HTML入门学习
0x01前言
学习那么久web,还没系统的学习过一段时间,感觉自己都是在小打小闹,从现在开始每天都学一点开发,那么先从javaweb开始好啦!
首先还是从前端的HTML入门吧!
0x02 准备
sublime/记事本/PHPstorm/webstorm这几款都好的
0x03 学习开始
0x03-0x01
HTML文件结构:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>标题</title> 5 </head> 6 <boady> 7 正文 8 </body> 9 </html>
0x03-0x01
常见标签:
字体标签:
<font size ="(表示大小(最大为7))" face = "(隶书(字体))" >(显示的文字) color="(blue)"</font>
字体这个属性可选择word里有的,颜色可以使用十六进制来进行配色
注:
在HTML4中,不赞成使用该标签
在HTML5中,不支持使用该标签
段落标签:
<p> ... </p>
<br>是做换行的作用,不换段
作用是定义一个段落,段落内根据页面自动换行
注释符:
<!-- -->
标题标签:
<h1(1-6)>...</h1(1-6)>
一共6个标题头的大小,一次显示重要性递减
注:尽量靠近在html中的<body>标签,越近越好,以便让搜索引擎最快的领略主题
常用转译字符:
不断行的空格   半角空格   全角空格 < 小于> > 大于> & &符号 " 双引号“” © 版权符号(一个圈圈一个C) ® 已注册商标(一个圈圈一个R)
1、转义字符各字符之间不能出现空格。
2、转义字符必须以";“结束。
3、单独的”&"不被认为是转义字符的开始。
4、转义字符区分大小写。
图片标签:
<img src="" alt=" "/> <-- 常用属性是src、alt(在前面图片存在不显示,图片不存在显示)、height、width-->
主要作用是在浏览器显示图片
注意:
src指的是图片的位置
注意写的程序的文件夹的位置和图片的位置的级别关系(相对路径)
../表示上一级
D://...(文件夹)/1.jpg(不管在哪里,直接从绝对路径出发)
相较于绝对路径,相对路径一般是常用
高度和宽度一般在css里进行修改,此处也可以改,但不常用
超级链接:
<a>....</a>
使用超级链接跟网络上的另一个文档相连
<a herf="www.baidu.com">开启另外一个界面</a>
超级链接可以是一个字,一个词,一句话,一个图像等等,可以点击这些内容进行跳转或当前文档的某个部分
a标签的target属性
_blank 在新打开、未命名的窗口打开链接
_parent 在父窗口打开链接
_self 在当前窗口打开链接
_top _top目标将会清除所有被包含的frame框架
例子如下:
<a herf="www.baidu.com" target="_blank">开启另外一个界面</a>
锚点:
作用:同一个文档中创建指向该锚(位置)的链接
<p> <a herf="#num-1"> 锚点1 </a> </p>
<a name="字体">....</a>
<p>num-1 sharun师傅太强了
sharun师傅太强了
sharun师傅太强了
sharun师傅太强了</p>
注意:
锚点必须先定义,再使用
自我感觉这个类似于博旁边的标题标签
以上是在当前页面的写法
在其他页面的写法也类似,在#num之前加上跳转定位的页面的网址即可
利用id属性实现锚点:
与name属性类似,将name换成id即可
同一个网页内部不同位置的锚点实现,无论是使用name属性,
还是id属性在链接href中都必须加上#;
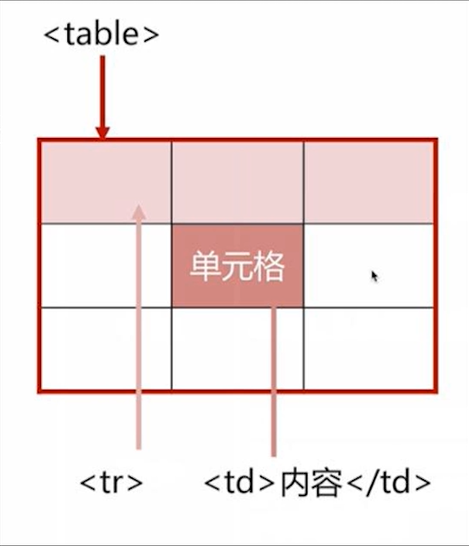
表格:
(1)制作
标签:table(表格声明(开头和结尾))、tr(行)、td(列)、border(是否显示边框)、width(表格的宽度和单元格的宽度)

