JavaScript基础技术总结
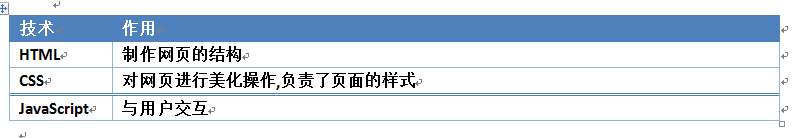
javascript的作用
HTML网页运行在浏览器端,与用户没有交互功能,用户访问网页的时候只能看,如果网页没有程序员去更新,永远是一成不变的。JavaScript就是可以让程序运行在网页上,提高客户访问网页时的体验。可以让网页有交互的功能。

JavaScript的基本概述
在1995时,由Netscape公司在网景导航者浏览器上首次设计实现而成。因为Netscape与sun合作。Netscape管理层希望它外观看起来像Java。因此取名为JavaScript,主要是为了营销。
JavaScript是一种属于网络的脚本语言,已经被广泛用于web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏效果。
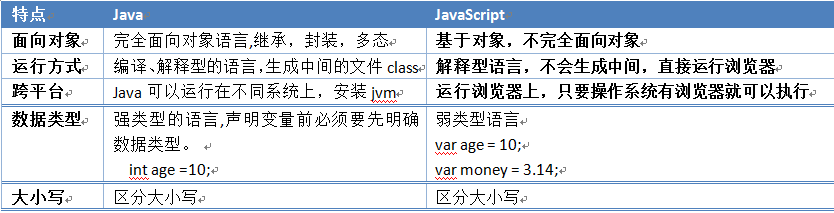
JavaScript与java的区别

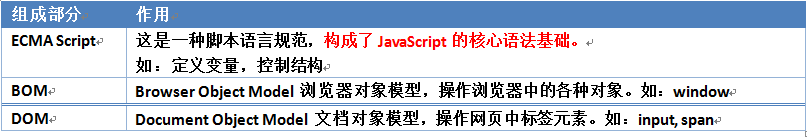
JavaScript的语法组成

注意: BOM与DOM编程会出现浏览器到兼用性问题。
javascript的基本语法
引入外部到js文件
1 1 <script src="js/1.js"type="text/javascript"></script>
优点:
1.结构清晰
2.分工明确
3.降低耦合度
4.复用性高
在html页面使用<script>标签内部进行编写
<script type="text/javascript"></script>
弊端:
1. 耦合度高,分工不明确。
2. 复用性差
注意的事项:
1. <script>标签是带有开始标签与结束标签的,千万不要省略结束标签
2. <script>标签一旦用于引入了,那么标签内容就不要在编写js代码。
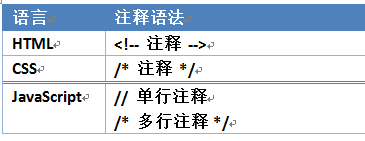
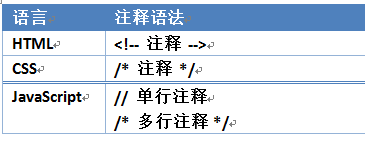
javascirpt的注释


变量
定义变量的各式
var 变量名=数据
变量定义的特点
1.var 关键字可以省略,建议加上
2.变量可以重复定义,var a=5,var a="abc";
3.在java大括号变量的作用范围,在js中不受这个限制
4.一个变量存储的数据可以随时发生变化
数据类型
在JavaScript中可以使用typeof关键字查看变量的数据类型, 格式: typeof 变量名
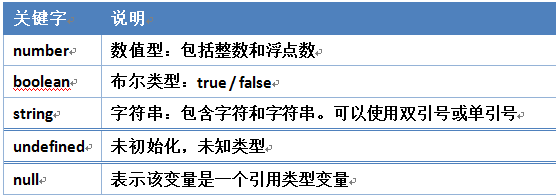
五种原始类型


