Vue原理——之v-model以及{{}}的渲染
接上篇

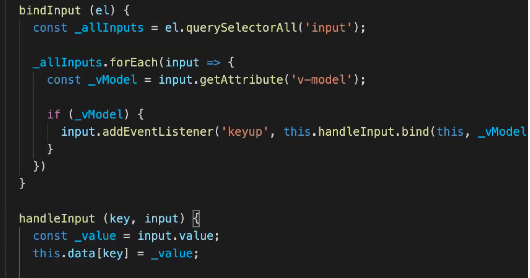
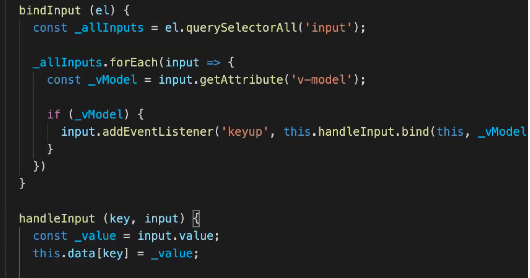
获取input框里的v-model,绑定事件处理,改变data数据

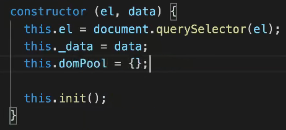
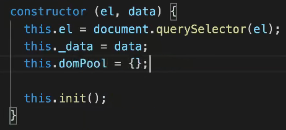
添加一个对象


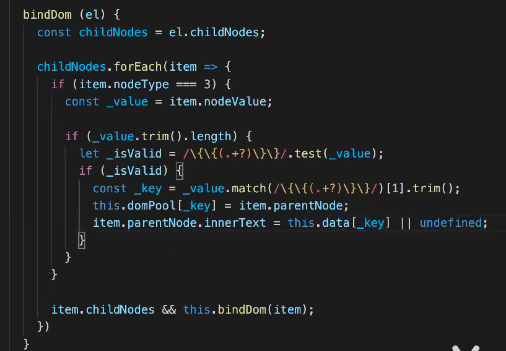
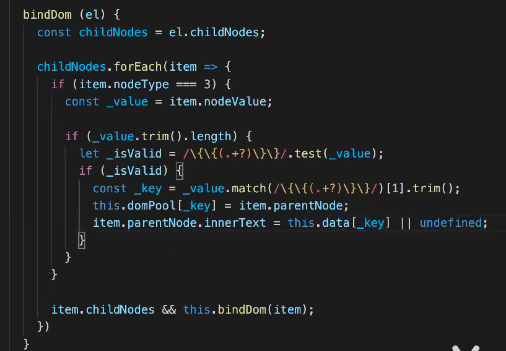
从传入根节点的字节点开始遍历,正则匹配{{}},domPool的key是{{}}里的值,value是node

这里nodeType匹配3对应下表。并在匹配到{{}}时替换对应data里的值。

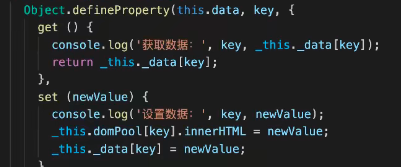
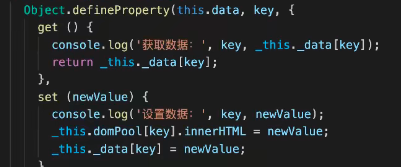
至此完成初始值的页面展示,更改时的响应则需要在set里修改domPool里的值

接上篇

获取input框里的v-model,绑定事件处理,改变data数据

添加一个对象


从传入根节点的字节点开始遍历,正则匹配{{}},domPool的key是{{}}里的值,value是node

这里nodeType匹配3对应下表。并在匹配到{{}}时替换对应data里的值。

至此完成初始值的页面展示,更改时的响应则需要在set里修改domPool里的值