jQuery基础总结
框架概述
框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法。框架是完成某种功能的半成品,框架是将我们日常的繁琐的代码进行抽取,并提供出更加简洁,功能更加强大的语法实现,我们可以对底层的API进行封装,对外提供更加简单的语法来实现最终的功能,从而提高开发效率。
jQuery框架概述
jQuery是一个优秀的JavaScript的轻量级框架之一,兼容css3,和各大浏览器,提供了dom,events,animate,ajax等简易的操作。并且jQuery的插件非常丰富,大多数功能都有相应的插件解决方案jQuery的宗旨是 “write less do more”即“少写多做”。
轻量级就说明框架很小,jQuery插件,就是利用jQuery技术实现的具有特定功能的效果。
jQuery的作用
jQuery最主要的作用是简化js的操作
jQuery下载位置
jQuery的官方下载地址:http://www.jquery.com
jQuery的版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本
- 开发版本与生产版本,命名为jQuery-x.x.x.js为开发版本,命名为jQuery-x.x.x.min.js为生产版本,开发版本源码格式良好,有代码缩进和代码注释,方便开发人员查看源码,但体积稍大。而生产版本没有代码缩进和注释,且去掉了换行和空行,不方便发人员查看源码,但体积很小
jQuery的引入
在需要使用jQuery的html中使用js的引入方式进行引入,如下:
<script type="text/javascript" src="jquery-x.x.x.js></script>
jQuery对象与js对象之间的转换
jquery本质上虽然也是 js,但如果使用jQuery的属性和方法那么必须保证对象是jQuery对象而不是js对象的方式获得的dom,使用js方式获取的对象是js的dom对象,使用jQuery方式获取的对象是jQuery对象,两者的转换关系如下:
js 的DOM对象转成jQ对象,语法:$(js对象)
jq对象转换成js对象,语法:jq对象[索引]或jq对象.get(索引)
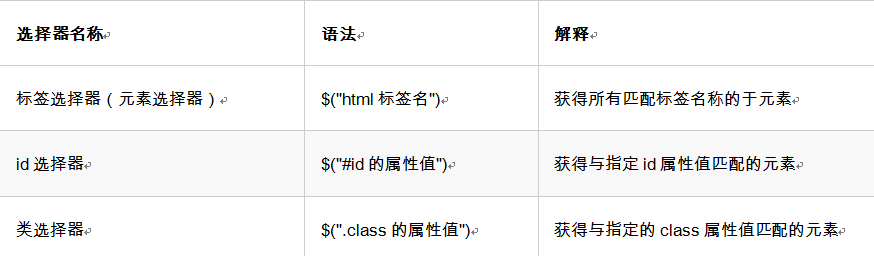
jQuery选择器
基本选择器

代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>基本选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div .mini{ 20 width: 50px; 21 height: 50px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div .mini01{ 29 width: 50px; 30 height: 50px; 31 background: #CC66FF; 32 border: #000 1px solid; 33 font-size: 12px; 34 font-family:Roman; 35 } 36 37 38 39 </style> 40 41 </head> 42 43 <body> 44 45 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 46 <input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/> 47 <input type="button" value=" 改变元素名为<div>的所有元素的背景色为 红色" id="b2"/> 48 <input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/> 49 <input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/> 50 51 52 <h1>有一种奇迹叫坚持</h1> 53 <h2>自信源于努力</h2> 54 55 <div id="one"> 56 id为one 57 </div> 58 59 <div id="two" class="mini" > 60 id为two class是 mini 61 <div class="mini" >class是 mini</div> 62 </div> 63 64 <div class="one" > 65 class是 one 66 <div class="mini" >class是 mini</div> 67 <div class="mini" >class是 mini</div> 68 </div> 69 <div class="one" > 70 class是 one 71 <div class="mini01" >class是 mini01</div> 72 <div class="mini" >class是 mini</div> 73 </div> 74 75 <div id="mover" > 76 div 动画 77 </div> 78 79 <span class="spanone">class为spanone的span元素</span> 80 <span class="mini">class为mini的span元素</span> 81 82 83 <input type="text" value="zhang" id="username" name="username"> 84 85 </body> 86 87 88 <script type="text/javascript"> 89 90 // <input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/> 91 //js动态注册事件方式:js对象.onclick = function(){}; 92 //jq动态注册事件方式:jq对象.click(function(){}); 93 $("#b1").click(function () { 94 //改变元素的背景色为 红色 95 // js方式1:js对象.style.backgroundColor="red"; 96 // js方式2:js对象.style="background-color:red"; 97 // jq方式1:jq对象.css("backgroundColor","red"); 98 // jq方式2:jq对象.css("background-color","red"); 99 $("#one").css("background-color","red");//idea擅长web后端,写前端不是很完美,前端完美的开发工具是HBuilder 100 }); 101 // <input type="button" value=" 改变元素名为<div>的所有元素的背景色为 红色" id="b2"/> 102 $("#b2").click(function () { 103 $("div").css("background-color","red"); 104 }); 105 // <input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/> 106 $("#b3").click(function () { 107 $(".mini").css("background-color","red"); 108 }); 109 // <input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/> 110 $("#b4").click(function () { 111 $("span,#two").css("background-color","red"); 112 }); 113 </script> 114 115 </html>
