js BOM DOM
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
简而言之就是使 JavaScript 有能力与浏览器“对话”。
Window 对象

alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
// alert(123) // 警告功能
// var ret=confirm("是否继续?");
// console.log(ret)
// var ret=prompt("请输入一个数字:");
// console.log(ret);
// open函数
//open("http://www.baidu.com","new","height=600,width=600")
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
function foo(){
console.log("ok")
}
var t=setInterval(foo,1000);
//clearInterval(t);取消上面的
</script>
</head>
<body>
</body>
</html>

var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
var ID;
function start(){
if (ID==undefined){
bar();
ID=setInterval(bar,1000); // 123
//ID=setInterval(bar,1000); // 123
}
}
function bar(){
// 获取当前时间字符串
var curr_time=new Date();
var s_time=curr_time.toLocaleString();
// 找到标签,然后对其value赋值
var ele=document.getElementById("timer");
ele.value=s_time;
}
function stop(){
clearInterval(ID);
ID=undefined;
}
</script>
</head>
<body>
<!--onfocus 获取光标事件-->
<input type="text" id="timer" onfocus="start()">
<button onclick="stop()">end</button>
</body>
</html>

var ID = setTimeout(abc,2000); // 只调用一次对应函数. clearTimeout(ID); function abc(){ alert('aaa'); }
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。

back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
<a href="rrr.html">click</a>
<button onclick=" history.forward()">>>></button>
<button onclick="history.back()">back</button>
<button onclick="history.go()">back</button>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别
DOM对象
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。

整个文档是一个文档节点(document对象)
每个 HTML 元素是元素节点(element 对象)
HTML 元素内的文本是文本节点(text对象)
每个 HTML 属性是属性节点(attribute对象)
注释是注释节点(comment对象)
节点(自身)属性:
attributes - 节点(元素)的属性节点
nodeType – 节点类型
nodeValue – 节点值
nodeName – 节点名称
innerHTML - 节点(元素)的文本值
导航属性:
parentNode - 节点(元素)的父节点 (推荐)
firstChild – 节点下第一个子元素
lastChild – 节点下最后一个子元素
childNodes - 节点(元素)的子节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<p>hello yuan</p>
</div>
<script>
var div=document.getElementById("div3");
console.log(div.nextElementSibling.nodeName) //推荐使用nextElementSibling
</script>
</body>
</html>
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.item .c1{
display: none;
}
</style>
</head>
<body>
<p>hello P</p>
<div class="c1">
<div class="c2">c22222</div>
<p>c1----PPPP</p>
</div>
<a href="#" id="ID1"></a>
<div>
<div class="item">
<p onclick="foo(this)">菜单一</p>
<div class="c1">111111</div>
</div>
<div class="item">
<p onclick="foo(this)">菜单二</p>
<div class="c1">111111</div>
</div>
<div class="item">
<p onclick="foo(this)">菜单三</p>
<div class="c1">11111111</div>
</div>
</div>
</body>
<script>
function foo(self){
//console.log(self.parentElement.parentElement);
var eles=document.getElementsByClassName("c1");
if(self.nextElementSibling.style.display =="block"){
self.nextElementSibling.style.display="none";
}else{
self.nextElementSibling.style.display="block";}
}
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0px;
}
.back{
height: 1200px;
width: 100%;
background-color: cornsilk;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: gray;
opacity: 0.4;
}
.model{
position: fixed;
width: 400px;
height: 400px;
background-color: white;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -200px;
/*z-index: 1000;*/
text-align: center;
}
.con{
margin-top: 100px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="back">
<button onclick="start()">start</button>
<h1>11111111111111</h1>
<img src="12.jpg" alt="">
</div>
<div class="shade hide btn"></div>
<div class="model hide btn">
<div class="con">
用户名:<input type="text">
<button onclick="stop()">取消</button>
</div>
</div>
<script>
function stop(){
var model=document.getElementsByClassName("model")[0];
var shade=document.getElementsByClassName("shade")[0];
model.classList.add("hide");
// shade.classList.add("hide");
shade.className += " hide";
}
function start(){
var eles=document.getElementsByClassName("btn");
console.log(eles);
for (var i=0;i<eles.length;i++){
console.log(eles[i].classList.remove("hide"));
}
}
</script>
</body>
</html>
HTML的DOM事件
下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。

方法一: <div onclick="alert(123)">点我呀</div> 方法二: <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ alert("hi"); }; </script>

<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
function func1(self){
console.log(self.id)
}
//jquery下是$(self), 这种方式this参数必须填写;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 这种方式不需要this参数;
}
</script>

