⚡介绍一下 css 盒模型
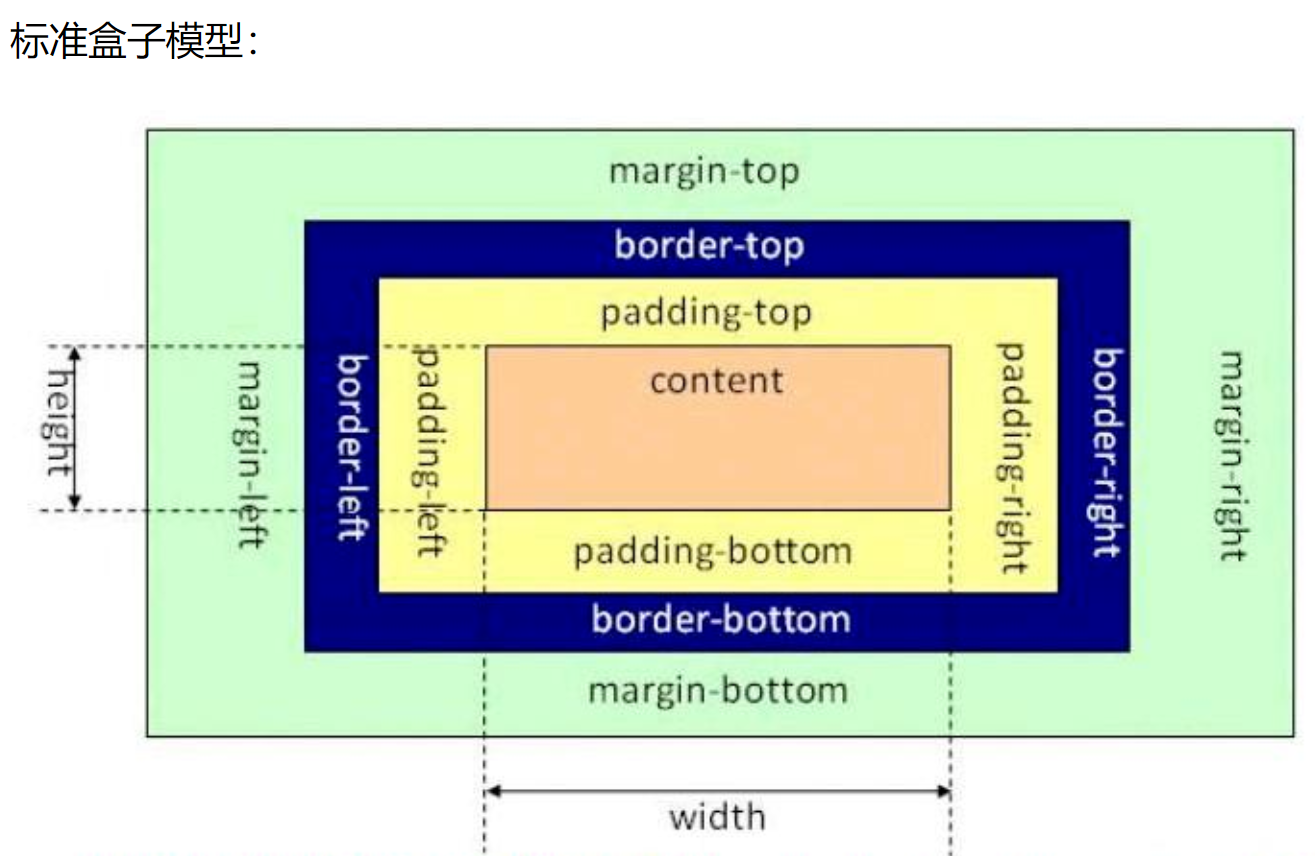
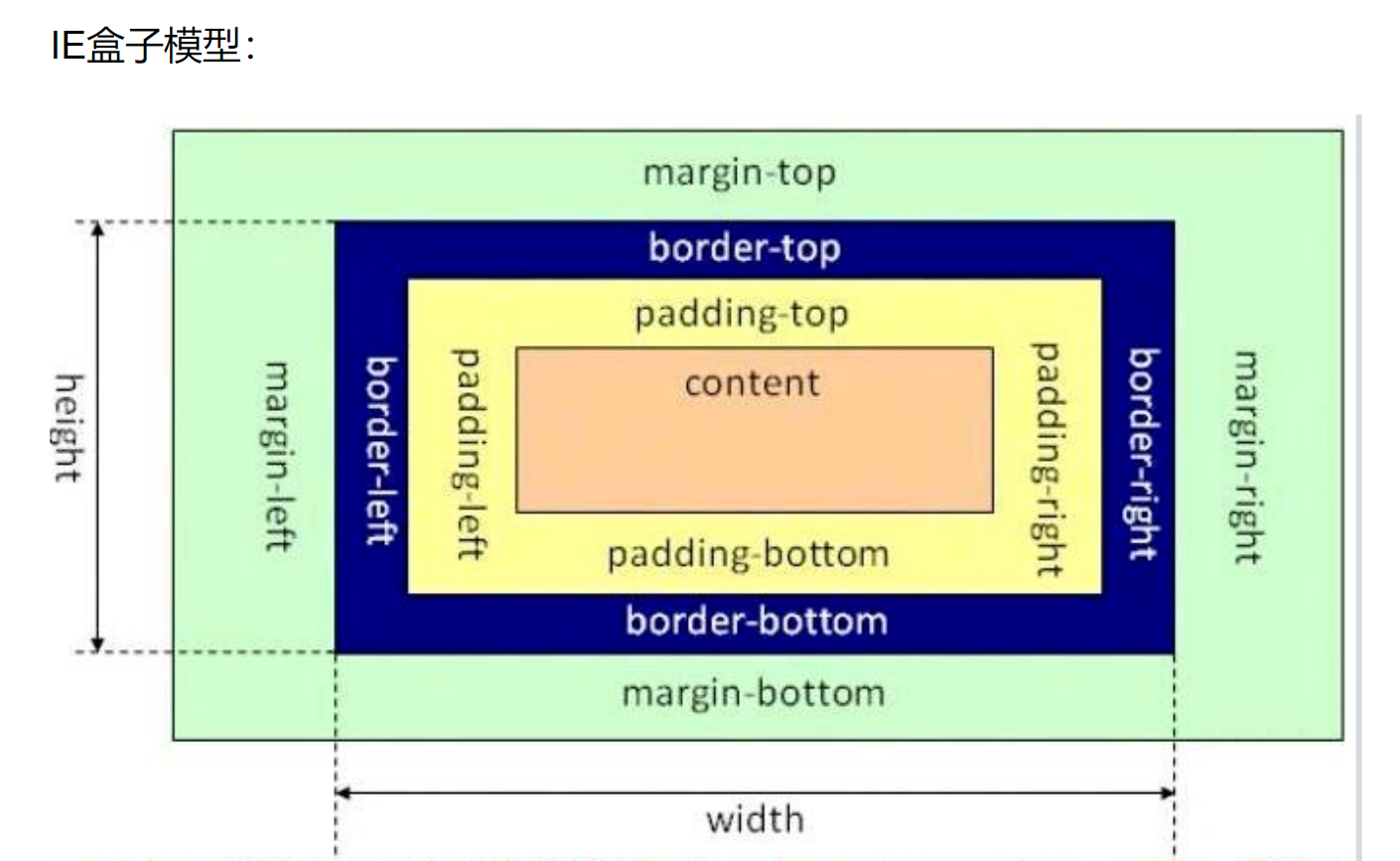
主要就是要对标准盒模型IE盒模型做一个区分


🚩W3c盒子和IE盒子的区别:
从图中我们可以看出,这两种盒子模型最主要的区别就是 width 的包含范围
在 W3c标准盒子模型中,width 指 content 部分的宽度,width = width
在 IE 盒子模型中,width 表示 content+padding+border 这三个部分的宽度,width = 左右 border + 左右 padding + width
在 CSS3 中引入了 box-sizing 属性
//表示标准的盒子模型
box-sizing:content-box;
//表示的是 IE 盒子模型
box-sizing:border-box ;
最后,前面我们还提到了,box-sizing:padding-box,这个属性值的宽度包含了左右 padding+width 也很好理解性记忆,包含什么,width 就从什么开始算起。
🌸简单的举个例子
题目:下图代码中,div和button按钮,除了背景色之外,其他样式都相同:为什么div和button按钮的大小有差别?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 100px;
height: 30px;
background: rgb(20, 109, 252);
padding: 10px;
border: 5px solid #ccc;
}
button {
width: 100px;
height: 30px;
background: rgb(250, 226, 9);
padding: 10px;
border: 5px solid #ccc;
}
</style>
</head>
<body>
<div></div>
<button></button>
</body>
</html>
运行结果:

是因为div和button标签默认的盒模型不一样。div标签默认情况下是按照“W3C的标准盒模型”来计算的,而button按钮默认是按照“ie盒模型”来计算的。
可以通过:
//转变成IE盒子
box-sizing :content-box
//转变成W3C盒子
box-sizing :border-box
图片来源:[CSS基础(三):w3c盒子模型和ie盒子模型_xuehu837769474的博客-CSDN博客](


