2018福大软工实践第三次作业
写在前面
- 这次作业使用原型制作工具进行原型开发
一、博客链接
黄鸿杰的博客 -> go
刘一好的博客 -> go
二、本次作业PSP
| PSP3.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 310 | 390 |
| · Analysis | · 需求分析 (包括学习新技术) | 40 | 60 |
| · Design Spec | · 生成设计文档 | 30 | 50 |
| · Design Review | · 设计复审 | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20 | 10 |
| · Design | · 具体设计 | 120 | 150 |
| · Coding | · 具体编码 | 20 | 20 |
| · Code Review | · 代码复审 | 20 | 20 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 40 | 60 |
| Reporting | 报告 | 40 | 50 |
| · Test Repor | · 测试报告 | 15 | 20 |
| · Size Measurement | · 计算工作量 | 5 | 5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 25 |
| | 合计 | 370 | 460
三、NABCD模型
N-需求
- 生成以年份为分类的论文列表,点击进入对应年份后可以看到论文的题目、摘要、原文链接
- 对论文列表进行增删改
- 生成以论文属性为分类的论文列表
- 由论文列表生成热词图谱
- 根据用户输入论文编号、题目、作者等基本信息,进行检索,分析返回相关的paper、source、code、homepage等信息
- 根据用户输入的词语生成三大顶会热词热度-年份曲线图
- 每个国家录用文章的分析、每个学校录用文章的分析、哪个学校哪方面的研究方向比较强
A-方法
- 模型采用Asure rp原型构建工具,能实现用户所有的需求
- 我同我的结队成员深入且仔细分析了需求
- 在初步完成后,吸取来自同学们的意见,进行修改
B-好处
- 使用此平台可以快速了解想要了解到的有关论文的信息
- 使用此平台可以快速了解有关三大顶会的相关知识
- 使用此平台可以完成其他平台无法完成的针对国家,学校的论文录用信息
- 使用此平台可以以热词图谱和曲线图的方式对论文进行直观的查看
C-竞争
- 我们在开发此平台原型时,尽我们努力去分析用户需求
- 我们的原型对所有的功能进行了实现
- 我们针对三大顶会热度问题的展示方式,为用户提供了另一种观察问题的视角
- 简洁明了的原型不仅能满足有经验学者的使用,对小白也是十分友好
D-推广
- 我们打算在现在同学以及学长学姐中推广,此过程中需要借助他们进行口头宣传,收集意见后考虑正式上线
四、设计说明
-
原型设计采用 Asure RP8 原型设计工具
-
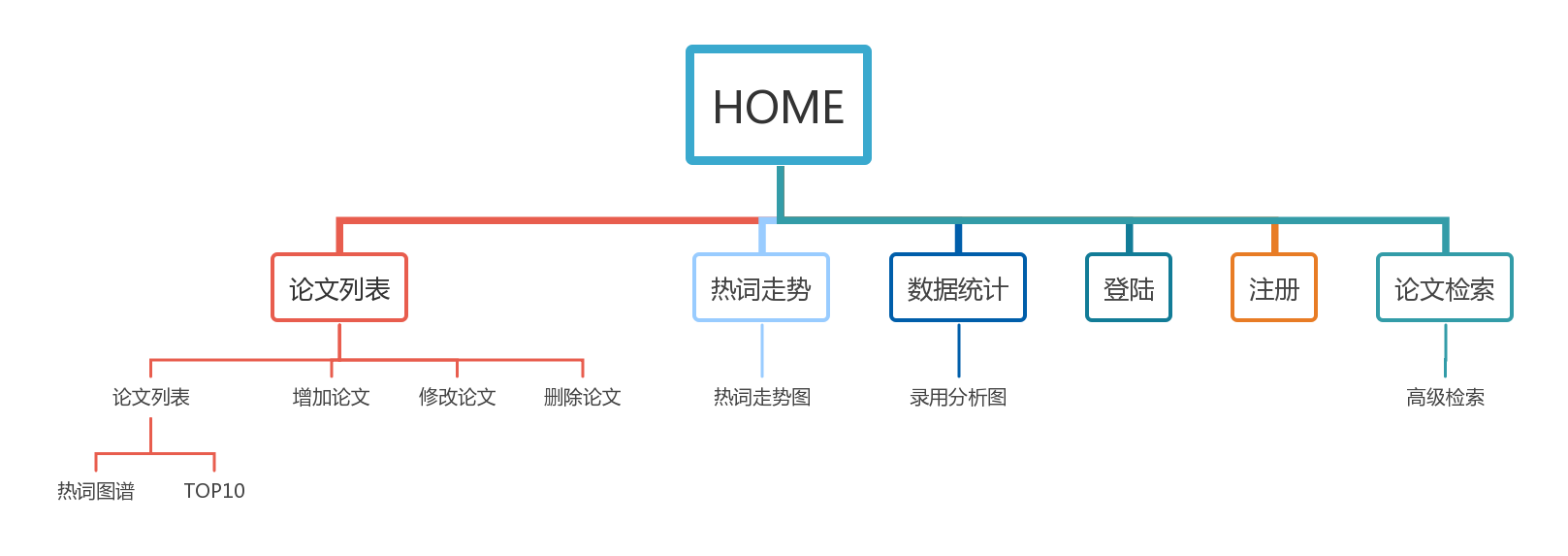
结构图使用 ProcessOn 网页生成
-
【结构图】

