 用友2018校招web前端笔试题(三) 1.以下可以被子元素继承的属性是 () font-sizemarginpaddingcolor 解题关键:一般和字体相关的属性都可以继承。css属性一旦继承了不能被取消,只能重新定义样式。 首先我们来看一下css优先级: !important > 行内样式 > 阅读全文
用友2018校招web前端笔试题(三) 1.以下可以被子元素继承的属性是 () font-sizemarginpaddingcolor 解题关键:一般和字体相关的属性都可以继承。css属性一旦继承了不能被取消,只能重新定义样式。 首先我们来看一下css优先级: !important > 行内样式 > 阅读全文
posted @ 2021-10-15 17:30 秃头少女JennieLiu 阅读(150) 评论(0) 推荐(0) 编辑
干饭睡觉嗑CP
 用友2018校招web前端笔试题(三) 1.以下可以被子元素继承的属性是 () font-sizemarginpaddingcolor 解题关键:一般和字体相关的属性都可以继承。css属性一旦继承了不能被取消,只能重新定义样式。 首先我们来看一下css优先级: !important > 行内样式 > 阅读全文
用友2018校招web前端笔试题(三) 1.以下可以被子元素继承的属性是 () font-sizemarginpaddingcolor 解题关键:一般和字体相关的属性都可以继承。css属性一旦继承了不能被取消,只能重新定义样式。 首先我们来看一下css优先级: !important > 行内样式 > 阅读全文
posted @ 2021-10-15 17:30 秃头少女JennieLiu 阅读(150) 评论(0) 推荐(0) 编辑
posted @ 2021-10-15 17:23 秃头少女JennieLiu 阅读(156) 评论(0) 推荐(0) 编辑
posted @ 2021-09-23 14:29 秃头少女JennieLiu 阅读(20) 评论(0) 推荐(0) 编辑
 -webkit-background-clip:text 这个属性的意思是
以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。 阅读全文
-webkit-background-clip:text 这个属性的意思是
以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。 阅读全文
posted @ 2021-07-13 10:42 秃头少女JennieLiu 阅读(662) 评论(2) 推荐(0) 编辑
posted @ 2021-07-12 16:52 秃头少女JennieLiu 阅读(53) 评论(0) 推荐(0) 编辑
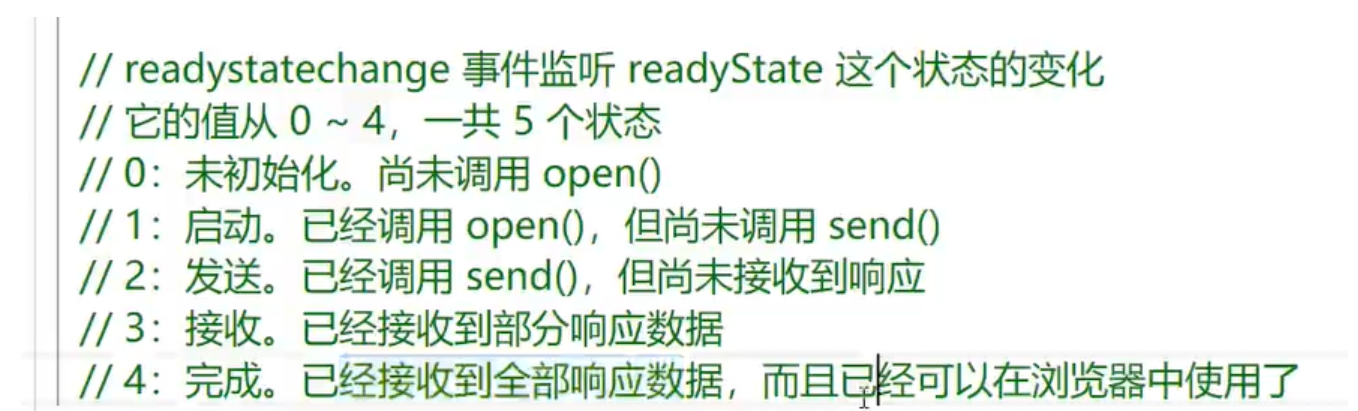
 我的直白表述:
1. xhr已经实例化,但是还没有open
2. xhr.open(),已经open完成,但是还没有xhr.send()
3. 已经xhr.send()完成,但是还没有接收到响应
4. 接收到部分数据
5. 接收到全部数据
阅读全文
我的直白表述:
1. xhr已经实例化,但是还没有open
2. xhr.open(),已经open完成,但是还没有xhr.send()
3. 已经xhr.send()完成,但是还没有接收到响应
4. 接收到部分数据
5. 接收到全部数据
阅读全文
posted @ 2021-07-12 16:13 秃头少女JennieLiu 阅读(50) 评论(0) 推荐(0) 编辑
posted @ 2021-07-08 15:17 秃头少女JennieLiu 阅读(45) 评论(0) 推荐(0) 编辑