vue-resource读取本地json文件出现404错误?
解决:
getFormJson(){ let xml = new XMLHttpRequest(); xml.open('get','/static/api/form.json') xml.send() xml.onreadystatechange = function(){ if(xml.readyState==4 && xml.status==200){ this.formLabel = xml.response; console.log("xmll==="+JSON.stringify(this.formLabel)) } } },
解决:
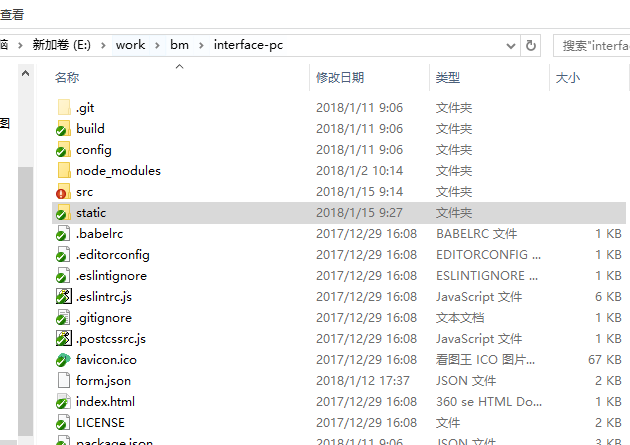
放在目录里并不意味能通过http访问。要么另起web服务serve这个目录,要么放在static目录里,因为dev-server对该目录文件实现了http访问。