CSS圆角
2010-01-31 13:20 花晓霜 阅读(406) 评论(2) 编辑 收藏 举报HTML的DOM结构如下,用一个div层做容器,另外再用四个层,分别用来容纳四个圆角。
<div id="RdDemo" class="container"> <div class="corner lt"></div> <div class="corner rt"></div> <div class="corner lb"></div> <div class="corner rb"></div> </div>
然后我用Paint.NET换一个院直径20px,不会用PS只能用这么傻瓜式的工具,然后导入Expression Design切分成四个半圆,导出效果如下

对容器container定义如下样式
.container{ position:relative; padding:10px; width:360px; margin:20px; }对其他类定义如下的样式
.corner{ position:absolute; height:10px; width:10px; } .lt{ left:0px; top:0px; background-image:url('img/lt.gif'); } .rt{ right:0px; top:0px; background-image:url('img/rt.gif'); } .lb{ left:0px; bottom:0px; background-image:url('img/lb.gif'); } .rb{ right:0px; bottom:0px; background-image:url('img/rb.gif'); }
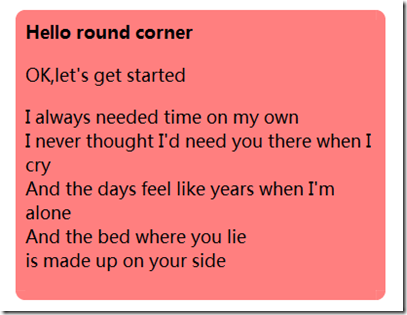
最后写入内容试试
<div id="RdDemo" class="container"> <strong>Hello round corner</strong> <p>OK,let's get started</p> <p>I always needed time on my own<br /> I never thought I'd need you there when I cry<br /> And the days feel like years when I'm alone<br /> And the bed where you lie<br /> is made up on your side<br /> </p> <div class="corner lt"></div> <div class="corner rt"></div> <div class="corner lb"></div> <div class="corner rb"></div> </div>