-
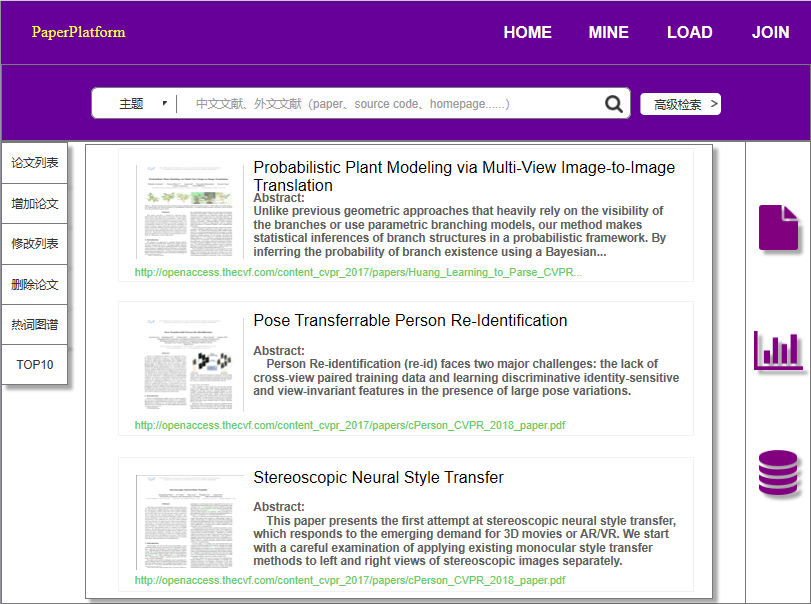
【主页】

-
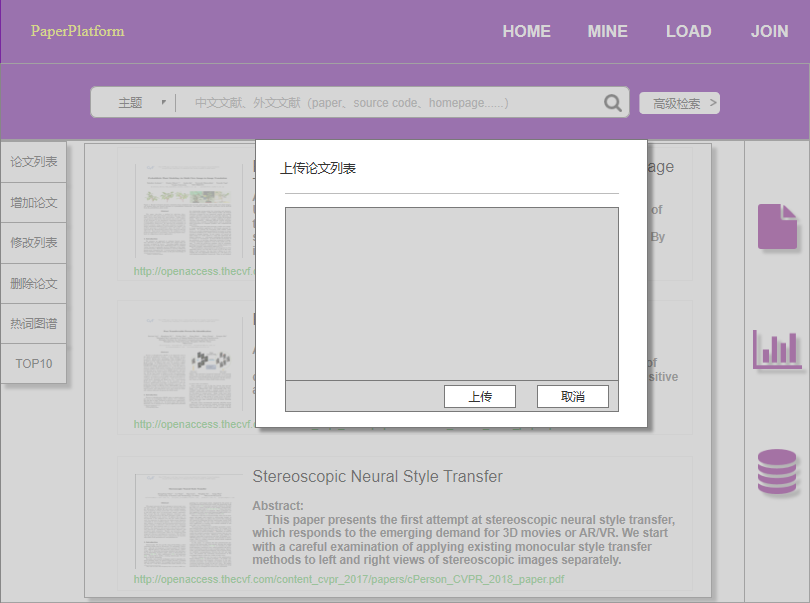
【上传论文】

-
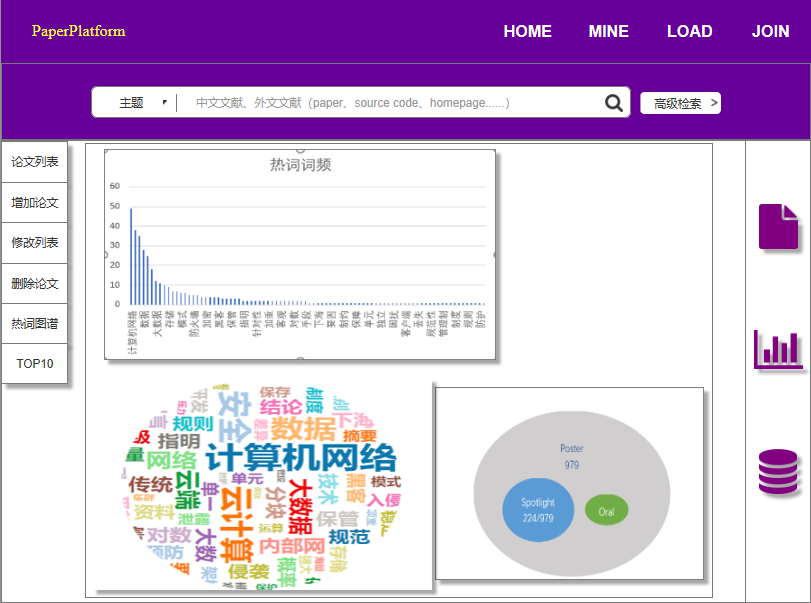
【热词图谱】

-
【TOP10分析】

-
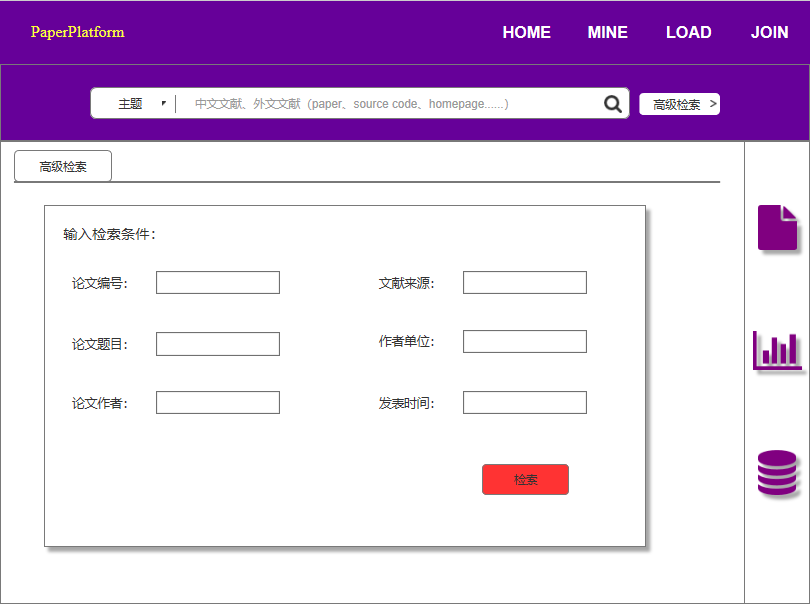
【高级检索】

-
【检索结果】

-
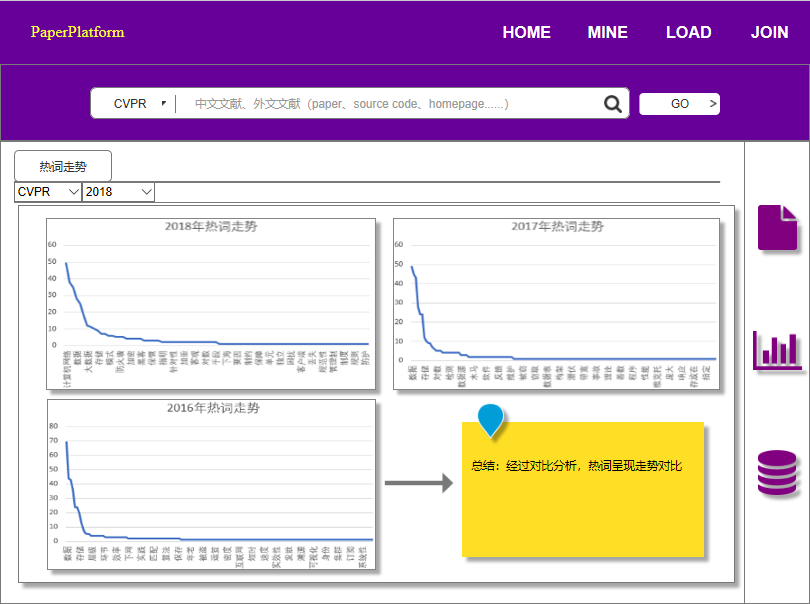
【热词走势】

-
【数据统计】

五、结对过程
- 我和我的结对伙伴是关系不错的朋友,他向我们宿舍提出了结对的请求,恰巧我有两个舍友选修了软工实践,差一人组成两对,于是我就决定和他结对,共同完成这次的作业
- 【照片】



六、困难与解决
