🚩今天一起解决一下这三个问题
- 常见状态码知道哪些?304 403 405分别是什么
- http 状态码 302 504分别代表什么意思
- 响应状态码,200(from disk cache),200(from memory cache),304 的区别。
💡我们先来写一下我目前知道的状态码
- 200——获取成功
- 404——找不到页面
- 504——服务器无响应
- emmmmmmm.......
......好的没了......漂亮.....
⚡根据今天的视频课,我知道了
- 状态码100-199,一般表示ws,好像是和websocket有关的,用来自动刷新?啥的(代表请求已被接受,需要继续处理)
- 状态码200-299,一般表示获取成功,我们最常见的就是200
- 状态码300-399,一般表示重定向,比如304,就是可以帮助你把http://重新定向到https://这样,这个在做网站SEO的时候我们也有接触过。
- 状态码400-499,一般表示请求错误,比如404警告
- 状态码500-599,基本上就是服务器的问题了
那么具体来看看问题里的这几个状态码
-
301 redirect:
301 代表永久性转移(Permanently Moved),更多用于旧网址跳到新网址。
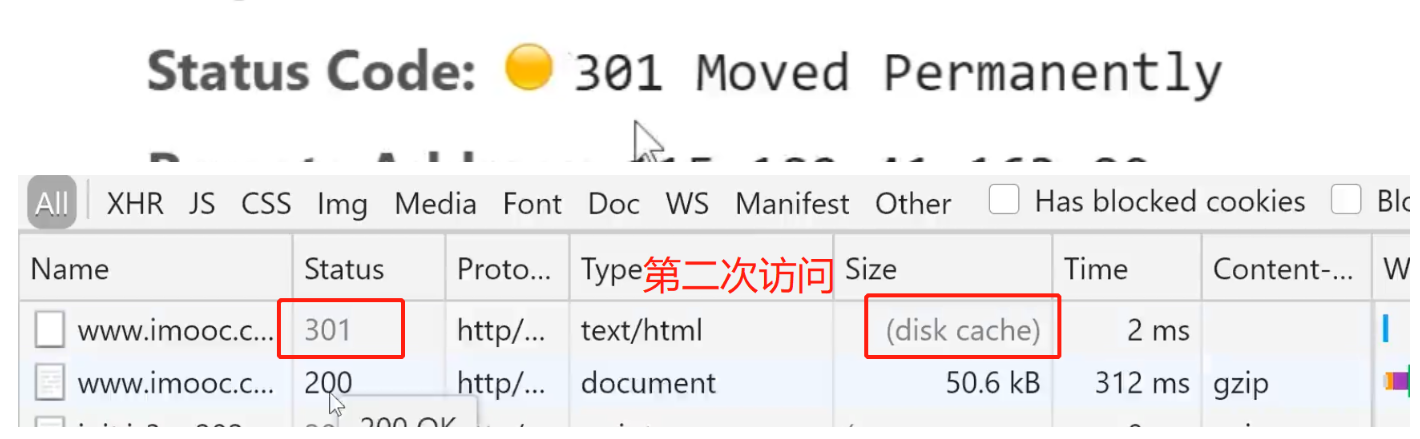
你第一次访问A ,给你跳到B了,你下一次访问A,他就从磁盘缓存里给你跳了。

谨慎使用,因为缓存在了用户本地磁盘了,在想改就没用了。
-
302 redirect:
302 代表暂时性转移(Temporarily Moved ),302就是没有缓存在本地,每次都重新确认一下。
-
304:Not Modified,没有修改,本地有缓存,我怕过期,重新发送请求确认有没有过期,返回304,就是说本地缓存的文件没有被修改,可以继续使用。
需要向服务器询问一次,如果服务器端认为没有内容更新,直接返回304状态码,无需返回body内容,浏览器就会直接取缓存内容输出,这样省掉了没必要的数据传输,也就提升了访问速度后面两个并不能看懂
一下对于403、405、504的解释来自CSDN博主「一百个Chocolate」的原创文章原文链接:https://blog.csdn.net/weixin_42429718/article/details/112345948:
-
403 :服务器已经理解请求,但是拒绝执行它。与 401 响应不同的是,身份验证并不能提供任何帮助,而且这个请求也不应该被重复提交。如果这不是一个 HEAD 请求,而且服务器希望能够讲清楚为何请求不能被执行,那么就应该在实体内描述拒绝的原因。当然服务器也可以返回一个 404 响应,假如它不希望让客户端获得任何信息。
-
405:请求行中指定的请求方法不能被用于请求相应的资源。该响应必须返回一个Allow 头信息用以表示出当前资源能够接受的请求方法的列表。 鉴于 PUT,DELETE 方法会对服务器上的资源进行写操作,因而绝大部分的网页服务器都不支持或者在默认配置下不允许上述请求方法,对于此类请求均会返回405错误。
-
504:当服务器作为网关,不能及时得到响应时返回此错误代码。
最后一题:200(from disk cache),200(from memory cache),304 的区别。
My answer:翻译过来的区别是,“从本地磁盘缓存”、“从记忆缓存”、“本地缓存确认”的区别。
1、200 OK (from memory/disk cache)
这种缓存方式已经很普遍,大部分网站的静态文件都采用了,200 OK (from memory cache)或者200 OK (from disk cache)都是直接读取客户端的缓存,无需再请求服务器。
这样就可以给静态文件缓存了,在有效期内,浏览器会直接读取客户端的缓存,而不用再请求服务器,除非用户清除了缓存或者使用Ctrl+F5强制刷新了页面。
2、304 Not Modified(不会从服务器端获取数据,而是直接使用直接第一次200 ok时获取的缓存数据)
304缓存和上面最大的区别是浏览器需要向服务器询问一次,如果服务器端认为没有内容更新,直接返回304状态码,无需返回body内容,浏览器就会直接取缓存内容输出,这样省掉了没必要的数据传输,也就提升了访问速度。
两个的区别是 200 OK (from disk cache) 是浏览器没有与服务器进行确认, 直接用浏览器缓存。304 是浏览器和服务器确认了一次缓存有效性,再启用缓存
禁止200 OK (from disk cache) 这个缓存的方法是,ajax 请求是带上参数 cache: false