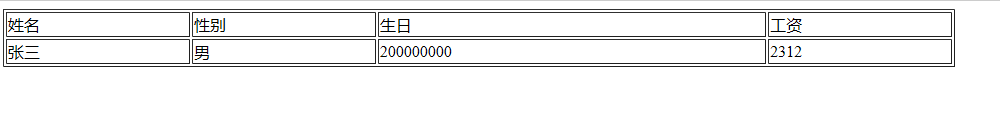
示例代码:
<!DOCTYPE html> <html> <head>
<meta charset="UTF-8">
<title>first.html</title> </head> <body> <table border="1" width="50%"> <tr> <td>姓名</td> <td>性别</td> <td>生日</td> <td>工资</td> </tr> <tr> <td>张三</td> <td>男</td> <td>200000000</td> <td>2312</td> </tr> </table> </body> </html>

合并行列:colspan、rowspan
作用:用于合并某些行列
table是以行为单位去进行查找
rowspan、colspan后面接数字就行(行数或列数,合并的是紧挨着的),然后在合并的区域是会有隐藏的行或列,记得删除即可。
其他标签:
border 1 设置边框
width npx,n% 表格宽度
bgcolor 颜色值 表格背景
align left、center、right 表格在文档中的对齐方式
valign bottom、middle、top 三种垂直对齐方式
表单:
作用:用于收集用户信息,用于人机交互
控件的常用属性
属性 作用
name 指定控件的名称,可重复
id 指定标签的唯一标识
value 输入(收集、设置)控件的值
checked 复选框(单选)组默认被选中的项目
selected 列表框默认被选中的项目
src 图片框的图片来源
onclick 鼠标单击事件
disabled 禁用该控件
multiple 允许多选(适合普通列表框)
<form action="aaa" method="post"> <label> 请输入姓名:</label> <input type="text" name="" id=""><br> <label>请输入密码:</label> <input type="password" name="" id=""> <br> <label>再次输入密码:</label> <input type="password" name="" id=""> <label>性别:</label> <input type="radio" name="sex" id="">男 <input type="radio" name="sex" id="">女 </form>
注:只要name相同则两个只能选一个(性别选择那里)
示例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>first.html</title> </head> <body> <table border="1" width="50%"> <tr> <td>姓名</td> <td>性别</td> <td>生日</td> <td>工资</td> </tr> <tr> <td>张三</td> <td>男</td> <td>200000000</td> <td>2312</td> </tr> </table> <form action="aaa" method="post"> <label> 请输入姓名:</label> <input type="text" name="" id=""><br> <label>请输入密码:</label> <input type="password" name="" id=""> <br> <label>再次输入密码:</label> <input type="password" name="" id=""> <label>性别:</label><br> <input type="radio" name="sex" id="" value="男">男 <input type="radio" name="sex" id="" value="女"<!--value是传给后台的值-->>女 <br><label>兴趣爱好</label><br> <input type="checkbox" name="" id="" value="1">游泳 <input type="checkbox" name="" id="" value="2">看书 <input type="checkbox" name="" id="" value="3"> 爬山 <input type="checkbox" name="" id="" value="4"> 思考 <br><label>生日:</label> <select> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997" selected="selected"<!--表示默认选中-->>1997</option> <option value="1998">1998</option> <option value="1999">1999</option> </select> <select> <option value="1">1</option> <option value="2">2</option> <option value="3"3></option> </select>日<br> 头像<img src="1.jpg"> <select> <option value="1.jpg">1</option> <option value="2.jpg">2</option> <option value="3.jpg">3</option> </select><br> <input type="button" value="普通按钮"> <input type="submit" value="提交按钮"> </form> </body> </html>

表单其他控件:
textarea:多行文本输入框(类似贴吧发帖)
<textarea rows="5" cols="30">sharun师傅nb</textarea>
滚动条or隐藏控件:
<input type="file" ><input type="button" name="" value="上传"><br> 000<input type="hidden" name=""<!--隐藏域这个控件,不想显示但可以传递-->>000 <select size="4"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <!--类似显示出来xx个,超出变成滚动条--> </select>
HTML学习就到此结束,明天开css学习!
菜鸡也要冲鸭!
学习于慕课网



