Fiddler使用方法简介
Hi all :
近期我较细化的学习了Fiddler的一些使用方法,在此梳理和总结出一份文档,希望能对大家有些许帮助。
请大家重点看第二部分的主要功能介绍,第三部分由于工具栏下目录太多,我写的有点乱,需要大家自己慢慢动手尝试一下。
一. 背景
在近两个月的群问问版本测试中,测试的重点在于功能,但大家在测试过程中,经常由于对相关代码和数据返回的不了解,处于被动的状态。
近期我较细致的学习Fiddler,梳理一份文档,希望能对大家有点帮助。代码的梳理也在进行中,后续也会整理出来。
二. Fiddler的使用界面和各模块主要功能介绍:
以下来介绍图中所标的功能:

- 请求列表:请求列表中包含了许多信息,从左至右依次为,#(序列号),Result(结果状态码),Prottocol(请求的协议),Host(请求的主机名),URL(具体链接),Body(请求的内容大小),Caching(缓存),Content-Type(响应的HTTP内容类型),Process(请求所运行的程序),Comments(注释),Custom(不知,好像也无用)
- 监听开关:在最左下角,显示capturing代表捕捉状态,此时fiddler工作。鼠标点击一次后,Fiddler就休息。这个小功能可以方便测试人员在线上与测试环境之间来回切换。
- 监听类型:有四种状态,分别是,监听所有请求,监听浏览器请求,监听非浏览器请求,和全部隐藏。比较实用的功能。
- 命令行:这个功能有点类似于linux的指令,在里面输入一些指令,有时会很方便。比如输入 “cls”,即是清屏功能,类似于Ctrl + X。此外,另一个较常用的功能是bpu,可以阻止访问相关的网站,比如bpu www.sogou.com 即可防止当前用户访问搜索搜索主页。这个功能一般是在设置断点时使用,我觉得挺有趣的,各位可以尝试一下。
- 请求相关信息:上图的右边部分,是数据流的相关信息,在这里可以用许多形式查看数据流。此处的tab很多,以下依次介绍:
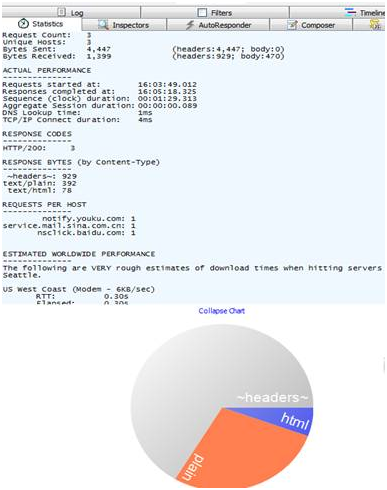
Statistics(统计):
可以在左侧的请求列表中,选中一条或者多条请求,(按ctrl+鼠标左击,可选多条),在此tab下就会统计出累积的信息,包括发送的字节,接收的字节,请求开始的时间,响应码等,具体的信息可以手动尝试看一下,会明白很多。最下角有一个”show Chart”的Button,点击后会有选中的请求所消耗的资源信息,此图的作用,可以看出选中的请求中,各部分的内容所占的比例,大体上分析出哪一种类型的数据占比较多,从而可以对页面的访问进行访问速度的优化。
如下为statistics展示图:

Inspectors(检查器):
Inspector下包含许多查看数据流的方式,此tab中上半部分是发送的数据流,下半部分是响应的数据流。Inspector tab下有许多查看request和response的tab,这里重点介绍两种,headers 和 raw。headers中可以查看消息中的header,raw中可以查看完整的消息。一次只能检查一个请求。

AutoResponder(匹配规则):
这一部分是进入测试环境的关键,其实挺简单,即,如果要访问的URL满足前面中的一条正则匹配,则将此URL以后面的规则重新改写,以此进入所希望的环境。
设置这一部分的方式有两种,一种是手动一条一条的加入,另一种是以.farx的文件将匹配信息保存,再导入,具体的规则文件形式,参见以前给大家发过的fiddler.farx或者fiddler修改2.farx。注意特殊字符<>的转义即可。
Composer(不知应该翻译成什么):
在QQ群的项目中,这个功能相对鸡肋。它是用来创建和发送HTTP请求的。但在QQ群项目中,一般是直接进行一行为操作,然后根据fiddler记录下的请求来分析数据,因此极少会有自建request的必要。但是我觉得还是挺有趣的一个功能,用来自我学习,是个非常好的工具。
Filter(过滤):
一般情况下,我们访问一个网址,可能包含各种类型的数据,比如说.gif,当我们不需要查看这些信息时,可以打开此tab,将.gif的请求过滤。这个功能还是很实用的。
FiddlerScript:
这是一个谜一样的功能,在这里可以更改fiddler的许多属性,比如一般的JS请求是以绿色显示,你可以更改这里的script脚本,以蓝色显示。挺有趣也挺复杂的。
TextWizard:
无意中发现Fiddler有这么一个功能,可以进行编码的转换,非常的方便。其位置在工具栏的下方,请求相关信息栏的上方处。特别好用的功能。
三. Fiddler工具栏介绍
fiddler共有的工具栏有六个一级目录,分别是:
File,Edit,Rules,Tools,View,Help。
1.File
capture traffic : 捕获功能的启用与关闭,同左下角的监听开关
Load Archive : 从本地导入Session压缩包
Save :保存,下属子目录包括保存全部session,指定session,当前选定request或response的session等,按需选择。
Properties : 当前选定的Session的相关属性,包括状态,大小 ,客户端相关信息,各环节请求时间等。
Exit: 退出Fiddler
2.Edit
Copy : 复制。这是使用较多的一个功能,在群问问中有时有数据问题,用此功能最合适,包括五个子功能
Session: 复制整个Session。
Just Url : 复制URL,然后可在浏览器中自行请求,查看数据,最常用。
Headers Only : 复制Session的头信息
Full Summary : 复制Session的摘要
Terse Summary : 复制Session的部分摘要。
Remove : 移除,其下的子功能包括移除选中session,移除未选中session,移除所有session。
Select All : 选中所有的请求信息,一般进行统计分析时使用。
Mark : 将选中的请求信息标注颜色,方便自己观察和记录。
Find Sessions : 类似于文本编辑器中 Ctrl + F,查找功能,查找字段时使用。
3.Rules
Hide Image Request : 隐藏图片请求,很实用。
Hide HTTPS CONNECTs : 过滤HTTPS连接
Automatic Breakpoints : 设置断点。
Customize Rules : 自定义规则。
Require Proxy Authentication : 翻译过来就是“需要代理验证”,然而没有使用过。
Apply GZIP Encoding : 使用 GZIP 编码,测试中暂时没有使用过。
Remove All Encoding : 移除所有编码
Hide 304s : 过滤所有的304请求。
User-Agents : 选择Web 客户端代理的类型,如CHROME等
Performance : 性能。包括最常用的禁用缓存等。
4.Tools
Fiddler Options : Fiddler的一些配置
Text Encode/Decode : 文本编码和解码。
还有一些其它的功能,不知为何物,但是使用的也不是很多。
5.View
Squish Session List :收缩/展开 Session 列表,
Stacked Layout :切换面板布局
Statistics :Statistics 页签
Inspector :Inspector 页签
Builder :Request Builder 页签
Minimize to Tray :缩小为任务栏图标
Stay on Top :保持在其他窗口前端
AutoScroll Session List :自动滚动 Session 列表
Refresh :刷新,快捷键 F5
6.Help:
即一些Fiddler的帮助信息,包括在线帮助,检查更新,社区在线讨论的链接等。