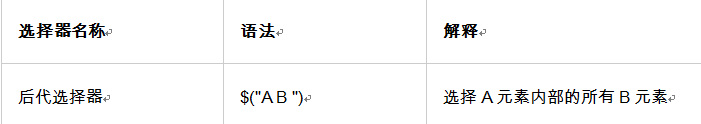
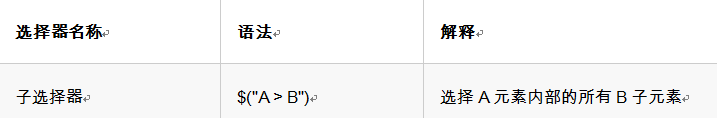
层级选择器


代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>层次选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div .mini{ 20 width: 50px; 21 height: 50px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div .mini01{ 29 width: 50px; 30 height: 50px; 31 background: #CC66FF; 32 border: #000 1px solid; 33 font-size: 12px; 34 font-family:Roman; 35 } 36 37 </style> 38 39 </head> 40 41 <body> 42 43 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 44 <input type="button" value=" 改变<body>内所有<div>的背景色为红色" id="b1"/> 45 <input type="button" value=" 改变<body>内子<div>的背景色为 红色" id="b2"/> 46 <input type="button" value=" 改变 id 为 one 的下一个<div>的背景色为 红色" id="b3"/> 47 <input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 红色" id="b4"/> 48 <input type="button" value=" 改变 id 为 two 的元素所有<div>兄弟元素的背景色为红色" id="b5"/> 49 50 51 <h1>有一种奇迹叫坚持</h1> 52 <h2>自信源于努力</h2> 53 54 <div id="one"> 55 id为one 56 57 </div> 58 59 <div id="two" class="mini" > 60 id为two class是 mini 61 <div class="mini" >class是 mini</div> 62 </div> 63 64 <div class="one" > 65 class是 one 66 <div class="mini" >class是 mini</div> 67 <div class="mini" >class是 mini</div> 68 </div> 69 <div class="one"> 70 class是 one 71 <div class="mini01" >class是 mini01</div> 72 <div class="mini" >class是 mini</div> 73 </div> 74 75 <div id="mover" > 76 动画 77 </div> 78 79 <span class="spanone"> span 80 </span> 81 82 </body> 83 84 <script type="text/javascript"> 85 86 // <input type="button" value=" 改变<body>内所有<div>的背景色为红色" id="b1"/> 87 $("#b1").click(function () { 88 $("body div").css("background-color","red"); 89 }); 90 // <input type="button" value=" 改变<body>内子<div>的背景色为 红色" id="b2"/> 91 $("#b2").click(function () { 92 $("body>div").css("background-color","red"); 93 }); 94 // <input type="button" value=" 改变 id 为 one 的下一个<div>的背景色为 红色" id="b3"/> 95 $("#b3").click(function () { 96 $("#one + div").css("background-color","red"); 97 }); 98 // <input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 红色" id="b4"/> 99 $("#b4").click(function () { 100 $("#two ~ div").css("background-color","red"); 101 }); 102 // <input type="button" value=" 改变 id 为 two 的元素所有<div>兄弟元素的背景色为红色" id="b5"/> 103 $("#b5").click(function () { 104 //$("#two").siblings("div")获取所有兄弟元素过滤出div的 105 $("#two").siblings("div").css("background-color","red"); 106 }); 107 </script> 108 109 </html>
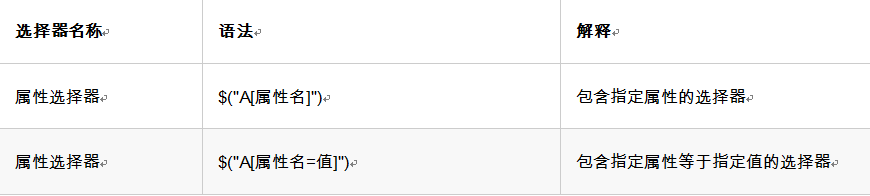
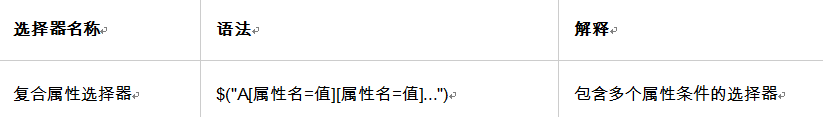
属性选择器


代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>属性过滤选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div .mini{ 20 width: 50px; 21 height: 50px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div .mini01{ 29 width: 50px; 30 height: 50px; 31 background: #CC66FF; 32 border: #000 1px solid; 33 font-size: 12px; 34 font-family:Roman; 35 } 36 37 38 div.visible{ 39 display:none; 40 } 41 </style> 42 </head> 43 44 <body> 45 46 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 47 <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/> 48 <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/> 49 <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/> 50 <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/> 51 <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/> 52 <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/> 53 <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/> 54 55 56 <div id="one"> 57 id为one div 58 </div> 59 60 <div id="two" class="mini" title="test"> 61 id为two class是 mini div title="test" 62 <div class="mini" >class是 mini</div> 63 </div> 64 65 <div class="visible" > 66 class是 one 67 <div class="mini" >class是 mini</div> 68 <div class="mini" >class是 mini</div> 69 </div> 70 <div class="one" title="test02"> 71 class是 one title="test02" 72 <div class="mini01" >class是 mini01</div> 73 <div class="mini" style="margin-top:0px;">class是 mini</div> 74 </div> 75 76 77 <div class="visible" > 78 这是隐藏的 79 </div> 80 81 <div class="one"> 82 83 </div> 84 85 <div id="mover" > 86 动画 87 </div> 88 89 <input type="text" value="zhang" id="username" name="username"> 90 </body> 91 92 <script type="text/javascript"> 93 94 // <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/> 95 $("#b1").click(function () { 96 $("div[title]").css("background-color","red"); 97 }); 98 // <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/> 99 $("#b2").click(function () { 100 $("div[title='test']").css("background-color","red"); 101 }); 102 // <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/> 103 $("#b3").click(function () { 104 $("div[title!='test']").css("background-color","red"); 105 }); 106 // <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/> 107 $("#b4").click(function () { 108 $("div[title^='te']").css("background-color","red"); 109 }); 110 // <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/> 111 $("#b5").click(function () { 112 $("div[title$='est']").css("background-color","red"); 113 }); 114 // <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/> 115 $("#b6").click(function () { 116 $("div[title*='es']").css("background-color","red"); 117 }); 118 // <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/> 119 $("#b7").click(function () { 120 $("div[id][title*='es']").css("background-color","red"); 121 }); 122 123 </script> 124 125 </html>
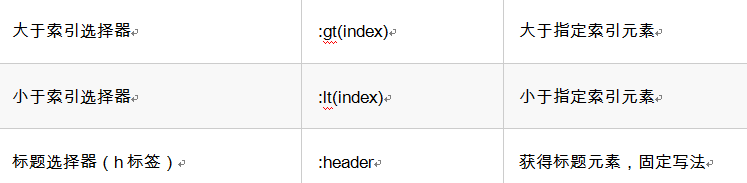
基本过滤选择器


代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>基本过滤选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div .mini{ 20 width: 50px; 21 height: 50px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div .mini01{ 29 width: 50px; 30 height: 50px; 31 background: #CC66FF; 32 border: #000 1px solid; 33 font-size: 12px; 34 font-family:Roman; 35 } 36 </style> 37 38 </head> 39 40 <body> 41 42 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 43 <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/> 44 <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/> 45 <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/> 46 <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/> 47 <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/> 48 <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/> 49 <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/> 50 <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/> 51 <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/> 52 <input type="button" value=" 改变当前正在执行动画的所有元素的背景色为 红色" id="b10"/> 53 54 <h1>有一种奇迹叫坚持</h1> 55 <h2>自信源于努力</h2> 56 57 <div id="one"> 58 id为one 59 60 </div> 61 62 <div id="two" class="mini" > 63 id为two class是 mini 64 <div class="mini" >class是 mini</div> 65 </div> 66 67 <div class="one" > 68 class是 one 69 <div class="mini" >class是 mini</div> 70 <div class="mini" >class是 mini</div> 71 </div> 72 <div class="one" > 73 class是 one 74 <div class="mini01" >class是 mini01</div> 75 <div class="mini" >class是 mini</div> 76 </div> 77 78 <div id="mover" > 79 动画 80 </div> 81 82 83 84 </body> 85 86 <script type="text/javascript"> 87 // <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/> 88 $("#b1").click(function () { 89 $("div:first").css("background-color","red"); 90 }); 91 // <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/> 92 $("#b2").click(function () { 93 $("div:last").css("background-color","red"); 94 }); 95 // <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/> 96 $("#b3").click(function () { 97 $("div:not(.one)").css("background-color","red"); 98 }); 99 // <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/> 100 $("#b4").click(function () { 101 $("div:even").css("background-color","red"); 102 }); 103 // <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/> 104 $("#b5").click(function () { 105 $("div:odd").css("background-color","red"); 106 }); 107 // <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/> 108 $("#b6").click(function () { 109 $("div:gt(3)").css("background-color","red"); 110 }); 111 // <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/> 112 $("#b7").click(function () { 113 $("div:eq(3)").css("background-color","red"); 114 }); 115 // <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/> 116 $("#b8").click(function () { 117 $("div:lt(3)").css("background-color","red"); 118 }); 119 // <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/> 120 $("#b9").click(function () { 121 $(":header").css("background-color","red"); 122 }); 123 // <input type="button" value=" 改变当前正在执行动画的所有元素的背景色为 红色" id="b10"/> 124 $("#b10").click(function () { 125 //单词方式 126 //十六进制,#b10=#bb1100 127 //rgb方式 128 //$(":animated")匹配正在执行动画的元素 129 $(":animated").css("background-color","red"); 130 }); 131 132 133 /* 134 * jquery的动画 135 * jq对象.slideUp([speed][,fn]});设置元素向上滑动收起隐藏 136 * 参数1,speed,动画执行的速度 137 * 写法1:单词字符串方式,"slow/normal/fast" 138 * 写法2:以毫秒数的写法,3000,动画执行3秒 139 * 参数2:fn=function(){},回调函数。就是动画直接完毕后触发的函数 140 * jq对象.slideDown([speed][,fn]);设置元素向下展开显示 141 * 142 * */ 143 //让动画向上收起隐藏 144 /*$("#mover").slideUp("slow",function () { 145 //让动画向下展开显示 146 $("#mover").slideDown(3000,function () { 147 alert("动画执行完毕"); 148 }) 149 });*/ 150 151 152 //让动画不停的向上收起和向下展开 153 function showAndHide() { 154 $("#mover").slideUp(3000,function () { 155 //让动画向下展开显示 156 $("#mover").slideDown(3000); 157 }); 158 } 159 showAndHide(); 160 setInterval("showAndHide()",6000);//定时器调用js代码方式一 161 //定时器调用js代码方式二:setInterval(showAndHide,6000); 162 //定时器调用js代码方式三:setInterval(function(){showAndHide();},6000);(推荐,因为可以给调用函数传递参数) 163 164 </script> 165 166 </html>
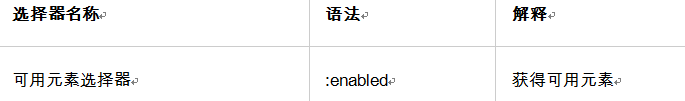
表单属性过滤选择器


