Qt中设置设置控件样式 — setStyleSheet
通过 setStyleSheet 来设置控件的 Style 样式
一、单项控件样式的常用设置:
1、border:设置控件的边框样式
// 1. 无边框
QString borderNone = "border:none";
// 2. 设置边框的值需要有3个因子: 宽度,线形,颜色
QString borderStyle = "border:5px solid #999999;";
// 3. 设置边框的圆角半径为:30px
QString borderRadius = "border-radius:30px;";
// 边框可以为各种组合样式
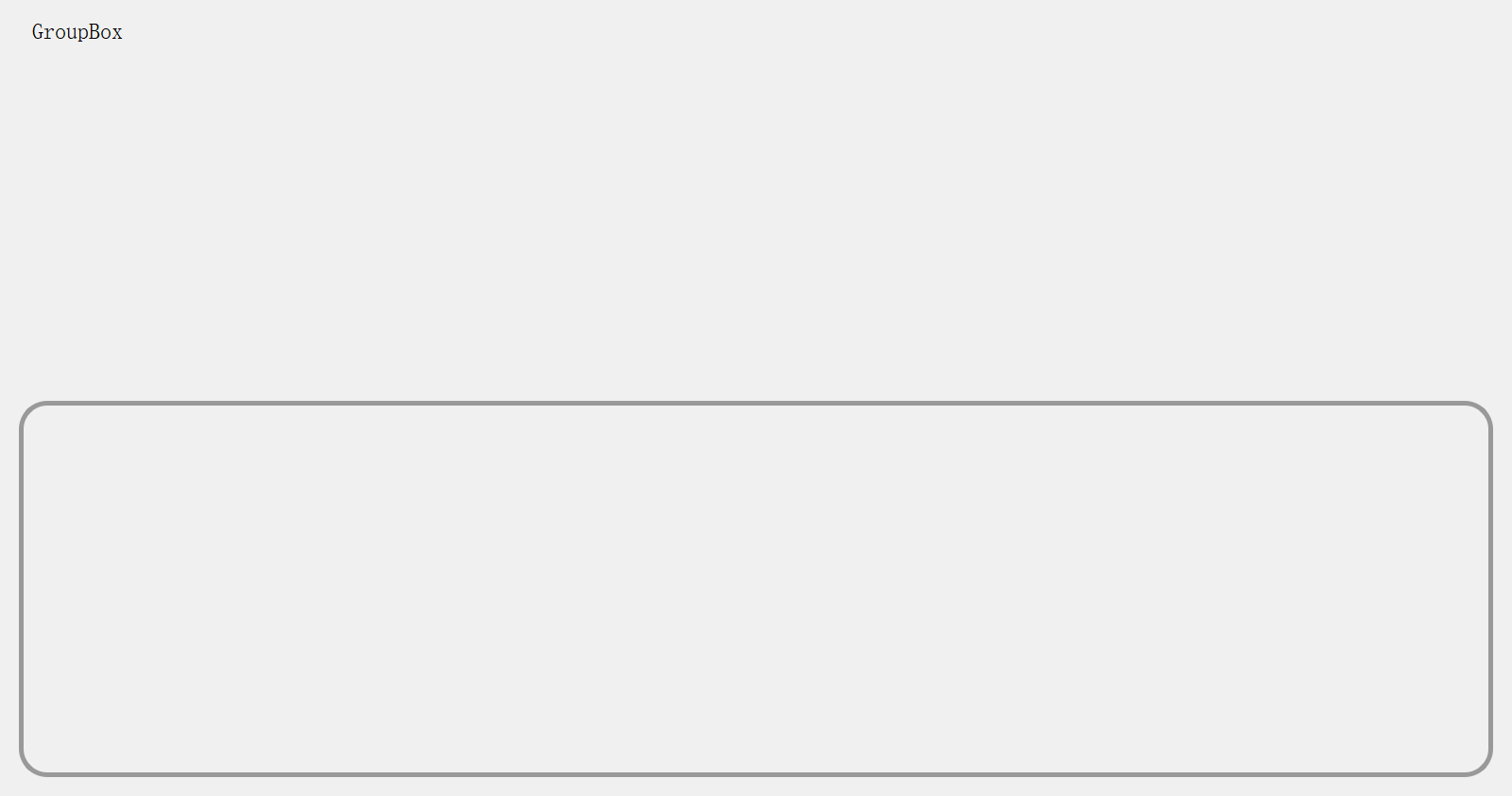
ui.widget->setStyleSheet(borderStyle + borderRadius);
ui.groupBox->setStyleSheet(borderNone); // GroupBox 无边框
效果如下图所示:

