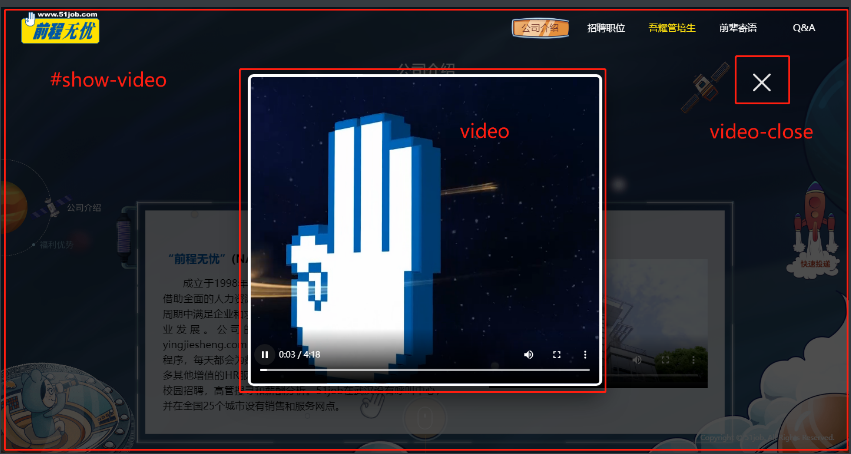
需求:在原有在页面上添加一个按钮,点击弹出视频播放。
看到的第一单应是button,点击加一个弹出框的组件。
然后我就开始想。。。。
弹出框是什么
JavaScript里好像没有教过默认弹出框的代码吧
于是我打开了菜鸟教程。
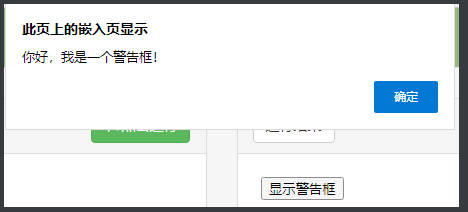
//警告框
window.alert("sometext");
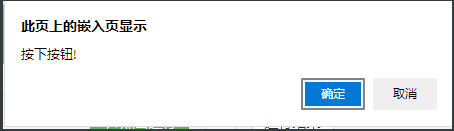
//确认框
window.confirm("sometext");
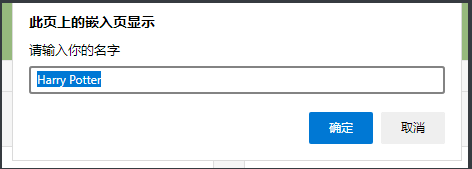
//提示框
window.prompt("sometext","defaultvalue");

警告框

确认框

提示框

我寻思,这个默认弹框里面的样式改起来一定很麻烦...而且这个弹窗和我想的样子也不太一样。于是开始csdn大法。
看了一些【复杂、乱七八糟、奇奇怪怪的例子之后】忽然就反应过来,所谓的弹窗,可以理解为,本来就在这个页面上,并且优先级【堆叠顺序】很高的一个框框。然后让他
display : none;
这样一开始的时候是隐藏的,点击按钮的时候绑定一个show ( ) 事件让他出现。嗯。。。道理明白了,但是具体怎么操作
首先我们需要三个样式,分别控制视频、关闭按钮还有遮罩层。【当然你可以再加一个按钮button的样式。demo这里的按钮就就用了原生的button】

#show-video {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 999 !important;
background: rgba(0, 0, 0, .25);
display: none;
}
.video-close {
width: 45px;
height: 45px;
color: #211d1e;
position: absolute;
right: 118px;
top: 113px;
z-index: 999;
cursor: pointer;
}
#show-video video {
border: solid white 5px;
border-radius: 10px;
outline: none;
max-width: 85%;
max-height: 70vh;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 20px 40px rgb(0 0 0 / 50%);
}
JS部分还是用了jQuery来写,所以记得引入一下库。没有用toggle是因为,toggle是同一个按钮控制出现消失,但是这里 点击视频出现 和 关掉视频是两个不同的按钮,所以还是写两个方法分别控制一下出现 show () 和隐藏 hide()。
$(function() {
$(".view_more_video").click(function() {
$("#show-video").show();
})
$(".video-close").click(function() {
$("#show-video").hide();
})
})
<!--完整代码-->
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>点击按钮展示弹窗视频播放器</title>
</head>
<style type="text/css">
#show-video {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 999 !important;
background: rgba(0, 0, 0, .25);
display: none;
}
.video-close {
width: 45px;
height: 45px;
color: #211d1e;
position: absolute;
right: 118px;
top: 113px;
z-index: 999;
cursor: pointer;
}
#show-video video {
outline: none;
max-width: 85%;
max-height: 70vh;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 20px 40px rgb(0 0 0 / 50%);
}
</style>
<body>
<button class="view_more_video">点击观看</button>
<div id="show-video">
<a class="video-close">
<span>
<svg t="1614676844098" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2082"
width="30" height="30">
<path d="M591.506286 511.853714l417.133714-416.914285a54.601143 54.601143 0 0 0 0-76.8l-2.267429-2.267429a54.601143 54.601143 0 0 0-76.8 0L512.438857 433.481143 95.305143 15.798857a54.601143 54.601143 0 0 0-76.8 0L16.237714 18.066286a53.577143 53.577143 0 0 0 0 76.8l417.097143 416.987428L16.201143 929.097143a54.601143 54.601143 0 0 0 0 76.8l2.267428 2.267428a54.601143 54.601143 0 0 0 76.8 0l417.170286-417.060571 417.097143 417.097143a54.601143 54.601143 0 0 0 76.8 0l2.267429-2.267429a54.601143 54.601143 0 0 0 0-76.8z"
p-id="2083" fill="#e6e6e6"></path>
</svg>
</span>
</a>
<video controls>
<source src="http://evp.chinaceotv.com/cms-video/20211012/100510-12345678XN2108.mp4">
</video>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$(".view_more_video").click(function() {
$("#show-video").show();
})
$(".video-close").click(function() {
$("#show-video").hide();
})
})
</script>
</body>
</html>

 需求:在原有在页面上添加一个按钮,点击弹出视频播放。
需求:在原有在页面上添加一个按钮,点击弹出视频播放。