- 分工的问题:由于我有Axure RP使用的经验,所以我们决们一起对需求进行分析,然后由我来完成大部分开发的任务,而我的结对伙伴主要来进行后期写博客的任务
- 用户需求的问题:刚开始接触用户需求时我们对需求中诸多不熟悉的词十分疑惑,如:post,oral,国家录取等等的词项。经过讨论以及问询过后,对这次作业的内容有了更深入的了解
- 原型设计的问题:使用Axure设计原型的过程中,我打算做一个比较好看的搜索框,但是软件自带的控件并不符合我的期望,于是我上网找了自定义下拉菜单的教程完成下拉菜单的设计。其它方面,由于我有使用Axure设计原型的经验,比如如何设计控件的交互、如何设置灯箱效果等操作我就比较清楚了。通过这次原型的设计,我把吃灰很久的Axure再次打开设计原型,一开始还有些不熟练,后来慢慢也就能设计出预期的效果,过程中也通过百度搜到教程学到了自定义下拉菜单的制作,总的来说是对Axure的使用有了一定的复习和学习。此外,在原型设计过程中还有我们两个人对于页面的一些排版、配色等细节方面的意见不一致问题,后来通过参考其它类似的网站,经过一番讨论我们最终达成一致
七、博客的PDF文件
结对作业 一 -> go
八、学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 25 | 25 | C++熟悉,对文件读取分析方法 |
| 2 | 0 | 300 | 7 | 32 | Axure rp 8使用 熟悉NABCD模型 |
写在后面
- 原型设计如果只做一般确实很容易,但是如果想做的好看有特色的话就需要花费很多时间,页面排版、交互实现和相关配色等东西都得耐心推敲,而且对设计者审美也有一定的要求。对于我来说,这个原型设计也花费了我许多时间,总算做出一个看起来还差不多的页面
- 设计是软工实践必不可少的一个环节,通过这次作业,我也算是对这个环节有了大致的了解