引用类型
object 对象类型:JS内置对象或自定义对象
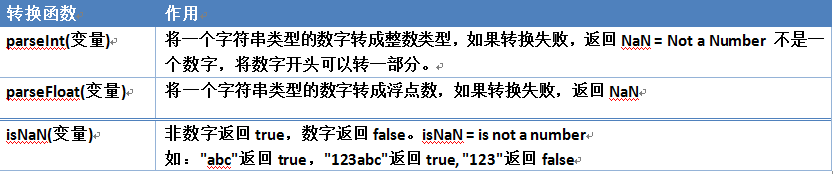
学习类型转换的目的
以后我们从网页中获取到的所有数据都是String类型,但是有时候数据需要转换成number类型才能够比较的,所以我们需要学习类型转换。JavaScript内置了三个函数式关于类型转换的。

控制流程语句
1 //if语句 2 3 if(条件判断){ 4 5 代码 6 7 };
if...else if....else 语句
使用这个语句可以选择执行若干块代码中的一个。
1 if (条件表达式) { 2 3 //代码块; 4 5 } 6 7 else if(条件表达式) { 8 9 //代码块; 10 11 } 12 13 else { 14 15 //代码块; 16 17 }
特殊之处: 条件判断可以使用非逻辑运算符

swtich多分支
语法一:case后使用变量,与Java相同
1 switch(变量名) { 2 3 case 常量值: 4 5 break; 6 7 case 常量值: 8 9 break; 10 11 default: 12 13 break; 14 15 }
语法二(特殊之处):case后使用表达式
1 switch(true) { //这里的变量名写成true 2 3 case 表达式: //如:n > 5 4 5 break; 6 7 case 表达式: 8 9 break; 10 11 default: 12 13 break; 14 15 }
循环
while语句
当指定的条件为 true 时循环执行代码
1 while (条件表达式) { 2 3 需要执行的代码; 4 5 } 6 7
do-while语句
1 do { 2 3 需要执行的代码; 4 5 } 6 7 while (条件表达式)
for 语句
循环指定次数
for (var i=0; i<10; i++) { 需要执行的代码; }
break和continue
break: 结束整个循环
continue:跳过本次循环,执行下一次循环
函数的使用
函数的定义格式
1 function 函数名(参数列表) { 2 3 // 函数体; 4 5 [return 返回值]; 6 7 }
函数要注意的事项
1.定义函数的时候,形式参数不准使用var声明变量。
2.由于JavaScript是弱类型语言,所以定义函数的时候是没有返回值类型
3.如果一个函数需要返回结果,那么直接使用return关键字返回即可。
4.JavaScript中没有函数重载的概念,后定义同名函数会直接覆盖之前的同名函数。
5.调用一个函数的时候,实参会先传递给一个argument对象,arguments对象是任何一个函数都隐式维护的一个数组对象,然后再重arguments对象中取出数据分配给形参。
匿名函数
语法格式:
var 变量名 = function(参数列表) {
函数体;
}
函数变量的作用域
局部变量
1 <script type="text/javascript"> 2 3 function test(){ 4 //该变量定义在函数内部,这种我们称作为局部变量 5 var age = 10; 6 } 7 8 alert(age); 9 10 11 </script>
全局变量
一个函数内部定义变量的时候,如果不要var,那么该变量就是一个全局变量。
1 //定义全局变量 2 3 function test2(){ 4 5 //全局变量 6 name= "狗娃"; 7 8 } 9 test2(); 10 alert(name);
javascript的事件
事件的作用
当发生指定到事情到时候,会触发相应的处理方式。 比如: 按钮被点击的时候,弹出一个窗口。
事件的注册方式
方式一:直接在html元素内部注册
1 <script type="text/javascript"> 2 3 function test(){ 4 alert("哎呀,被点了!"); 5 } 6 7 </script> 8 </head> 9 <body> 10 11 <input type="button"id="b1"value="按钮"onclick="test()"/>
方式二:使用js代码注册
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"></style> 7 8 </head> 9 <body> 10 11 <input type="button"id="b1"value="按钮"/> 12 </body> 13 14 <script type="text/javascript"> 15 /* 16 function test(){ 17 alert("哎呀,被点了!"); 18 }*/ 19 20 21 //先找到html的元素 22 var button = document.getElementById("b1"); 23 //匿名函数的写法 24 button.onclick = function(){ 25 alert("哎呀,又被点了!"); 26 } 27 28 </script> 29 </html>
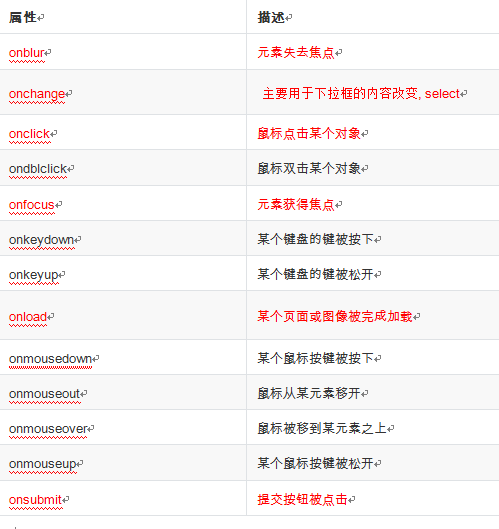
常见的事件