2、background-color:设置背景颜色
// 设置背景的两种方式:
// 1. 以十六进制数字设置
QString backgroundStr1 = "background-color:#00ffff";
// 2. 以 rgba 的方式来设置
QString backgroundStr2 = "background-color:rgba(200,100,100,0.8)";
// 可以简写直接为:background
QString backgroundStr3 = "background:#00ffff";
3、margin :设置 margin 大小,可以单独设置,也可以组合设置
margin:80px:设置上下左右的 marginmargin-top:80px:单独设置上面的marginmargin-left:80px:单独设置左面的marginmargin-right:80px:单独设置右面的marginmargin-bottom:80px:单独设置下面的margin
// 设置上面的 margin 值为 80px
ui.groupBox->setStyleSheet("QGroupBox#groupBox {border:none; padding-top:20px; margin-top:80px}");
4、 padding:设置 padding 的大小
可以单独设置某一个 padding的值,也可以将其进行组合使用:
padding:30px:将会设置控件上下左右 padding值都为 30pxpadding-top:30px: 单独设置上 paddingpadding-left:30px: 单独设置左 paddingpadding-right:30px: 单独设置右 paddingpadding-bottom:30px: 单独设置下 padding
// 设置上面的 padding 值为 30px
ui.groupBox->setStyleSheet("QGroupBox#groupBox {border:none; padding-top:30px; margin-top:80px}");
二、具体控件设置样式
1. QGroupBox 控件样式
1)、设置 QGroupBox 边框的样式及有无
由于 QGroupBox 对应 title 的存在,当设置其 border 隐藏时,其最上面的 padding 的值将会自动变化,可能导致 title 和内部的控件内容相重叠。
// 设置 groupBox边框为无
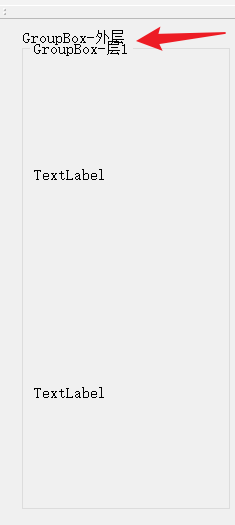
ui.groupBox->setStyleSheet("QGroupBox#groupBox {border:none;}");
其效果如下图所示:内部和外层 QGroupBox 的 title 会相互重叠,此时主要是隐藏 border 时会导致里面的 padding 值的变化

如果只是隐藏边框,且避免 title 相互重叠,此时可以同时设置 padding 的值
// 设置 groupBox上面的padding值
ui.groupBox->setStyleSheet("QGroupBox#groupBox {border:none; padding-top:30px}");
// 此时设置上下左右的 padding 值都为 30px
ui.groupBox->setStyleSheet("QGroupBox#groupBox {border:none; padding:30px}");
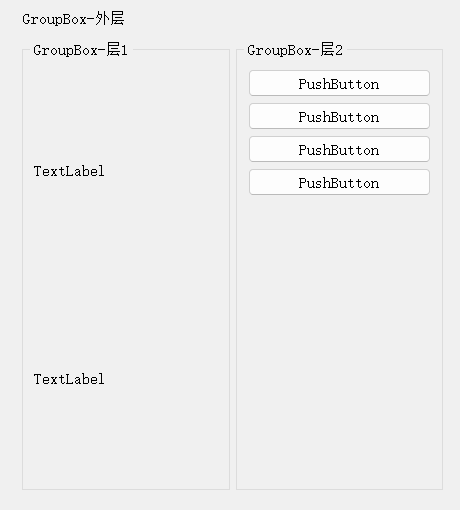
设置 GroupBox 无边框,且标题未重叠,如下图:

2)、设置只显示上面的一条横线
// 通过设置 flat
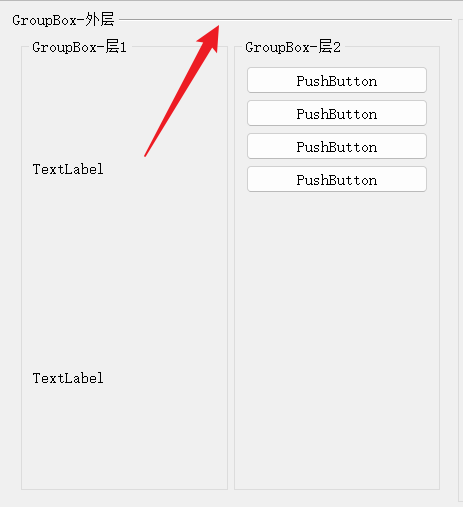
ui.groupBox->setFlat(true);
效果如下:

[参考资料]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具