前后端分离&接口API设计学习报告
接口API设计学习报告
15331023 陈康怡
什么是API?
API即Application Programming Interface。API是一种通道,负责一个程序与另一个程序的沟通。而对于web端开发而言,API可以理解为前后端协商好的交互规范。前端根据API规范发送请求,后端根据API规范响应请求。通过API可以实现前后端分离。一个好的API可以让前后端的开发人员各司其职,专注于深耕自己的领域。
为什么前后端要分离?
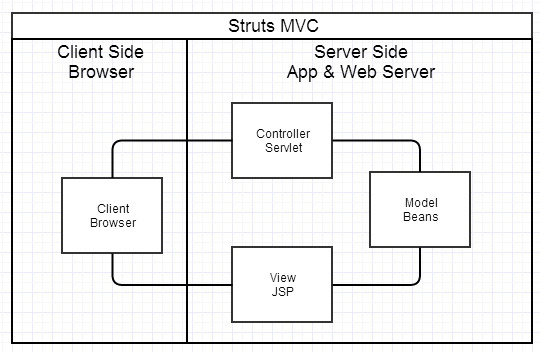
传统的MVC模型

传统的MVC模型是非常好的协作模式,Controller、Model、View层分离,前后端分工比较清晰,但仍不足够。
传统MVC模型的典型问题:
-
前端开发重度依赖开发环境,开发效率低。这种架构下,前后端协作有两种模式:一种是前端写demo,写好后,让后端去套模板。这种模式的好处是前端可以基于本地开发demo,效率高。不足之处在于前端所做的demo需要后端使用模板再改写一遍(如HTML改为JSP),容易出错,沟通成本高。 另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发。 好处是 UI 相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素。
-
前后端职责仍旧纠缠不清。页面路由等功能本应该是前端最关注的功能,但却是由后端实现。Controller层与Model层往往也会纠缠不清。
-
对前端发挥的局限。后端性能优化受后端框架限制,难以使用Comet、Bigpipe等技术方案来优化性能。
分离的目的:
1. 关注点分离
2. 职责分离
3. 对的人做对的事
4. 更好的共建模式
5. 快速的反应变化
前后怎么分离?

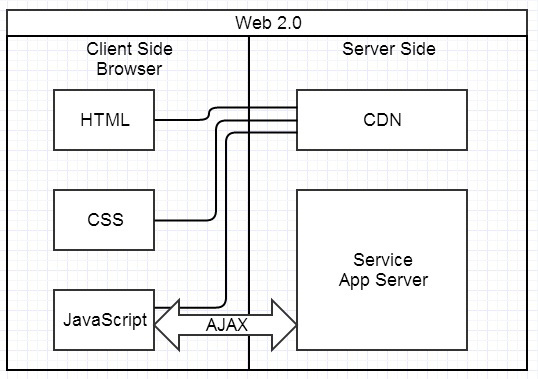
第一阶段:基于Ajax的SPA:
CDN(内容分发网络)发送网页内容,通过基于JavaScript的AJAX实现与后端的交互。缺点是浏览器端会十分复杂,尤其是JavaScript部分的代码。

第二阶段:浏览器端的分层架构:
前后端约定交互规范,前端在浏览器端完成业务逻辑。前端需要数据时,根据API向后端请求,后端根据API发回响应(一般为JSON格式)。前端得到数据后使用模板引擎渲染显示。
前后端分离的难点:
-
前后端接口的约定。如果后端接口设计存在缺陷,或业务模型不够稳定,那么前端开发会很痛苦。这一块在业界有 API Blueprint 等方案来约定和沉淀接口,在阿里,不少团队也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。 相信这一块会越做越好。
-
前端开发的复杂度控制SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情。
| 后端 | 前端 |
|---|---|
| 提供数据 | 接收数据,返回数据 |
| 处理业务逻辑 | 处理渲染逻辑 |
| Server-side MVC架构 | Client-side MV*架构 |
| 代码跑在服务器上 | 代码跑在浏览器上 |
API设计原则
- 接口返回数据即显示:前端仅做渲染逻辑处理;
- 渲染逻辑禁止跨多个接口调用;
- 前端关注交互、渲染逻辑,尽量避免业务逻辑处理的出现;
- 请求响应传输数据格式:JSON,JSON数据尽量简单轻量,避免多级JSON的出现;
RESTful接口规范
RESTful接口规范,是基于REST理念设计的接口规范,具体详见:http://www.ruanyifeng.com/blog/2014/05/restful_api.html
REST本身并没有创造新的技术、组件或服务,而隐藏在RESTful背后的理念就是使用Web的现有特征和能力, 更好地使用现有Web标准中的一些准则和约束。
API文档编写
API文档编写需要包括:
- 简要描述
- 请求URL
- 请求方式、参数
- 返回示例
- 返回参数说明
- 备注
这里是一个示例:http://www.showdoc.cc/web/#/demo?page_id=9
参考链接:




