自己写就的代码,再烂也是自己的…
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VisitDOMviaJavaScript</title>
<style>
.form {
border: 1px #5e5e5e solid;
width: 40%;
margin: 10px auto;
}
.divTitle {
background-color: #9d9d9d;
padding: 5px;
}
.content {
padding: 8px;
font-size: 10pt;
}
input {
margin: 5px auto;
}
input[type="button"] {
margin: 8px auto;
}
#showTip {
margin: 10px auto;
display: none;
}
</style>
</head>
<body>
<div class="form">
<div class="divTitle">请输入如下信息</div>
<div class="content">
姓名:<input type="text" placeholder="请输入你的姓名" id="name"><br/>
性别:<input type="radio" id="genderRadio1" name="gender">男
<input type="radio" id="genderRadio2" name="gender">女<br/>
婚姻状况:<input type="checkbox" value="Married" id="CheckboxMerry1">已婚
<input type="checkbox" value="Secret" id="CheckboxMerry2">帮我保密<br/>
<input type="button" value="填写完毕并提交" onclick="btnClick()">
</div>
</div>
<div class="form" id="showTip"></div>
<script>
function btnClick() {
var inputName = document.getElementById('name').value;
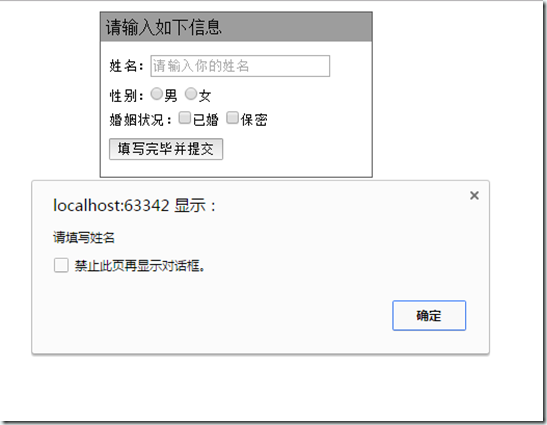
/*姓名栏框为必填的项目*/
if (inputName == "") {
alert("请填写姓名");
} else {
var inputGender = (genderRadio1.checked) ? "男" : "女";
/*当genderRadio1选中时,性别为男,当genderRadio1没有被勾选时候,性别为女*/
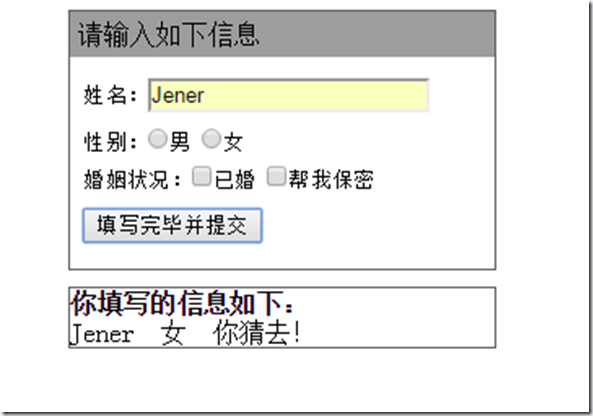
var inputMerry = (CheckboxMerry1.checked && CheckboxMerry2.checked) ? "已婚且帮我保密" : "你猜去!";
document.getElementById('showTip').style.display = "block";
document.getElementById('showTip').innerHTML = "<b>你填写的信息如下:</b>" + "<br/>" + inputName + " " + inputGender + " " + inputMerry;
}
}
</script>
</body>
</html>
|
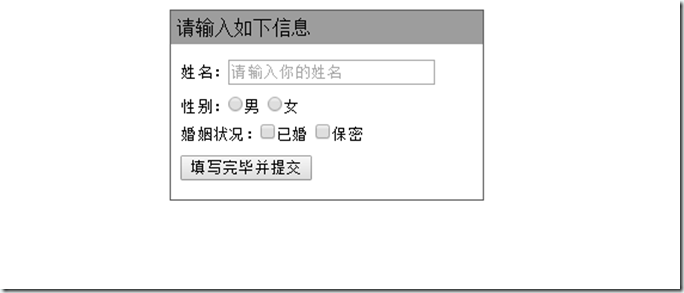
页面效果



从零到现在,一路走来,感谢众多无私的知识分享者,我愿意为你们接下一棒!