//将内容全选就会触发,没有内容也不会触发(只用于input标签) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="text" value="1230"> <script> var ele=document.getElementsByTagName("input")[0]; ele.onselect=function(){ alert(123) } </script> </body> </html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
h1{
background-color: darkgray;
color: red;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<h1 class="title">欢迎光临</h1>
<button onclick="test()">click</button>
<script>
function test(){
var ele=document.getElementsByClassName("title")[0];
// console.log(ele)
// console.log(ele.innerText);
// console.log(typeof ele.innerText);
var content=ele.innerText;
var fist_char=content.charAt(0);//取出字符串的第一个字
var later_string=content.substring(1,content.length);//字符串切片
var new_content=later_string+fist_char;//拼接字符串
// 赋值操作
ele.innerText=new_content;
}
setInterval(test,1000);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
*{margin:0; padding:0; list-style:none;}
body{
font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "\9ED1\4F53", Arial, sans-serif;
}
h1{
text-align: center;
color:black;
margin-top: 30px;
letter-spacing: 5px;
}
.box{
width: 1000px;
overflow: hidden;
margin:100px auto 0px;
}
#title{
line-height: 40px;
background-color: rgb(247,247,247);
font-size: 16px;
font-weight: bold;
color: rgb(102,102,102);
overflow: hidden;
}
#title span{
float: left;
width: 166px;
text-align: center;
}
#title span:hover{
/*color: black;*/
cursor: pointer;
}
#content{
margin-top: 20px;
}
#content li{
width: 1050px;
overflow: hidden;
display: none;
background-color: rgb(247,247,247);
}
#content li div{
width: 156px;
margin-right: 14px;
float: left;
text-align: center;
}
#content li div a{
font-size: 14px;
color: black;
line-height: 14px;
/* float: left;*/
display: inline-block;
margin-top: 10px;
}
#content li a:hover{
color: #B70606;
}
#content li div span{
font-size: 16px;
line-height: 16px;
/*float: left;*/
display: block;
color: rgb(102,102,102);
margin-top: 10px;
}
#content img{
float: left;
width: 155px;
height: 250px;
}
#title .select{
background-color: rgb(10,167,112);
color: white;
}
#content .show{
display: block;
}
.show span{
color: red!important;
}
</style>
</head>
<body>
<h1 id="wel">京东商城欢迎您</h1>
<script>
function test(){
var mywel = document.getElementById("wel");
var content = mywel.innerText;
var f_content = content.charAt(0);
var l_content = content.substring(1,content.length);
var new_content = l_content + f_content;
mywel.innerText = new_content;
}
setInterval("test();", 500);
</script>
<div class="box">
<p id="title">
<span class="select">家用电器</span>
<span>家具</span>
<span>汽车</span>
<span>食品</span>
<span>女鞋</span>
<span>医疗保健</span>
</p>
<ul id="content">
<li class="show">
<div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div>
<div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div>
<div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div>
<div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div>
<div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
</li>
<li>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
</li>
</ul>
</div>
<script>
var title=document.getElementById('title');
var content=document.getElementById('content');
var category=title.getElementsByTagName('span');
var item=content.getElementsByTagName('li');
for (var i = 0; i < category.length; i++) {
//载入的时候就先遍历了一次
category[i].index=i;
console.log(category[i].index);
category[i].onclick=function(){
console.log(this.index);//这个是本次的点击标签的索引
for (var j = 0; j < category.length; j++) {
category[j].className='';
item[j].className='';
}
this.className='select';
item[this.index].className='show';
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#container{
width: 300px;
background-color: purple;
text-align: center;
}
#title{
line-height: 50px;
}
#list{
display: none;
}
#list div{
line-height: 50px;
}
#list .item1{
background-color: green;
}
#list .item2{
background-color: yellow;
}
#list .item3{
background-color: blue;
}
</style>
</head>
<body>
<div id="container">
<div id="title">mouseout演示</div>
<div id="list">
<div class="item1">111</div>
<div class="item2">222</div>
<div class="item3">333</div>
</div>
</div>
<script>
var container=document.getElementById("container");
var list=document.getElementById("list");
var title=document.getElementById("title");
title.onmouseover=function(){
list.style.display="block";
};
container.onmouseleave=function(){
list.style.display="none";
};
// list.onmouseout=function(){
// list.style.display="none";
// }
//onmouseout为每一个子标签都绑定了离开就触发的属性,所以每次离开111不论是否还在最外层盒子里面都会触发消失。
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.div1{
width: 200px;
height: 100px;
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="div1">
DIV
</div>
<script>
var ele=document.getElementsByClassName("div1")[0];
//鼠标悬浮
ele.onmouseover=function(){
this.style.color="white";
this.style.cursor="pointer";
};
//鼠标未悬浮时
ele.onmouseleave=function(){
this.style.color="black";
};
//鼠标点击下去后,未离开div都保持此状态
ele.onmousedown=function(){
this.style.color="red";
}
</script>
</body>
</html>
onload属性:
这个属性的触发标志着页面内容被加载完成。