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>表单属性过滤选择器</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script> <style type="text/css"> div,span{ width: 180px; height: 180px; margin: 20px; background: #9999CC; border: #000 1px solid; float:left; font-size: 17px; font-family:Roman; } div .mini{ width: 50px; height: 50px; background: #CC66FF; border: #000 1px solid; font-size: 12px; font-family:Roman; } div .mini01{ width: 50px; height: 50px; background: #CC66FF; border: #000 1px solid; font-size: 12px; font-family:Roman; } #job{ margin: 20px; } #edu{ margin-top:-70px; } </style> </head> <body> <input type="button" value="保存" class="mini" name="ok" class="mini" /> <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用<input>元素的值" id="b1"/> <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用<input>元素的值" id="b2"/> <input type="button" value=" 利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/> <input type="button" value=" 利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/> <br><br> <input type="text" value="不可用值1" disabled="disabled"> <input type="text" value="可用值1" > <input type="text" value="不可用值2" disabled="disabled"> <input type="text" value="可用值2" > <br><br> <input type="checkbox" name="items" value="美容" >美容 <input type="checkbox" name="items" value="IT" >IT <input type="checkbox" name="items" value="金融" >金融 <input type="checkbox" name="items" value="管理" >管理 <br><br> <input type="radio" name="sex" value="男" >男 <input type="radio" name="sex" value="女" >女 <br><br> <select name="job" id="job" multiple="multiple" size=4> <option>程序员</option> <option>中级程序员</option> <option>高级程序员</option> <option>系统分析师</option> </select> <select name="edu" id="edu"> <option>本科</option> <option>博士</option> <option>硕士</option> <option>大专</option> </select> <br/> <div id="two" class="mini" > id为two class是 mini div <div class="mini" >class是 mini</div> </div> <div class="one" > class是 one <div class="mini" >class是 mini</div> <div class="mini" >class是 mini</div> </div> <div class="one" > class是 one <div class="mini01" >class是 mini01</div> <div class="mini" >class是 mini</div> </div> </body> <script type="text/javascript"> // <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用<input>元素的值" id="b1"/> $("#b1").click(function () { //jq对象.val(值),获取/设置表单元素value属性的 $("input[type='text']:enabled").val("aaaa"); }); // <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用<input>元素的值" id="b2"/> $("#b2").click(function () { //jq对象.val(值),获取/设置表单元素value属性的 $("input[type='text']:disabled").val("aaaa"); //扩展 //$(":text:disabled").val("aaaa"); }); // <input type="button" value=" 利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/> $("#b3").click(function () { //jq对象.length,获取匹配元素的个数 alert($(":checkbox:checked").length); //普通写法:alert($("input[type='checkbox']:checked").length); }); // <input type="button" value=" 利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/> $("#b4").click(function () { //jq对象.text(值),获取/设置标签体文本内容,相当于js对象.innerText alert($("select option:selected").text()); }); </script> </html>
jQuery的DOM操作
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本过滤选择器</title>
<meta http-equiv="content-type"
content="text/html;
charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
<input type="button" value=" 改变当前正在执行动画的所有元素的背景色为 红色" id="b10"/>
<h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
