CSS入门学习
CSS层叠样式表:
0x01 前言
什么是css:
cascading style sheets(层叠 样式 表)
css作用:
结构与样式分离的方式,便于后期维护与改版
可以用多套样式,使网页有任意样式的切换效果
使页面载入得更快,降低服务器的成本
样式表分类:外部、内部、行内样式
0x02 准备
sublime/记事本/PHPstorm/webstorm这几款都好的
0x03 开始学习
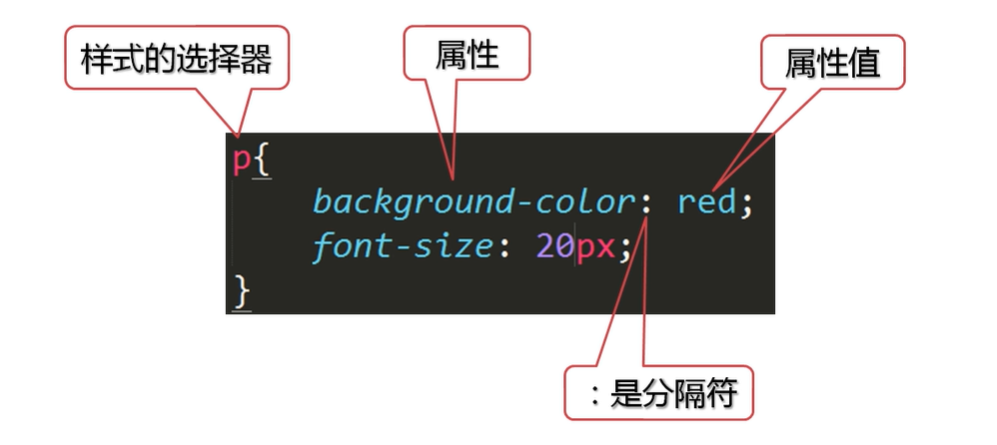
0x03 - 0x01 css样式文件结构

在HTML中写css(内部样式)
<style type="text/css"> p{ background-color: red; font-size: 20px; } </style>
0x03 - 0x02 选择器
什么是选择器,干啥子用哦?
用来选择(找到)需要添加样式的位置
常用选择器:标签选择器、(归)类选择器
标签选择器:

<style type="text/css"> p{ background-color: blue; font-size: 40px; } </style> <p>http://www.baidu.com</p>
类选择器:

<style type="text/css"> .p1{ font-family: 隶书; } </style> <p class="p1">百度</p>
0x03 - 0x02 背景设置
background-color 颜色 背景色
background-image 图片位置 图片作为背景图
background-repeat repeat、 背景图片重复的方向
repeat-x、
repeat-y、
no-repeat
background-attachment scroll、 背景是否随滚动条滚动
fixed
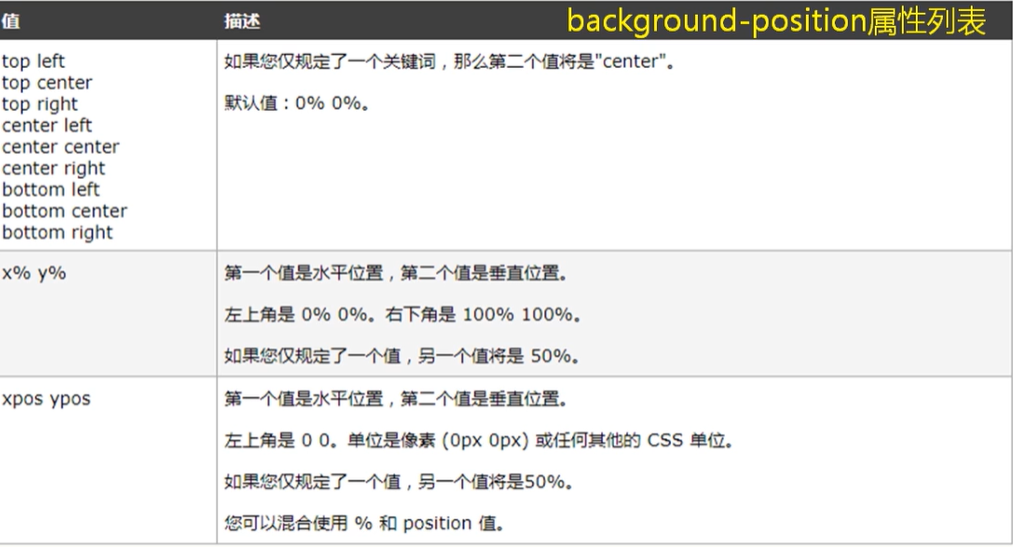
background-position 见后表 背景图像的其实位置
background 背景样式的值是符合属性值组合(以上综合填写即可)