应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //方式一: // window.onload=function(){ // var ele=document.getElementById("ppp"); // ele.onclick=function(){ // alert(123) // }; // }; function fun1() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> //方式二: <body onload="fun1()"> <p id="ppp">hello p</p> </body> </html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
// function foo(){
// var ele=document.getElementsByTagName("p")[0];
// ele.style.color="red";
// }
window.onload=function(){
var ele=document.getElementsByTagName("p")[0];
ele.style.color="red";
}
</script>
</head>
<body>
<p>PPP</p>
</body>
</html>
onsubmit属性:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交。

<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form>
<script type="text/javascript">
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
//方式一:
// return false;
// 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
//方式二:
event.preventDefault();
}
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
思考:onclick=function(event){};这个方法是谁调用的?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" id="d1">
<script>
var ele=document.getElementById("d1");
//此事件是按键松开的时候触发
ele.onkeyup=function(e){
var num=e.keyCode;//这个返回的是按键对应的ascii码。
var alph=String.fromCharCode(num);//这个方法相当于py中的char();
alert(e.keyCode+"----"+alph);
}
</script>
</body>
</html>

<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
节点操作
创建节点:
createElement(标签名) :创建一个指定名称的元素。 例:var tag=document.createElement(“input") tag.setAttribute('type','text');
添加节点:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
删除节点:
removeChild():获得要删除的元素,通过父元素调用删除
替换节点:
somenode.replaceChild(newnode, 某个节点);
节点属性操作:
1、获取文本节点的值:innerText innerHTML。
2、attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) elementNode.removeAttribute(“属性名”);
3、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持 ,
tag.innerHTML = “<p>要显示内容</p>”;
4、关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove

<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
修改HTML DOM
修改HTML内容:改变元素内容的最简答的方法是使用 innerHTML ,innerText。
改变 CSS 样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
改变 HTML属性 :
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
创建新的 HTML元素:
createElement(name);
删除已有的 HTML 元素:
elementNode.removeChild(node);
关于class的操作 :
elementNode.className;
elementNode.classList.add;
elementNode.classList.remove;

<!DOCTYPE html>
<html lang="en">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box1">
<select multiple="multiple" size="10" id="left">
<option>book</option>
<option>book2</option>
<option>book3</option>
<option>book4</option>
<option>book5</option>
<option>book6</option>
</select>
</div>
<div id="choice">
<input class="add" type="button" value="--->" onclick="add()"><br>
<input class="remove" type="button" value="<---" onclick="remove();"><br>
<input class="add-all" type="button" value="====>" onclick="ADDall()"><br>
<input class="remove-all" type="button" value="<===" onclick="remall()">
</div>
<div>
<select multiple="multiple" size="10" id="right">
<option>book9</option>
</select>
</div>
<script>
function add(){
var right=document.getElementById("right");
var options=document.getElementById("left").getElementsByTagName("option");
for (var i=0; i<options.length;i++){
var option=options[i];
if(option.selected==true){
right.appendChild(option);
i--;
}
}
}
function remove(){
var left=document.getElementById("left");
var options=document.getElementById("right").getElementsByTagName("option");
for (var i=0; i<options.length;i++){
var option=options[i];
if(option.selected==true){
left.appendChild(option);
i--;
}
}
}
function ADDall(){
var right=document.getElementById("right");
var options=document.getElementById("left").getElementsByTagName("option");
for (var i=0; i<options.length;i++){
var option=options[i];
right.appendChild(option);
i--;
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]};
var p=document.getElementById("province");
var c=document.getElementById("city");
for(var i in data){
var option_pro=document.createElement("option");
option_pro.innerText=i;//这里innerHTML和innerText都可以
p.appendChild(option_pro);
}
p.onchange=function(){
pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro];
c.options.length=0;
for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="select('all');">全选</button>
<button onclick="select('cancel');">取消</button>
<button onclick="select('reverse');">反选</button>
<table border="1" id="Table">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>444</td>
</tr>
</table>
<script>
function select(choice){
var ele=document.getElementById("Table");
var inputs=ele.getElementsByTagName("input");
for (var i=0;i<inputs.length;i=i+1){
var ele2=inputs[i];
if (choice=="all"){
ele2.checked=true;
}else if(choice=="cancel"){
ele2.checked=false;
}
else {
if (ele2.checked){
ele2.checked=false;
}else {
ele2.checked=true;
}
}
}
}
</script>
</body>
</html>
js作用域
JavaScript中,变量的作用域有全局作用域和局部作用域两种。
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
最外层函数和在最外层函数外面定义的变量拥有全局作用域。
var name="yuan"; function foo(){ var age=23; function inner(){ console.log(age); } inner(); } console.log(name); // yuan //console.log(age); // Uncaught ReferenceError: age is not defined foo(); // 23 inner(); // Uncaught ReferenceError: inner is not defined
所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
var name="yuan"; function foo(){ age=23; var sex="male" } foo(); console.log(age); // 23 console.log(sex); // sex is not defined
所有window对象的属性拥有全局作用域。
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
局部作用域:和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域。
作用域链
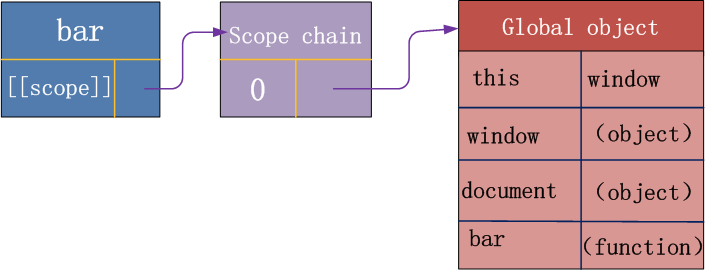
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。