事件案例演示
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title><!DOCTYPE html> 6 <html> 7 <head> 8 <meta charset="UTF-8"> 9 <title></title> 10 <script type="text/javascript"> 11 12 //获取焦点的事件 清空默认值 13 function clearText(input){ 14 input.value=""; 15 } 16 17 //失去焦点 18 function setData(input){ 19 //获取input标签的内容 20 var content = input.value; 21 //如果用户没有输入,那么会恢复原来的提示信息 22 if(content==""||content==null){ 23 input.value = "请输入用户名..."; 24 } 25 } 26 27 28 //下拉框内容发生改变 29 function changeTest(){ 30 alert("改变了,,"); 31 } 32 33 //单击事件 34 function testClick(){ 35 alert("单击了.."); 36 } 37 38 //当body 的内容被加载完毕的时候会触发 39 /*function ready(){ 40 alert("页面被加载完毕了.."); 41 } 42 43 */ 44 //window代表了当前的窗口,window.onload代表的是当前窗口的数据已经被加载完毕了. 45 window.onload = function(){ 46 alert("加载完毕了.."); 47 } 48 49 </script> 50 </head> 51 <body> 52 <input type="button"value="点我啊"onclick="testClick()"/><br/><br/> 53 54 55 <input type="text"value="请输入用户名..."onfocus="clearText(this)"onblur="setData(this)"/><hr/> 56 57 省份: 58 <select onchange="changeTest()"> 59 <option value="bj">北京</option> 60 <option value="sh">上海</option> 61 <option value="gd">广东</option> 62 <option value="hn">湖南</option> 63 </select><br/> 64 65 <!-- 如果该表单需要根据触发函数的返回值决定是否可以提交,那么必须在触发方法之前加上return关键字--> 66 <form action="success.html"onsubmit="return submitTest()"> 67 用户名:<input type="text"name="userName"/> 68 <input type="submit"value="提交"/> 69 </form> 70 <br/> 71 </body> 72 </html></title> 73 <style type="text/css"></style> 74 <script type="text/javascript"></script> 75 </head> 76 <body> 77 78 </body> 79 </html>
JavaScript的内置对象
数组对象
数组的创建方式

