font-size
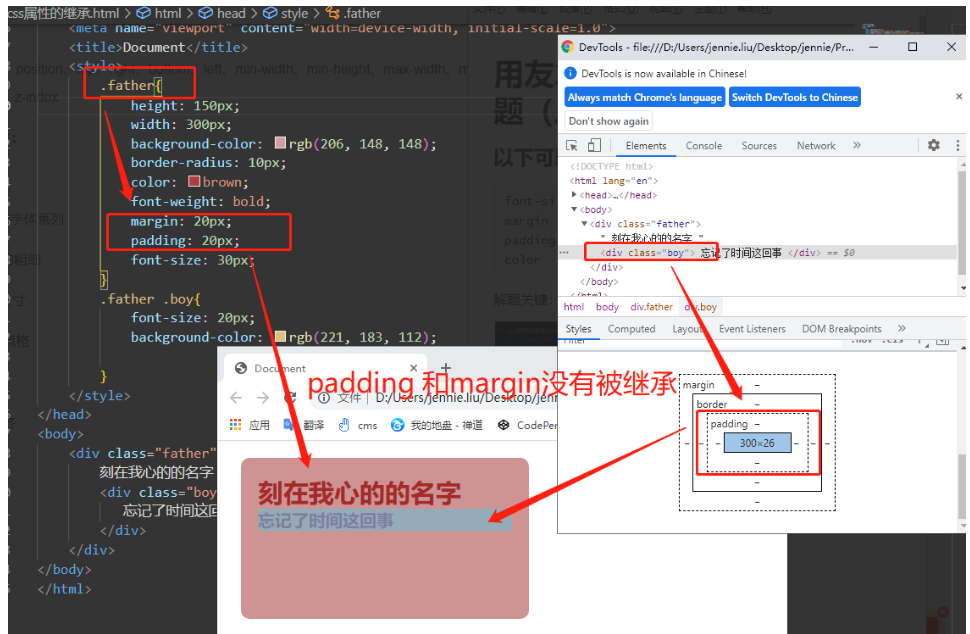
margin
padding
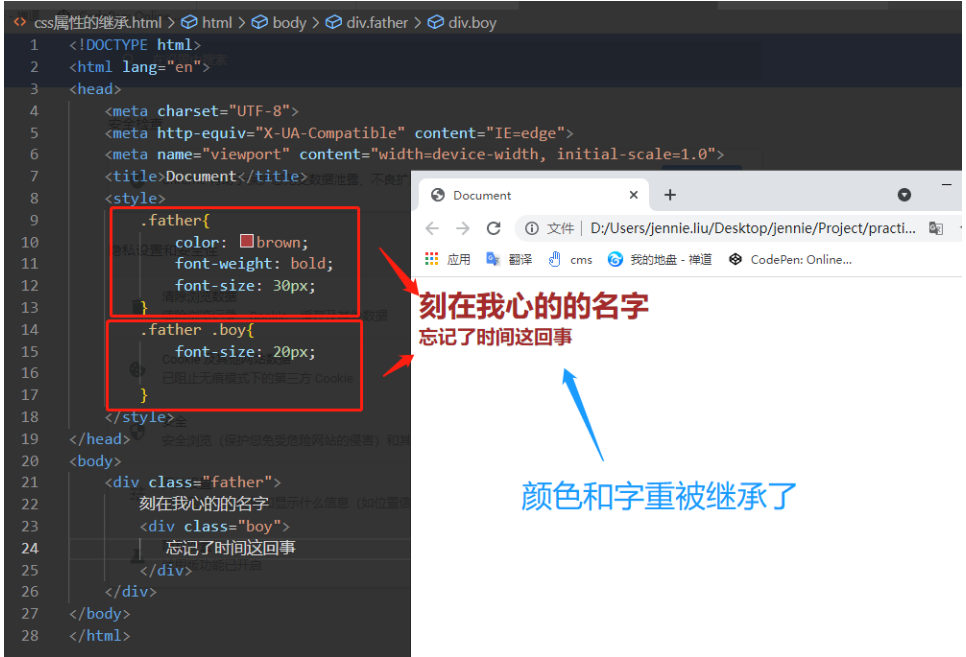
color
解题关键:一般和字体相关的属性都可以继承。css属性一旦继承了不能被取消,只能重新定义样式。


首先我们来看一下css优先级:
!important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性。
常用的css可继承的属性:
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
color:文本颜色
visibility:元素可见性
光标属性:cursor
常用的css不可继承的属性:
display:规定元素应该生成的框的类型
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
盒子模型的属性:width、height、margin 、border、padding
背景属性:background
定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
2.以下哪些存储方式可以实现浏览器内多个标签页之间通信?()
正确答案: A C D 你的答案: A B (错误)
localStorage
sessionStorage
cookie
indexedDB
cookie 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效
localStorage 永久保存
indexedDB 用于客户端存储大量结构化数据,indexedDB就是一个非关系型数据库
sessionStorage 仅在当前会话下有效,关闭页面或浏览器后被清除
cookie是什么
是浏览器储存页面的一种方式。存储在用户本地,一般会随着浏览器的每次请求发送到服务端。
举个例子:第一次打开某网站是英文的,然后我们点击翻译成了中文之后,下次再打开这个浏览器,就直接是中文的了。因为中文的设定随着请求一起发到浏览器去了。
区别 local Storage: local Storage 的生命周期是永久的,关闭页面或浏览器之后 local Storage 中的数据也不会消失。local Storage 除非主动删除数据,否则数据永远不会消失