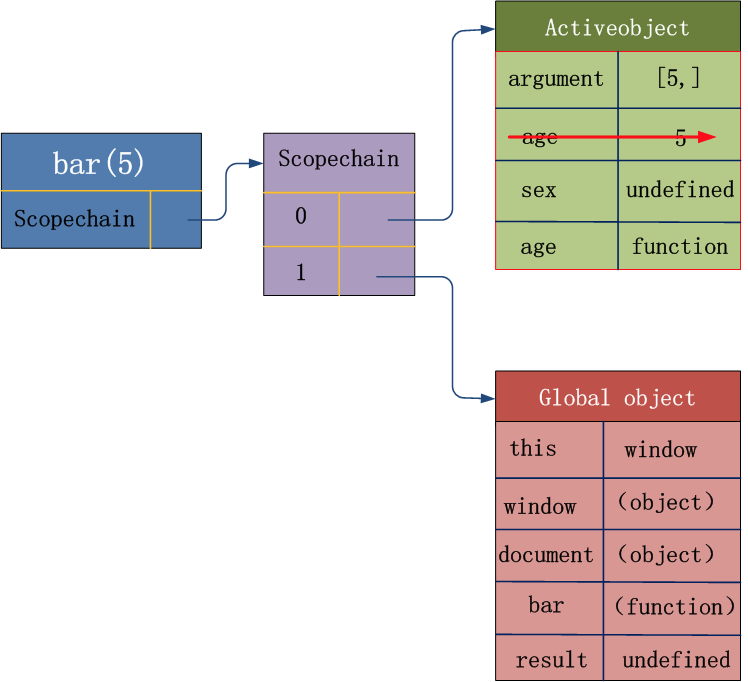
//-----**********************例1********************************* var s=12; function f(){ console.log(s); var s=12; // if s=12 console.log(s) } f(); //-----**********************例2********************************* var s=10; function foo(){ console.log(s); var s=5; console.log(s); function s(){console.log("ok")}// 函数的定于或声明是在词法分析时完成的,执行时已不再有任何操作 console.log(s); } foo(); //-----***********************例3******************************** function bar(age) { console.log(age); var age = 99; var sex= 'male'; console.log(age); function age() { alert(123) }; console.log(age); return 100; } result=bar(5); //-----********************************************************
分析:
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:


function bar(age) { console.log(age); var age = 99; var sex="male"; console.log(age); function age(){ alert(123); } ; console.log(age); return 100; } result=bar(5); 一 词法分析过程(涉及参数,局部变量声明,函数声明表达式): 1-1 、分析参数,有一个参数,形成一个 AO.age=undefine; 1-2 、接收参数 AO.age=5; 1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理 1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine; 1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){}; 二 执行过程: 2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数 2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99; 2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。 注意:执行阶段: function age(){ alert(123) } ; 不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号