Vue打包优化
分析插件
1 | npm install --save-dev webpack-bundle-analyzer |
可以查看打包文件大小
使用cdn降低打包文件大小
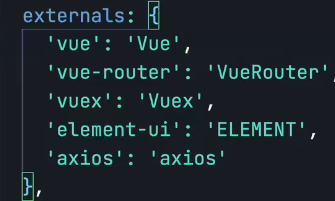
vue.config
1 2 3 4 5 6 7 | module.exports = { configureWebpack: { externals: { vue: 'Vue' ,<br> } }} |

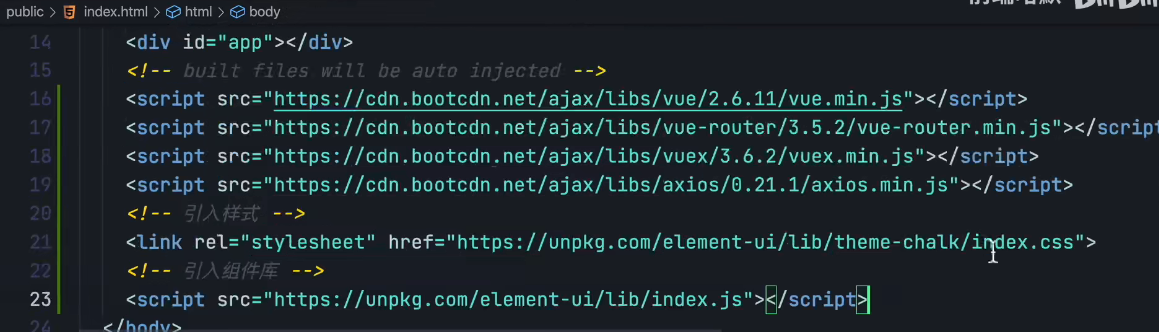
cdn引入需要的包

在public的index.html引入

gzip
nginx中有关gzip的配置项如下:
1、gzip on|off:默认off
开启或者关闭gzip模块
2、gzip_comp_level 4:默认1,建议选择为4
gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,压缩时间越长,消耗CPU也越大。
3、gzip_min_length 1k:默认0,不管页面多大都压缩
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
4、gzip_static on|off:默认off
gzip_static是nginx对于静态文件的处理模块,可以读取预先压缩的gz文件,多与构建时压缩同时使用,详见下节构建时压缩介绍
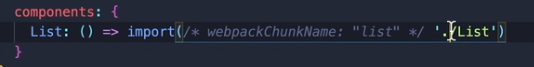
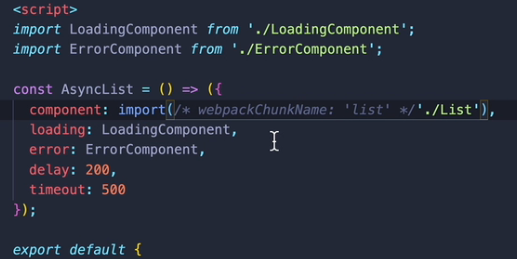
异步组件

或者


雪碧图,内嵌小尺寸的图形图像资源,启用代码丑化gulp



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具