullYear(); var m = today.getMonth()+1; var d = today.getDate(); var lastD = lastDay(y,m); var defaultDate = `${y}-${m}-${d}`; if(d!=lastD){ defaultDate = `${y}-${m-1}-${lastDay(y,m-1)}`; } return defaultDate ; }
可见今天是2019/11/29,执行如下:

这里我们发现代码中有点漏洞呀,假如今天是2020/1/1,结果岂不是要变成‘2020-0-31’。
所以我们需要加一句处理:
var getDafaultDate=()=>{ var today = new Date(); var y = today.getFullYear(); var m = today.getMonth()+1; var d = today.getDate(); varformat lastD = lastDay(y,m); var defaultDate = `${y}-${m}-${d}`; if(d!=lastD){ //若是1月 取上年12月末 if(m==1){ y=y-1; m=12; }else{ m=m-1; } defaultDate = `${y}-${m-1}-${lastDay(y,m-1)}`; } return defaultDate ; }
然后然后然后,你要说需要‘YYYY-MM-DD’的格式,如果月份日期是一位数不行blabla……那你就写一个格式化嘛ε=(´ο`*)))
这里我们可以用moment.js和format()试试:
import moment from 'moment';
... ...
defaultDate = moment(defaultDate,'YYYY/MM/DD').format('YYYY-MM-DD');
其实这个moment.js有很多实用的方法,比如说我们之前需要”获取一个月的最后一天”……
想要了解的小伙伴可以官网看看API
安装:
npm install moment --save
ok\(^o^)/~就写到这里,季度年度的写法类似就不赘述了,如果有错误或者可以更简单的写法欢迎指出。