示例:

body{
background-color: yellow;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 10px 20px;
}
0x03 - 0x02 外部样式表
新建一个文档,然后里面全部是css代码
接着用link插入到html代码中去
作用:使网页的表示层与结构层彻底分离
示例:
<link rel="stylesheet" type="text/css" href="index.css">
除了link,还有其他方法
link:用于定义文档与外部资源的关系
rel:是relationship的英文缩写,也就是关系
type:定义css样式文件的类型
href:链接的css文件名字
0x03 - 0x04 优先级总结
行内元素样式设置> 内部样式设置 >外部连接样式设置
0x03 - 0x04 颜色表及html代码

文本样式表格:


字母或者汉字direction和text-align没有区别,如果是阿拉伯语(阿拉伯数字)则逆序输出
示例:
p{
color: rgb(238,130,238);
direction: ltr;
letter-spacing: 10px;
line-height: 20px;
text-align: justify;
}
0x03 - 0x05 字体类样式
font-系列:font-style、font-family等
作用:定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)
注:了解样式的实现效果

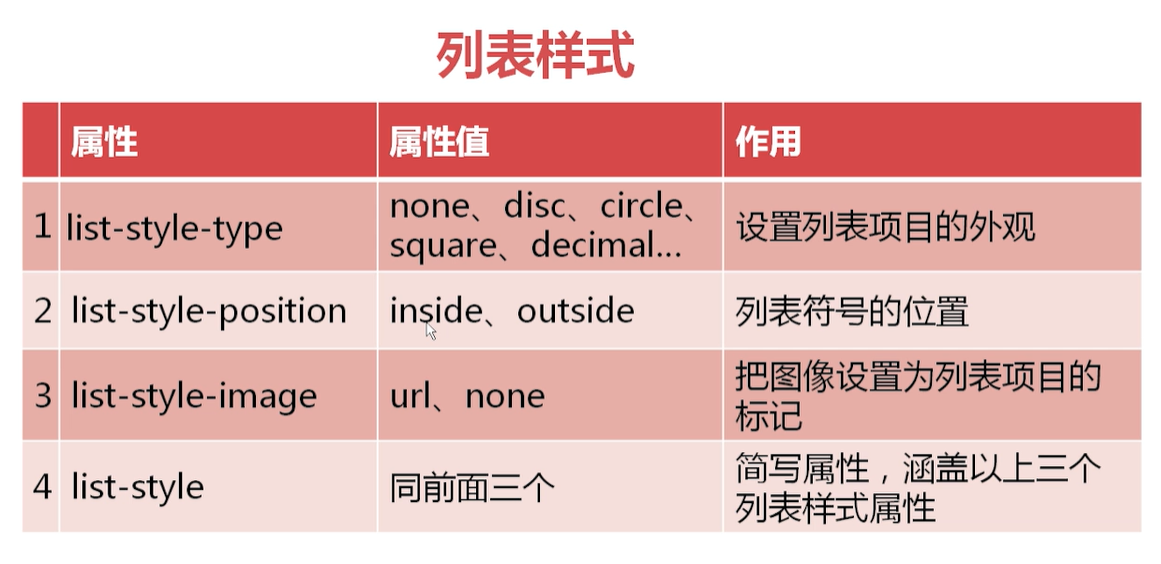
0x03 - 0x06 列表样式

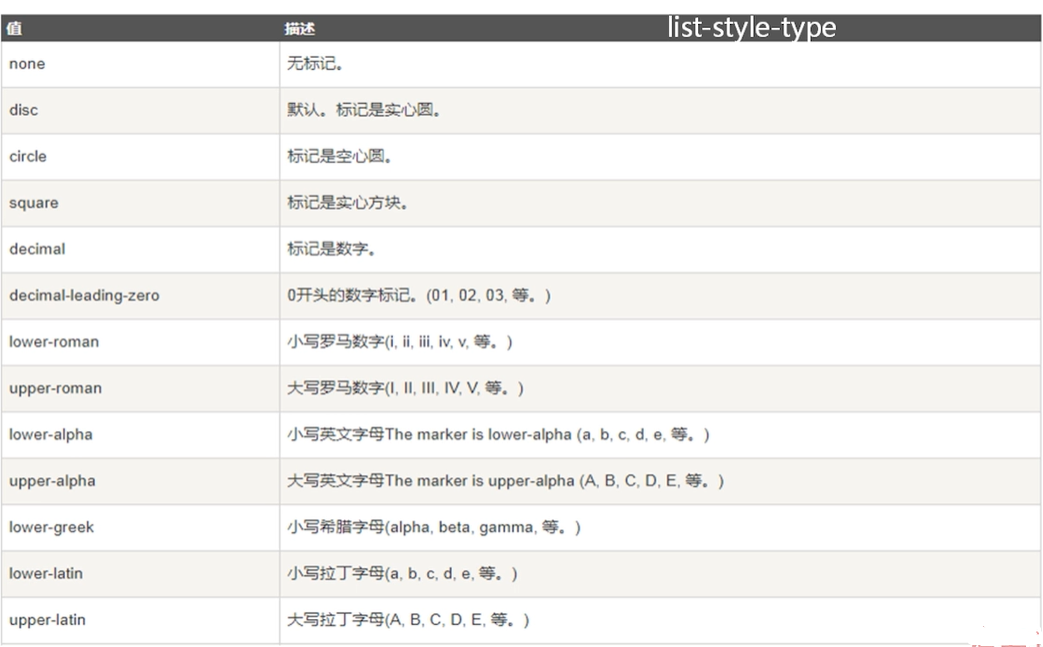
第一个属性可以使用的值:)
ul是无序列表
ol是有序列表
html里代码如下:
<ul> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> </ul> <ol> <li>asdddd</li> <li>asdddd</li> <li>asdddd</li> <li>asdddd</li> <li>asdddd</li> </ol>
css:
ul{
list-style-type: circle;
}
ol{
list-style-type: lower-alpha;
}
示例:

list-style也是全部总结的一样,image选项是把前面的符号改成自己的图片
列表样式:
使用频率很高,经常用于菜单、规律性展示等应用场景
0x03 - 0x07 伪类的样式处理
通常情况下,超级链接上设置的样式,称为伪类(但是不太严谨)
作用:设置超级链接的4种状态
伪类选择器:

冒号后面的是伪类:
示例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Document</title> 6 <link rel="stylesheet" type="text/css" href="index.css"> 7 8 </head> 9 <body> 10 <p>http://www.baidu.com</p> 11 <p class="p1">百度</p> 12 <a href="#">伪类</a> 13 14 </body> 15 </html>
a:link{
color: red;
}

未被点击之前是红色,点击之后还可以修改
例:

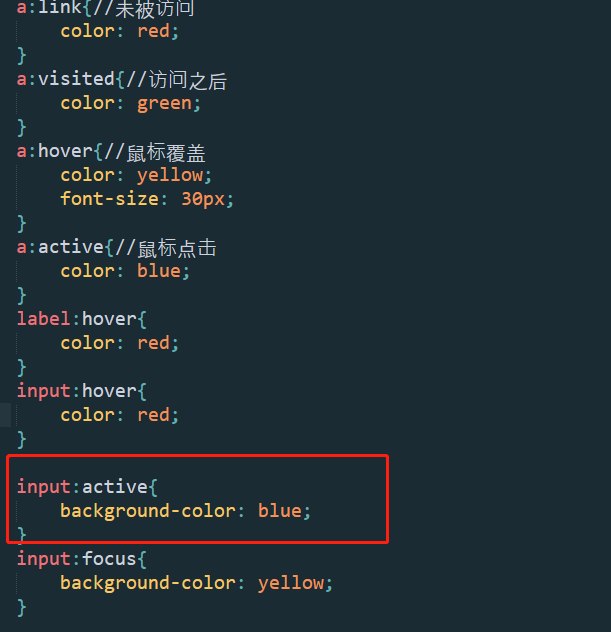
1 a:link{//未被访问 2 color: red; 3 } 4 a:visited{//访问之后 5 color: green; 6 } 7 a:hover{//鼠标覆盖 8 color: yellow; 9 font-size: 30px; 10 } 11 a:active{//鼠标点击 12 color: blue; 13 }
label、input文本框都可以用(文本框就是焦点类似的)
不过还是有点疑惑(希望有师傅能够解答):

