一、base用于定义页面链接的打开方式
<base target="_blank"/> 定义页面链接默认打开方式,base通过target属性告诉浏览器如何打开页面。
- _blank,在新窗口显示目标网页
- _parent,框架网页中当前整个窗口位置显示目标网页
- _self,在当前窗口显示目标网页
- _top,框架网页中在上部窗口中显示目标网页
二、base用于URL的基础定位
<base href=""/> 定义页面用于URL的基础定位
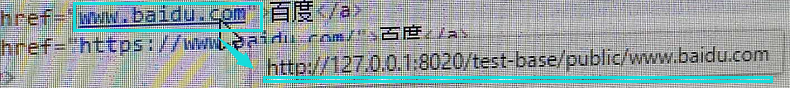
<base>标签可以为整个页面定义所有链接的基础定位,主要作用是为了确保文档中的所有相对定位URL都可以被分解成正确的文档地址,使文档本身被移动或重命名的情况下也可以正确的解析,当这些元素进行跳转时,都会基于当前目录加上这个默认的URL(相对路径的情况下)再加上自己的href属性值来跳转。

*** <base>标签对页面中元素href为绝对路径的元素是不起作用的,但是绝对链接必须是完整的,否则还是会被base影响到


三、<base>标签的坑
在使用base标签的页面,需要使用相对路径的地方,比如说锚链接,或者a标签跳转到其他页面会被影响到。这样就很麻烦。
我尝试写了一段代码用于在需要使用相对链接或者锚链接的页面:
1 function getByClass(oParent,sClass){ 2 var aEle = oParent.getElementsByTagName('*'); 3 var aResult = []; 4 var re = new RegExp('\\b'+sClass+'\\b','i'); 5 6 for(var i=0;i<aEle.length;i++){ 7 if(re.test(aEle[i].className)){ 8 aResult.push(aEle[i]); 9 } 10 } 11 return aResult; 12 } 13 14 function getUrl(obj){ 15 var loadHref = window.location.href; 16 var baseHref = loadHref.substring(0,loadHref.lastIndexOf("/")) + '/'; 17 var toHref = obj.getAttribute("href"); 18 var indexA = loadHref.lastIndexOf("#"); 19 var indexB = toHref.lastIndexOf("#", 0); 20 var href = null; 21 22 if (indexB >= 0) { 23 if(indexA>0){ 24 href = loadHref.substring(0,loadHref.lastIndexOf("#")) + toHref; 25 }else{ 26 href = loadHref + toHref; 27 } 28 } else { 29 href = baseHref + toHref; 30 } 31 32 return href; 33 }
<div id="myTest" class="test-wrap"> <a id="myTestL" href="#toTest" class="changeWay">锚链接</a> <a id="myTestR" href="jump.html" class="changeWay">跳转</a> </div>
var Doc = document;
var aChngs = getByClass(Doc,'changeWay');
for(var i=0;i<aChngs.length;i++){
aChngs[i].setAttribute('href',getUrl(aChngs[i]));
}
* 使用jQuery的话,引入jQuery文件的时候需要使用绝对路径来引用,免得被base影响到,这样就可以;
1 function GetMaoUrl(obj){ 2 var loadHref = window.location.href; 3 var baseHref = loadHref.substring(0,loadHref.lastIndexOf("/")) + '/'; 4 var toHref = obj.attr('href'); 5 var indexA = loadHref.lastIndexOf("#"); 6 var indexB = toHref.lastIndexOf("#", 0); 7 var href = null; 8 9 if (indexB >= 0) { 10 if(indexA>0){ 11 href = loadHref.substring(0,loadHref.lastIndexOf("#")) + toHref; 12 }else{ 13 href = loadHref + toHref; 14 } 15 } else { 16 href = baseHref + toHref; 17 } 18 19 return href; 20 }
$('.changeWay').each(function (){
$(this).attr('href',GetMaoUrl($(this)));
})
ps:作为一个菜鸟,水平实在有限,遇到这个问题之后向很多人请教,结果得到的大多建议是放弃使用base。我觉得存在就是有价值的,可能有更好的方法由于自己的眼界所限看不到,所以如果您有更好的解决方案或者对上述代码有优化建议请不吝赐教;
无需争辩,表面服从,偷偷反抗~~


