Vue原理——之v-if、v-show
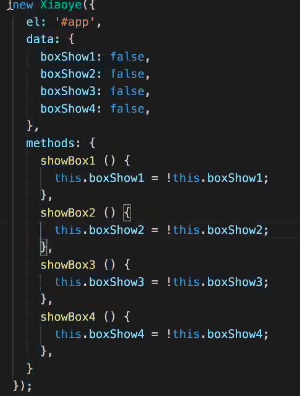
首先还是来看平时的使用方式:

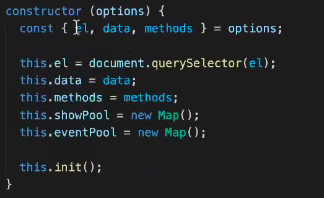
然后开始写自己的Vue类:

用两个Map对象储存v-if、v-show和事件处理,dom为key,属性值为value
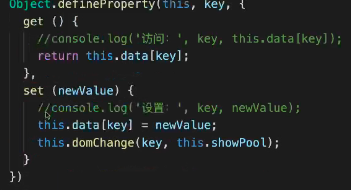
1,添加数据劫持,前两篇已经说过了不再赘诉
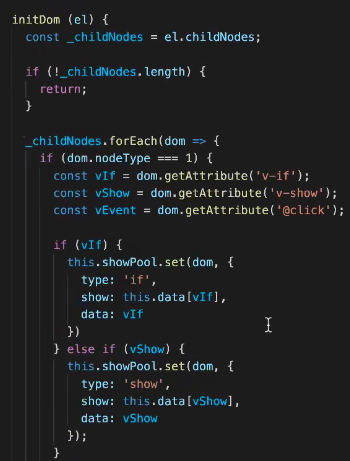
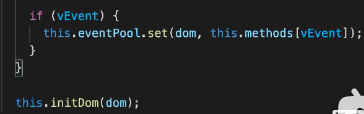
2,初始化dom:
v-if、v-show

event:

最后递归处理一下

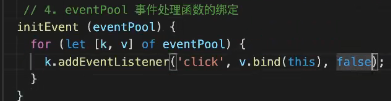
事件处理的函数的绑定,需要注意的是this指向,当前是k的dom,将当前实例this bind回去

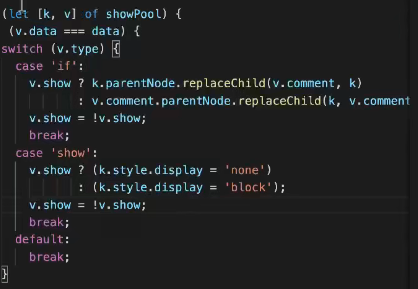
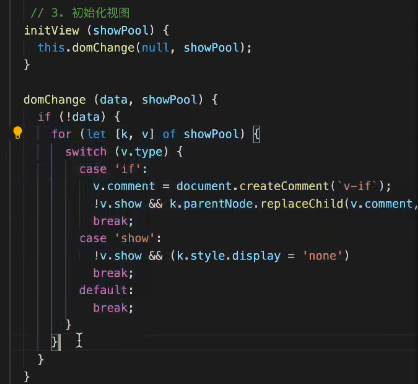
有了点击事件之后,开始处理视图:
首先初始化,根据data的初始值处理视图的显示与隐藏,v-if的解释:删除dom,但还得还原,所以创建一个注释占位,dom和这个注释的来回替换
map可以用for of遍历

再经过点击后改变data的值,再改变视图

如果是关于showPool里的show