session Storage: session Storage 的生命周期是仅在当前会话下有效。session Storage 引入了一个“浏览器窗口”的概念,session Storage 是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是 session Storage 在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,session Storage 也是不一样的
cookie: cookie生命期为只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。 存放数据大小为4K左右, 有个数限制(各浏览器不同),一般不能超过20个。缺点是不能储存大数据且不易读取

3.以下属于JS基本数据类型的选项是 ()
正确答案: A B D 你的答案: A B (错误)
undefined
number
interface
symbol
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:*Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值*
4.有关会话跟踪技术描述正确的是 ()
正确答案: A B C D 你的答案: A B C (错误)
Cookie是Web服务器发送给客户端的一小段信息,客户端请求时,可以读取该信息发送到服务器端
关闭浏览器意味着会话ID丢失,但所有与原会话关联的会话数据仍保留在服务器上,直至会话过期
隐藏表单域在客户端不可见,但可以获取到此表单的属性值
在禁用Cookie时可以使用URL重写技术跟踪会话
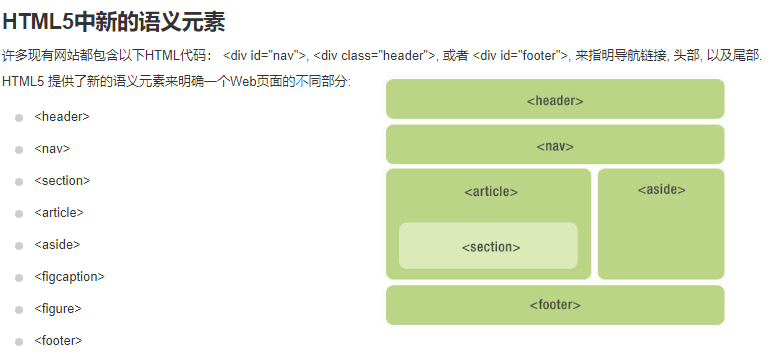
5.属于HTML5标签语意化的元素有 ()
正确答案: A D 你的答案: A C D (错误)
article、footer
block
section、banner
header、nav
6.关于JavaScript里的xml处理,以下说法正确的是 ()
正确答案: B C D 你的答案: B C D (正确)
Xml是种可扩展标记语言,格式更规范,是作为未来html的替代
Xml一般用于传输和存储数据,是对html的补充,两者的目的不同
在JavaScript里解析和处理xml数据时,因为浏览器的不同,其做法也不同
在IE浏览器里处理xml,首先需要创建ActiveXObject对象
1.什么是 XML?
