JavaScript高级技术总结
正则表达式
正则表达式的作用
正则表达式的作用: 匹配字符串的一种规则,正则表达式的作用主要是用于匹配字符串的
需求: 校验手机号
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"></style> 7 <script type="text/javascript"> 8 9 function checkTel(input){ 10 //得到用户输入的手机号 11 var content = input.value; 12 //编写正则表达式去校验手机号 13 var reg = /^1[34578]\d{9}$/; 14 var span = document.getElementById("telSpan"); 15 if(reg.test(content)){ 16 //设置span的标签体内容 17 span.innerHTML = "<font style='color:greenyellow'>正确</font>"; 18 }else{ 19 span.innerHTML = "<font style='color:red'>错误</font>"; 20 } 21 } 22 23 </script> 24 </head> 25 <body> 26 27 手机号:<input type="text"id="tel"onblur="checkTel(this)"/><span id="telSpan"></span> 28 </body> 29 </html>
正则表达式的创建方式
方式一
var reg = /正则表达式/[模式];
方式二
var reg = new RegExp("正则表达式", "匹配模式");
var reg = /正则表达式/匹配模式;
正则表达式语法


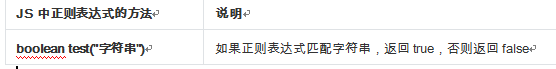
正则表达式的语法

BOM编程
BOM概念
BOM:Browser Object Model 浏览器对象模型
BOM编程的作用
JavaScript使用了很多对象描述了浏览器的各部分信息,我们可以通过这些内置对象操作浏览器的行为。

常用的BOM对象

window对象
window对象的概念
window代表了当前浏览器的窗口
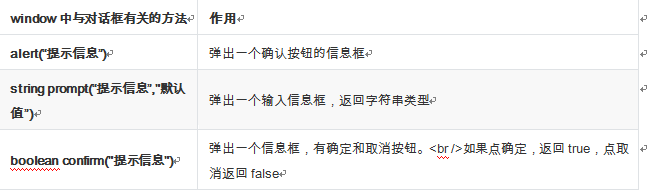
对话框的方法

计时方法


修改标签内容方法

location对象
1.1.1 location对象概念
代表浏览器的地址栏对象
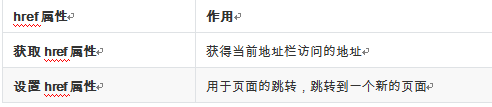
location对象常用的属性
location常用的方法

代码演示
history对象
作用
history 代表了浏览器的历史浏览记录。
常用的方法

DOM编程(重点)
DOM编程概念
Document Object Model 文档对象模型,用于操作网页中html元素
DOM编程的作用
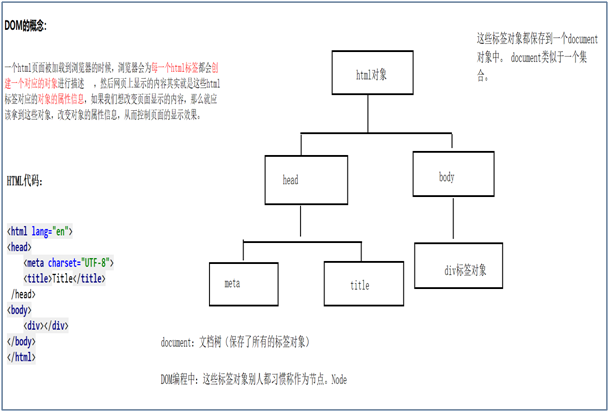
一个html页面被加载到浏览器的时候,浏览器会为每一个html标签都会创建一个对应的对象进行描述 ,然后网页上显示的内容其实就是这些html标签对应的对象的属性信息,如果我们想改变页面显示的内容,那么就应该拿到这些对象,改变对象的属性信息,从而控制页面的显示效果。

根据标签的属性找节点方法

代码演示
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>根据标签的属性找元素</title> 6 <script type="text/javascript"> 7 /* 8 通过属性找节点: 9 document.getElementById(“id”) 通过id属性到唯一的元素 , 如果页面上有多个同名的id,则得到第1个元素 10 document.getElementsByTagName (“标签名”) 通过标签名字得到一组标签,返回一个数组 11 12 document.getElementsByName(“name”) 通过name属性得到一组标签,返回一个数组 13 document.getElementsByClassName("类名") 通过类名得到一组标签,返回一个数组 14 */ 15 window.onload = function () { 16 17 //演示了getElementsByTagName方法。 18 var b2 = document.getElementById("b2"); 19 b2.onclick = function(){ 20 var aNodes = document.getElementsByTagName("a"); //根据标签名找标签对象,返回的是一个数组 21 for(var index= 0 ; index<aNodes.length ; index++){ 22 var aNode = aNodes[index]; 23 aNode.href = "http://www.itcast.cn"; 24 } 25 } 26 27 //演示getElementsByName方法 28 var b3 = document.getElementById("b3"); 29 b3.onclick = function(){ 30 //根据name找标签节点 31 var divs = document.getElementsByName("one"); 32 //遍历设置值 33 for(var index = 0; index<divs.length ; index++){ 34 var div = divs[index]; 35 div.innerHTML = "我是div"+index; 36 } 37 38 } 39 40 41 //演示getElementsByClassName方法 42 var b4 = document.getElementById("b4"); 43 b4.onclick = function(){ 44 //根据name找标签节点 45 var divs = document.getElementsByClassName("two") 46 //遍历设置值 47 for(var index = 0; index<divs.length ; index++){ 48 var div = divs[index]; 49 div.innerHTML = "我是div"+index; 50 } 51 52 } 53 54 55 56 57 } 58 59 60 61 </script> 62 </head> 63 <body> 64 <input type="button"value="(通过标签名)给a链接添加地址"id="b2"/> 65 <input type="button"value="(通过name属性)给div设值"id="b3"/> 66 <input type="button"value="(通过类名)给div设值"id="b4"/> 67 <hr/> 68 <a>123</a><br/> 69 <a>123</a><br/> 70 <a>123</a><br/> 71 <hr/> 72 <div name="one"></div> 73 <div name="one"></div> 74 <div name="one"></div> 75 <hr/> 76 <div class="two"></div> 77 <div class="two"></div> 78 <div class="two"></div> 79 </body> 80 </html>
根据节点的关系找节点
节点的类型

节点通用的属性
凡是节点都会具备以下两个属性

节点与节点之间的关系

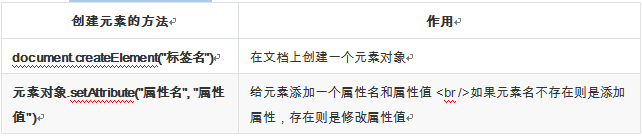
增删改节点


通过js代码修改css样式
修改css的方式
方式一:通过style属性操作
元素.style.样式名 = "样式值";
方式二: 通过className操作
元素.className = "类名";