<div id="mover" >
动画
</div>
</body>
<script type="text/javascript">
// <input
type="button" value=" 改变第一个 div 元素的背景色为 红色"
id="b1"/>
$("#b1").click(function () {
$("div:first").css("background-color","red");
});
// <input type="button"
value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div:last").css("background-color","red");
});
// <input type="button"
value=" 改变class不为 one 的所有 div 元素的背景色为 红色"
id="b3"/>
$("#b3").click(function () {
$("div:not(.one)").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$("#b4").click(function () {
$("div:even").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$("#b5").click(function () {
$("div:odd").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为大于 3 的 div 元素的背景色为 红色"
id="b6"/>
$("#b6").click(function () {
$("div:gt(3)").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为等于 3 的 div 元素的背景色为 红色"
id="b7"/>
$("#b7").click(function () {
$("div:eq(3)").css("background-color","red");
});
// <input type="button"
value=" 改变索引值为小于 3 的 div 元素的背景色为 红色"
id="b8"/>
$("#b8").click(function () {
$("div:lt(3)").css("background-color","red");
});
// <input type="button"
value=" 改变所有的标题元素的背景色为 红色"
id="b9"/>
$("#b9").click(function () {
$(":header").css("background-color","red");
});
// <input type="button"
value=" 改变当前正在执行动画的所有元素的背景色为 红色"
id="b10"/>
$("#b10").click(function () {
//单词方式
//十六进制,#b10=#bb1100
//rgb方式
//$(":animated")匹配正在执行动画的元素
$(":animated").css("background-color","red");
});
/*
* jquery的动画
* jq对象.slideUp([speed][,fn]});设置元素向上滑动收起隐藏
* 参数1,speed,动画执行的速度
* 写法1:单词字符串方式,"slow/normal/fast"
* 写法2:以毫秒数的写法,3000,动画执行3秒
* 参数2:fn=function(){},回调函数。就是动画直接完毕后触发的函数
* jq对象.slideDown([speed][,fn]);设置元素向下展开显示
*
* */
//让动画向上收起隐藏
/*$("#mover").slideUp("slow",function
() {
//让动画向下展开显示
$("#mover").slideDown(3000,function () {
alert("动画执行完毕");
})
});*/
//让动画不停的向上收起和向下展开
function showAndHide() {
$("#mover").slideUp(3000,function () {
//让动画向下展开显示
$("#mover").slideDown(3000);
});
}
showAndHide();
setInterval("showAndHide()",6000);//定时器调用js代码方式一
//定时器调用js代码方式二:setInterval(showAndHide,6000);
//定时器调用js代码方式三:setInterval(function(){showAndHide();},6000);(推荐,因为可以给调用函数传递参数)
</script>
</html>
jQuery的DOM操作
jQuery对DOM树中的文本和值进行操作

代码示例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> 7 <script type="text/javascript"> 8 /* 9 * val([value]) 获得/设置元素value属性相应的值 10 text([value]) 获得/设置元素的文本内容 11 html([value]) 获得/设置元素的标签体所有内容 12 * */ 13 14 $(function () { 15 //获取mydiv标签体所有内容 16 //alert($("#mydiv").html()); 17 18 //获取mydiv标签体文本内容 19 //alert($("#mydiv").text()); 20 21 //设置myinput表单元素的值为javaee87 22 $("#myinput").val("javaee87"); 23 }); 24 25 </script> 26 </head> 27 <body> 28 <input id="myinput" type="text" name="username" value="张三" /><br /> 29 <div id="mydiv"><p><a href="#">标题标签</a></p></div> 30 </body> 31 </html>
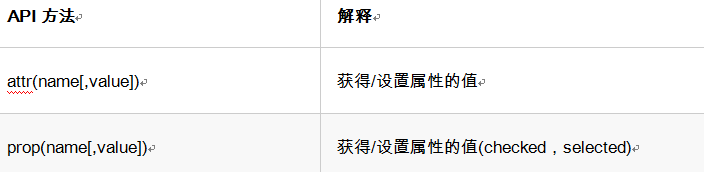
jQuery对DOM树中的属性进行操作