XML 指可扩展标记语言(EXtensible Markup Language) XML 是一种标记语言,很类似 HTML XML 的设计宗旨是传输数据,而非显示数据 XML 标签没有被预定义。您需要自行定义标签。 XML 被设计为具有自我描述性。 XML 是 W3C 的推荐标准
2.XML 与 HTML 的主要差异
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
XML 被设计为传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
7.关于页面响应式布局说法正确的是 ( )
正确答案: B C 你的答案: B C (正确)
使用HTML5的语义化标签
可以使用bootsrap框架
可以利用media query媒体查询功能
以上说法都正确
语义化标签的作用:
-
语义化标签具有可读性,使得文档结构清晰
-
浏览器便于读取,有利于SEO优化
-
展现在页面中时,用户体验好
-
便于团队开发和维护
bootstrap确实不一定做出来的是响应式的网站,但是人家的开发初衷是响应式。

8.下面关于this对象的理解正确的是 ()
正确答案: A B D 你的答案: A B D (正确)
在不手动改变this指向的前提下,this总是指向函数的直接调用对象
如果有new关键字,this指向new出来的那个对象
this总是指向函数的间接调用者
IE中attachEvent中的this总是指向全局对象window
1.在事件中,this指向触发这个事件的对象(特殊的是:IE中的attachEvent中的this总是指向全局对象window)。
2.this总是指向函数的直接调用者(而非间接调用者)
3.new后面就是构造函数,构造函数中的this指向的就是当前的对象
9.关于HTTP状态码说法正确的是 ()
正确答案: C D 你的答案: C D (正确)
404 表示正常返回信息
302 表示永久性重定向
503 表示服务器端暂时无法处理请求
403 表示禁止访问
HTTP状态码含义:
3** 重定向,要进一步操作才能完成请求
-
301:moved permanently 资源永久移动
-
302:moved temporarily 资源临时移动
-
304:not modified 资源未被修改
4** 客户端错误
-
400:bad request 请求出现语法错误
-
401:unauthorized 未经授权
-
403:forbidden 服务器收到请求,但拒绝提供服务
-
404:not found 资源不存在
5** 服务器错误
-
500:internal server error 服务器出现错误
-
503:service unavailable 服务器超负荷或停机维护,暂时不能处理客户端请求
10.Node.js中使用NPM的说法正确的是 ()
正确答案: A D 你的答案: A D (正确)
可以安装和管理项目的依赖
不可以通过package.json文件来管理项目信息,配置脚本
不能够指明依赖项的具体版本号
可以通过package.json指明项目依赖的具体版本
npm是一个连接js和操作系统的桥梁,也叫做Node包管理器(Node Package Manager )。通常下载Node.js时,npm便会包含在内。通过npm install命令(简写 npm i )安装各种包(或框架)。
npm install 包名
下载成功后的各种依赖包会放在文件夹node_modules下,也同时生成并更新一个package.json文件(记录了各种依赖包的名称name、包的版本号version等其它信息)。
11.请列出 input 标签的 type 属性都可以设置哪些值(至少四种)。
你的答案
password 、name、id、email
参考答案
答案:text、radio、checkbox、hidden、range、reset、file、button、submit、password、image、color、date、datetime-local、month、week、time、email、number、search、tel、url ( 任意四种即可 )
12.数据和 UI 的双向绑定和单向绑定有什么区别。
你的答案
双向绑定实现动态更新
参考答案
单向绑定使得数据流也是单向的,对于复杂应用来说这是实施统一的状态管理的前提;双向绑定在一些需要实时反应用户输入的场合 (表述合理即可)。(比如输入框)
13.说说 React 中 state 和 props 的区别是什么。
参考答案
state是管理组件内部的一些数据,props则是从父组件传递过来的数据或者属性
14.JavaScript 中改变 this 关键字指向都有哪些方式。
call、apply、bind、箭头函数,将对象上的函数赋值到其他变量中(this 丢失)。
15.编写 JavaScript 函数
其唯一的输入参数为URL字符串,函数返回一个对象。返回对象中的属性包括 URL 中的全部查询字符串(Query)字段。例如,输入字符串 “
var url =
'https://www.yonyoucloud.com?name=yonyou&location=beijing';
var obj = parseQueryString(url);
function parseQueryString(argu){
var str = argu.split('?')[1];
var result = {};
var temp = str.split('&');
for(var i=0; i<temp.length; i++)
{
var temp2 = temp[i].split('=');
result[temp2[0]]
= temp2[1];
}
return result;
}
16.请基于以下代码实现功能:点击 1000 个 span 元素中的任意一个,将元素内的值 alert 弹出即可。
<div id=“box”>
<span> 1 </span><span> 2
</span><span> 3 </span>…<span> 1000 </span>
</div>
参考答案
var box = document.querySelector('#box');
box.addEventListener('click',
function(e){
var target = e.target;
if(target.nodeName.toLowerCase()=== 'span'){
alert(target.innerText);
}
}, false);
17.请封装 JavaScript 中的数组内置方法sort(),实现快速降序排序,如: var arr = [45, 32, ‘12’, 39, ‘59’];
参考答案
function
compare(v1, v2) {
if (Number(v1) > Number(v2))
{
return -1;
} else if (Number(v1) < Number(v2))
{
return 1;
} else {
return 0;
}
}
arr.sort(compare);