数组的特点
1)数组的每个元素的类型是可以不同的
2)数组的长度可以动态变化
3)数组中包含大量的方法,类似于java中的集合,而java中的数组没有方法
数组创建代码演示
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"></style> 7 <script type="text/javascript"> 8 9 /* 10 11 数组的创建方式一: new Array(length) 12 13 数组的创建方式第二: [元素1,元素2..] 14 15 JavaScript的数组特点: 16 1) 数组中的每个元素的类型是可以不同的。 17 2) 数组的长度可以动态变化 18 19 */ 20 var arr= new Array(); //创建了一个长度为0的数组 21 arr[1] ="aa"; 22 arr[10]="bb"; 23 24 for(var index = 0; index<arr.length ; index++){ 25 document.write(arr[index]+","); 26 } 27 28 document.write("<hr/>"); 29 30 //使用静态方式创建数组对象 31 var arr2 = ["狗娃","狗剩","铁蛋"]; 32 33 for(var index = 0; index<arr2.length ; index++){ 34 document.write(arr2[index]+","); 35 } 36 37 38 </script> 39 </head> 40 <body> 41 42 </body> 43 </html>
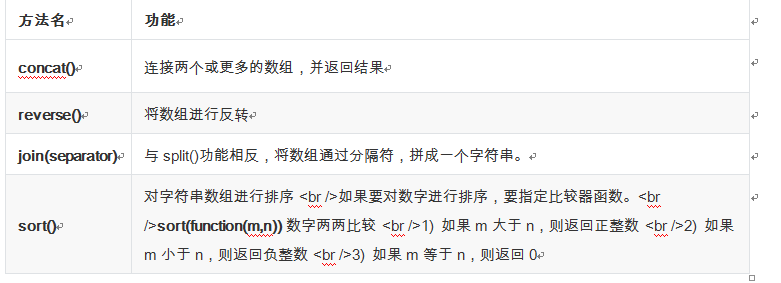
数组常用的方法

常用方法代码演示
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"></style> 7 <script type="text/javascript"> 8 /* 9 concat() 连接两个或更多的数组,并返回结果 10 reverse() 将数组进行反转 11 join(separator) 将数组元素通过分隔符,拼成一个字符串,返回的是一个字符串。 12 sort() 对字符串数组进行排序 13 */ 14 15 var arr1 = [1,2,3]; 16 var arr2 = [4,5,6]; 17 18 //合并数组 19 var arr3 = arr1.concat(arr2); 20 21 //元素翻转 22 arr3.reverse(); 23 24 25 26 27 var arr4 = [10,2,12,6,1]; 28 29 /* 30 对数组进行排序 31 32 注意: 33 1. sort方法在排序的时候默认是按照字符串的标比较则排序的. 34 1. 可以找到对应位置不同的字符, 比较第一个不同的字符。 aba aca 35 2. 找不到对应位置不同的字符,比较两个字符串的长度。 aab aa 36 37 2. 如果不希望按照字符串的比较规则进行排序,那么需要自定义一个函数传入。 38 39 函数返回值的规则: 40 负值,如果所传递的第一个参数比第二个参数小。 41 零,如果两个参数相等。 42 正值,如果第一个参数比第二个参数大。 43 44 */ 45 46 function sortFunction(a,b){ 47 return a-b; 48 } 49 50 arr4.sort(sortFunction); 51 52 53 54 //将数组每一个元素通过分隔符,拼成一个字符串,返回的是一个字符串。 6,5,4, 55 var str = arr4.join(","); 56 57 58 document.write("数组的元素:"+ str); 59 60 //在JavaScript有for-in语句,但是遍历数组的时候,遍历出来的是索引值 61 /* for(var index in arr3){ 62 document.write(arr3[index]+","); 63 }*/ 64 65 66 </script> 67 </head> 68 <body> 69 70 </body> 71 </html>
日期对象
创建日期对象格式
1 var myDate=new Date()
日期对象常用的方法

案例输出当前的系统时间
代码实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"></style> 7 <script type="text/javascript"> 8 9 //创建日期对象 , 获取当前的系统时间 10 var date = new Date(); 11 12 document.write("年:"+ date.getFullYear()+"<br/>"); 13 document.write("月:"+ (date.getMonth()+1)+"<br/>"); 14 document.write("日:"+ date.getDate()+"<br/>"); 15 document.write("时:"+ date.getHours()+"<br/>"); 16 document.write("分:"+ date.getMinutes()+"<br/>"); 17 document.write("秒:"+ date.getSeconds()+"<br/>"); 18 19 document.write("当前时间:"+ date.toLocaleString()+"<br/>"); 20 21 var curTime = date.getFullYear()+"年"+(date.getMonth()+1)+"月"+ date.getDate()+"日"+date.getHours()+":"+ date.getMinutes()+":"+date.getSeconds(); 22 document.write("当前时间:"+ curTime+"<br/>"); 23 24 </script> 25 </head> 26 <body> 27 28 </body> 29 </html>



