css3 background-clip和background-origin 区别
在css3中,background-clip和background-origin它们2个的功能大致相同,但又有些细微差别。
1.background-clip:规定背景的绘制区域,当背景是纯颜色时与图片时,它的显示方式又不一样。它有3种属性:border-box、padding-box、content-box.
border-box:背景是从边框开始绘制,但当背景是图片时,它是左边和上边是没有绘制图片,但下边和右边有;
代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <style>
6 div
7 {
8 width:300px;
9 height:300px;
10 padding:50px;
11 background-color: red;
12 background-image:url('/8.jpg');
13 background-repeat:no-repeat;
14 /*-webkit-background-origin:content-box;*/
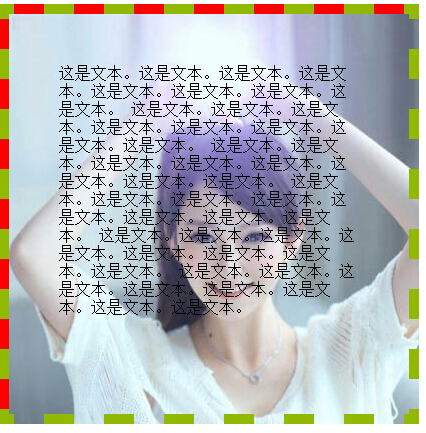
15 -webkit-background-clip:border-box;
16 /*-webkit-background-clip:padding-box;*/
17 border:10px dashed #92b901;
18 }
19 </style>
20 </head>
21 <body>
22
23 <div>
24 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
25 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
26 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
27 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
28 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
29 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
30 </div>
这是结果:

padding-box:背景在边框内部绘制(不包括边框);
content-box:背景从内容部分绘制;具体例子看这个地址:http://www.w3school.com.cn/tiy/c.asp?f=css_background-clip
2.background-origin:规定背景图片的定位区域,它的属性也有border-box、padding-box、content-box 这3种属性,但要注意他的描述是“背景图片”,也就是说它只能对背景做样式上的操作,它相当于positon,规定了图片开始绘制的的区域,也就是它只相当于规定图片的左上角从什么地方开始,其他的它就不负责了;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color: red;
background-image:url('/8.jpg');
background-repeat:no-repeat;
-webkit-background-origin:content-box;
background-size: 380px 380px;
border:10px dashed #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>
下面是结果:


background-origin:绘制图片时,是可以从边框开始的,但有可能会被边框覆盖掉一些内容,如上面的第二幅图片
转载自http://www.cnblogs.com/itwlg/p/4425339.html
别给未来太多想象,多给今天一点力量。