我的input文本框放上去不会产生红色背景色
伪类分类
两种伪类:
状态伪类和结构性伪类两种
前面的那个表都是状态伪类
这里主要谈结构性伪类

示例:

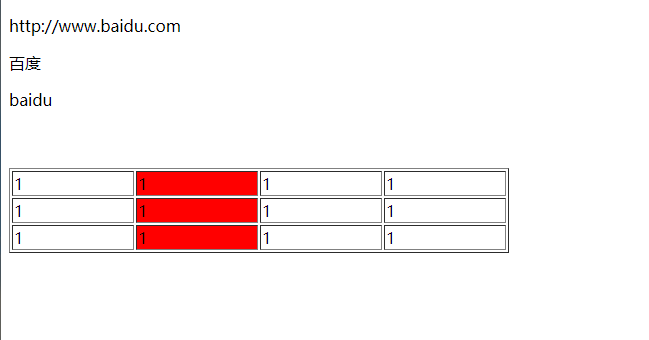
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Document</title> 6 <link rel="stylesheet" type="text/css" href="index.css"> 7 8 </head> 9 <body> 10 <!-- <h1>百度哈哈哈哈哈</h1> --> 11 <p>http://www.baidu.com</p> 12 <p class="p1">百度</p> 13 <p>baidu</p> 14 15 16 </body> 17 </html>

1 p:first-child{ 2 background-color: red; 3 }

假如把里面的<h1>的注释去掉,则不会有效果
因为是父元素所选的子元素的第一行是p才可以显示
然后用first-of-type可以解决这个问题

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Document</title> 6 <link rel="stylesheet" type="text/css" href="index.css"> 7 8 </head> 9 <body> 10 <!-- <h1>百度哈哈哈哈哈</h1> --> 11 <p>http://www.baidu.com</p> 12 <p class="p1">百度</p> 13 <p>baidu</p> 14 15 <br> 16 <br> 17 <table border="1" width="500px"> 18 <tr> 19 <td>1</td> 20 <td>1</td> 21 <td>1</td> 22 <td>1</td> 23 </tr> 24 <tr> 25 <td>1</td> 26 <td>1</td> 27 <td>1</td> 28 <td>1</td> 29 </tr> 30 <tr> 31 <td>1</td> 32 <td>1</td> 33 <td>1</td> 34 <td>1</td> 35 </tr> 36 37 </table> 38 39 </body> 40 </html>

1 p:last-child{ 2 background-color: red; 3 } 4 5 td:nth-child(2){ 6 /*找所有单元格的第二列*/ 7 background-color: red; 8 9 }

伪元素选择器
选择部分内容,补充伪类选择器
(在以前与伪类一样,在CSS3以后都采用双冒号开始)

示例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Document</title> 6 <link rel="stylesheet" type="text/css" href="index.css"> 7 8 </head> 9 <body> 10 <!-- <h1>百度哈哈哈哈哈</h1> --> 11 <p>http://www.baidu.com</p> 12 <p class="p1">百度</p> 13 <p>baidu</p> 14 15 <h1>百度欢迎您</h1> 16 <p>sharun师傅好帅,人又聪明,我好喜欢他啊,不过呢,人家有女朋友了,世界上每一条单身狗收到伤害,每一对情侣都逃不过责任</p> 17 18 <br> 19 <br> 20 <table border="1" width="500px"> 21 <tr> 22 <td>1</td> 23 <td>1</td> 24 <td>1</td> 25 <td>1</td> 26 </tr> 27 <tr> 28 <td>1</td> 29 <td>1</td> 30 <td>1</td> 31 <td>1</td> 32 </tr> 33 <tr> 34 <td>1</td> 35 <td>1</td> 36 <td>1</td> 37 <td>1</td> 38 </tr> 39 40 </table> 41 42 </body> 43 </html>

1 p::before{ 2 content: /*(每个段落之前要加的文字)*/"我好菜,"; 3 }

其他都类似
使用selection时,用*代表所有可以选择内容(例如*::selection)
伪类/伪元素选择器注意事项:不论做什么样式设计,除了语法也要了解效果,伪类和伪元素的概念要分清