代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>获取属性</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 140px; 10 height: 140px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div.mini{ 20 width: 30px; 21 height: 30px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div.visible{ 29 display:none; 30 } 31 </style> 32 33 </head> 34 35 <body> 36 37 <ul> 38 <li id="bj" name="beijing" xxx="yyy">北京</li> 39 <li id="tj" name="tianjin">天津</li> 40 </ul> 41 <input type="checkbox" id="hobby"/> 42 43 44 </body> 45 46 <script type="text/javascript"> 47 48 /* 49 * jq操作标签属性语法 50 * attr(name[,value]) 获得/设置属性的值 51 * removeAttr(name) 删除指定的属性 52 prop(name[,value]) 获得/设置属性的值(checked,selected),这个是操作属性值为boolean类型的 53 54 注意: 55 一般获取或设置属性都是用attr,但是如果想获取boolean类型的属性值使用prop,prop主要负责操作selected或checked属性。 56 * */ 57 58 //获取北京节点的name属性值 59 //alert($("#bj").attr("name")); 60 //设置北京节点的name属性的值为dabeijing 61 //$("#bj").attr("name","dabeijing"); 62 //新增北京节点的description属性 属性值是didu 63 //$("#bj").attr("description","didu"); 64 //删除北京节点的name属性并检验name属性是否存在 65 //$("#bj").removeAttr("name"); 66 //获得hobby的的选中状态 67 //alert($("#hobby").attr("checked"));//弹出的结果是undefined 68 //想获取多选框选中状态为boolean值,true代表选中,false代表没选中,此时使用prop获取boolean类型值 69 //alert($("#hobby").prop("checked")); 70 //通过prop设置复选框选中 71 $("#hobby").prop("checked",true); 72 73 74 75 </script> 76 77 </html>
attr与prop的注意问题
- attr与prop是以1.6为界限,prop属性操作1.6版本才有
- checked 和 selected 使用prop获取
- 其他使用attr获取获取不到换成prop
jQuery对class进行操作

代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>样式操作</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 .one{ 9 width: 200px; 10 height: 140px; 11 margin: 20px; 12 background: red; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div,span{ 20 width: 140px; 21 height: 140px; 22 margin: 20px; 23 background: #9999CC; 24 border: #000 1px solid; 25 float:left; 26 font-size: 17px; 27 font-family:Roman; 28 } 29 30 div .mini{ 31 width: 40px; 32 height: 40px; 33 background: #CC66FF; 34 border: #000 1px solid; 35 font-size: 12px; 36 font-family:Roman; 37 } 38 div .mini01{ 39 width: 40px; 40 height: 40px; 41 background: #CC66FF; 42 border: #000 1px solid; 43 font-size: 12px; 44 font-family:Roman; 45 } 46 47 /*待用的样式*/ 48 .second{ 49 width: 300px; 50 height: 340px; 51 margin: 20px; 52 background: yellow; 53 border: pink 3px dotted; 54 float:left; 55 font-size: 22px; 56 font-family:Roman; 57 } 58 59 60 </style> 61 62 </head> 63 64 <body> 65 66 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 67 <input type="button" value="给id为one设置属性class的值为second" id="b1"/> 68 <input type="button" value=" addClass" id="b2"/> 69 <input type="button" value="removeClass" id="b3"/> 70 <input type="button" value=" 切换样式" id="b4"/> 71 <input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/> 72 <input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/> 73 74 <h1>有一种奇迹叫坚持</h1> 75 <h2>自信源于努力</h2> 76 77 <div id="one"> 78 id为one 79 </div> 80 81 <div id="two" class="mini" > 82 id为two class是 mini 83 <div class="mini" >class是 mini</div> 84 </div> 85 86 <div class="one" > 87 class是 one 88 <div class="mini" >class是 mini</div> 89 <div class="mini" >class是 mini</div> 90 </div> 91 92 <div class="one" > 93 class是 one 94 <div class="mini01" >class是 mini01</div> 95 <div class="mini" >class是 mini</div> 96 </div> 97 98 <div id="mover" > 99 动画 100 </div> 101 102 <span class="spanone"> span 103 </span> 104 105 </body> 106 107 <script type="text/javascript"> 108 109 /* 110 * 操作样式 111 * css(name[,value]) 获取/设置指定的CSS样式 112 addClass(value) addClass(类样式名) 给指定的对象添加新的类样式,指定类样式名字即可 113 removeClass(value) removeClass(类样式名) 删除指定的类样式 114 toggleClass(value) toggleClass(类样式名) 切换样式,如果没有类样式,则添加,如果有类样式,则删除 115 116 * */ 117 