待更新:translate、flex布局
1️⃣、容器内元素 display:inline/inline-block
将行内元素的高度设置为行高
代码示范:
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.container {
text-align: center;
height: 100px;
background: rgb(226, 79, 116);
line-height: 100px;
}
</style>
<div class="container">
<span>this is text</span>
</div>
运行结果:
文字在红色容器中实现了垂直水平居中

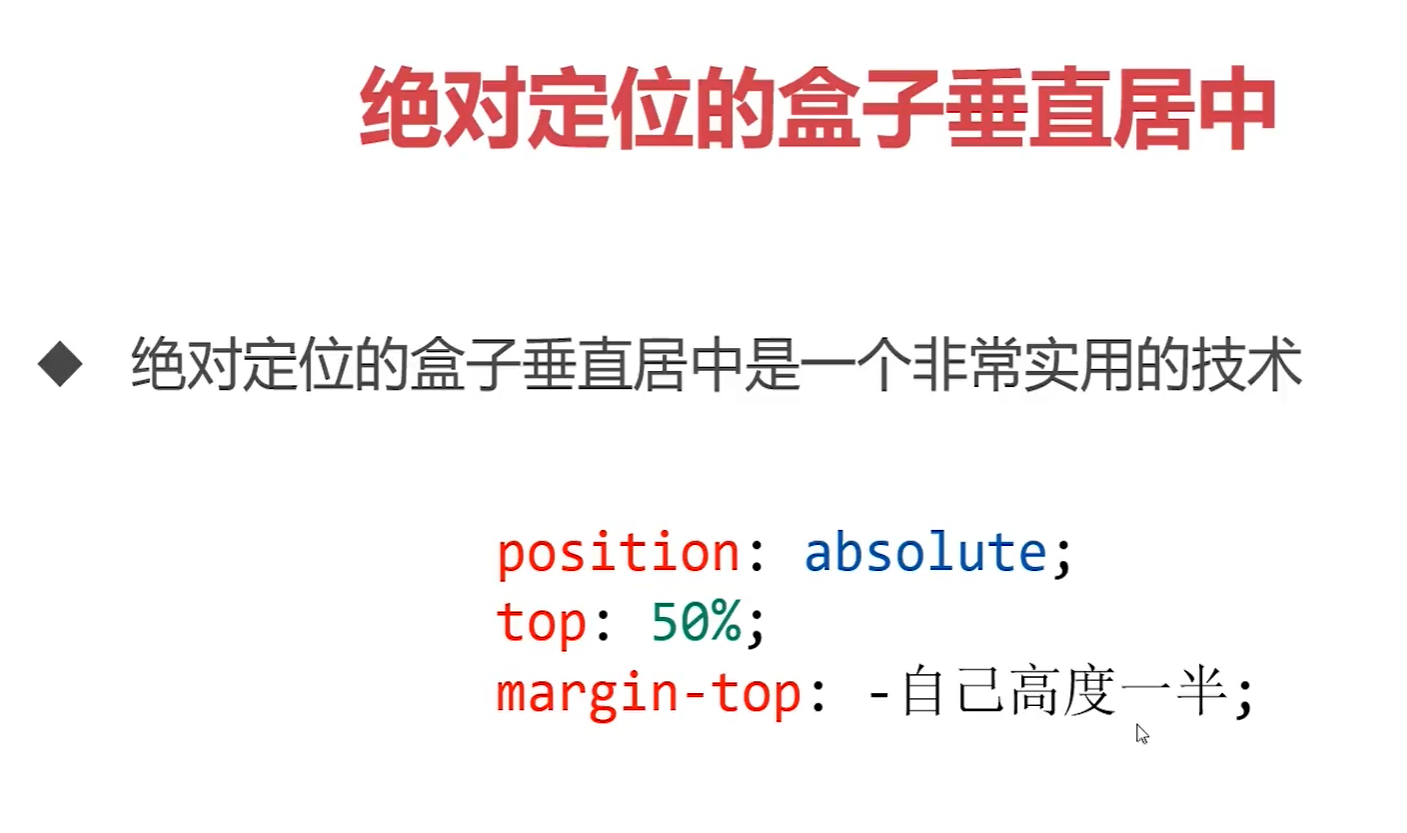
2️⃣、容器内元素 display:block,且元素宽高已知

优点:兼容性好
缺点:必须知道元素的宽高
代码示范:
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.container {
height: 200px;
width: 200px;
background: pink;
position: relative;
}
.inner-box {
/*对于距离自己最近的的父元素实现绝对定位(定位的起始位置为离自己最近的父元素)*/
position: absolute;
top: 50%;
left: 50%;
/*
*top、left值为50%的含义是为了让子元素的边线实现居中
*回踹50px是指,会踹子元素自己宽高的一半
*/
margin-top: -50px;
margin-left: -50px;
height: 100px;
width: 100px;
background: rgb(241, 76, 98);
}
</style>
<div class="container">
<div class="inner-box"></div>
</div>
<!--
Absolute(绝对):绝对定位
特点:脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(position不为static),否则为html文档本身。以最近的开启了定位的祖先元素为参照物
-->
运行结果:

3️⃣、容器内元素display:block,且元素宽高未知
优点:兼容性较好
缺点:不支持IE7以下的浏览器
代码示例:
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.container {
height: 200px;
width: 200px;
background: pink;
position: relative;
}
.inner-box {
position: absolute;
height: 100px;
width: 100px;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
/*
*可以直接简写成:
*margin :0 auto ;
*/
background: green;
}
</style>
<div class="container">
<div class="inner-box"></div>
</div>
运行结果

一些引用:[CSS实现垂直水平居中_生如夏花 炫至茶靡-CSDN博客