118 // <input type="button" value="给id为one设置属性class的值为second" id="b1"/> 119 $("#b1").click(function () { 120 $("#one").attr("class","second");//通过属性设置样式 121 }); 122 // <input type="button" value=" addClass" id="b2"/> 123 $("#b2").click(function () { 124 $("#one").addClass("second"); 125 }); 126 // <input type="button" value="removeClass" id="b3"/> 127 $("#b3").click(function () { 128 $("#one").removeClass("second"); 129 }); 130 // <input type="button" value=" 切换样式" id="b4"/> 131 $("#b4").click(function () { 132 $("#one").toggleClass("second"); 133 }); 134 // <input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/> 135 $("#b5").click(function () { 136 alert($("#one").css("background-color")); 137 }); 138 // <input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/> 139 $("#b6").click(function () { 140 $("#one").css("background-color","green");//css方法实质上是在元素里面操作style属性样式 141 }); 142 143 144 145 146 </script> 147 148 </html>
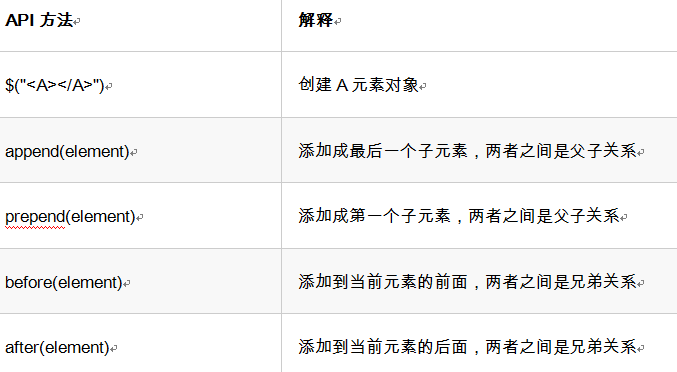
jQuery创建插入对象

代码示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>内部插入脚本</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 140px; 10 height: 140px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div .mini{ 20 width: 30px; 21 height: 30px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div.visible{ 29 display:none; 30 } 31 </style> 32 </head> 33 34 <body> 35 <ul id="city"> 36 <li id="bj" name="beijing">北京</li> 37 <li id="tj" name="tianjin">天津</li> 38 <li id="cq" name="chongqing">重庆</li> 39 </ul> 40 41 42 <ul id="love"> 43 <li id="fk" name="fankong">反恐</li> 44 <li id="xj" name="xingji">星际</li> 45 </ul> 46 47 <div id="foo1">Hello1</div> 48 49 </body> 50 51 <script type="text/javascript"> 52 53 /* 54 * jq对象操作标签元素增、改api 55 * $("<A></A>") 创建A元素对象 56 父节点.append(子节点) 添加成最后一个子元素,两者之间是父子关系 57 父节点.prepend(子节点) 添加成第一个子元素,两者之间是父子关系 58 节点.before(上一个兄弟节点) 添加到当前元素的前面,两者之间是兄弟关系 59 节点.after(下一个兄弟节点) 添加到当前元素的后面,两者之间是兄弟关系 60 * 61 * */ 62 63 /**将反恐放置到city的后面*/ 64 //$("#city").append($("#fk")); 65 66 /**将反恐放置到city的最前面*/ 67 //$("#city").prepend($("#fk")); 68 69 /**将反恐放置到天津的前面*/ 70 //$("#tj").before($("#fk")) 71 72 /**将反恐放置到天津的后面*/ 73 //$("#tj").after($("#fk")) 74 75 /**创建上海放置到city的后面*/ 76 $("#city").append($("<li id='sh' name=\"shanghai\">上海</li>")); 77 78 79 </script> 80 81 </html>
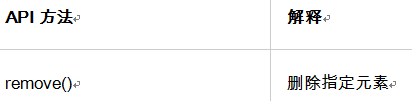
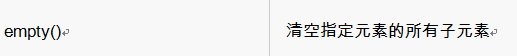
jQuery删除对象


代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>删除节点</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> <style type="text/css"> div,span{ width: 140px; height: 140px; margin: 20px; background: #9999CC; border: #000 1px solid; float:left; font-size: 17px; font-family:Roman; } div.mini{ width: 30px; height: 30px; background: #CC66FF; border: #000 1px solid; font-size: 12px; font-family:Roman; } div.visible{ display:none; } </style> </head> <body> <ul id="city"> <li id="bj" name="beijing">北京</li> <li id="tj" name="tianjin">天津</li> <li id="cq" name="chongqing">重庆</li> </ul> <p class="hello">Hello</p> how are <p>you?</p> </body> <script type="text/javascript"> /* jq对象.remove() 删除当前自己,自杀式 jq对象.empty() 清空指当前元素的所有子元素*/ //删除<li id="bj" name="beijing">北京</li> //$("#bj").remove(); //删除所有的子节点 清空元素中的所有后代节点(不包含属性节点). $("#city").empty(); //测试(id='city')并没有被删除 </script> </html>





