1代码表样例开发教程
|
|
更改履历
| 版本号 | 更改时间 | 更改的 图表和章节号 | 状态 | 更改简要描述 | 更改申 请编号 | 更改人 | 批准人 |
| V1.0 | 2014-11-26 | N | 侯伟 | ||||
注:状态可以为N-新建、A-增加、M-更改、D-删除
目录
第1章 功能说明
本教程中包含以下功能点:
1. 通过代码表数据构造单选框输入项目;
2. 通过代码表数据构造复选框输入项目;
3. 通过代码表数据构造普通下拉框输入项目和级联下拉框输入项目;
4. 通过启动类生成代码表数据构造下拉框输入项目;
5. 通过代码表有树形结构的数据构造下拉框树输入项目;
第2章 功能详解
2.1 所需模型
2.1.1 ENTITY模型
在本样例开发过程中实体模型有两个,创建向导如下图所示:
2.1.2 BO、DAO模型
在本样例开发过程中BO的模型为StartupcodelistBO、CodelistBO,对应的DAO模型分别为CodelistuserDAO、CodelistupdemocodelistDAO。
下面代码为StartupcodelistBO中的方法列表:
| /** * 取得代码表信息 * @param codeName 页面绑定DataStore的名称 */ public void updateCodeList(String codeName); |
下面代码为CodelistBO中的方法列表:
| /** * 取得用户籍贯的代码表信息 * @return 代码表信息 */ public QueryResult getNativePlaceCodeList(); |
2.1.3 VIEW模型
在样例开发过程中VIEW的模型为demoCodeListForm.view。
2.2 代码表数据构造输入项目
2.2.1 UI设计器配置
由UI设计器配置向导生成如下图页面:
1、配置用户账号是否启用输入项目(单选框)
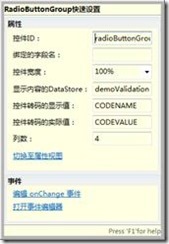
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“demoValidation”
”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“demoValidation”
demoValidation对应的代码表内容如下图:
2、配置用户权限输入项目(复选框)
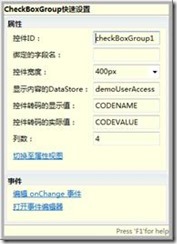
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“demoUserAccess”
”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“demoUserAccess”
demoUserAccess对应的代码表内容如下图:
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“demoGenderType”。
”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“demoGenderType”。
demoGenderType对应的代码表内容如下图:
4、配置用户籍贯输入项目(代码表中树形结构数据生成级联下拉框)
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“PROVENCE”。
”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“PROVENCE”。
PROVENCE对应的代码表内容如下图:
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“CITY”。
”按钮。弹出如下图界面,设置显示内容的DataStore属性值为“CITY”。
CITY对应的代码表内容如下图:
5、配置用户姓名输入项目(通过启动类生成代码表数据)
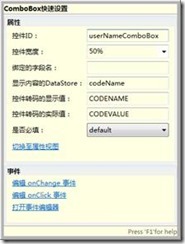
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,设置控件ID的属性值为“userNameComboBox”;显示内容的DataStore属性值为“codeName”。
”按钮。弹出如下图界面,设置控件ID的属性值为“userNameComboBox”;显示内容的DataStore属性值为“codeName”。
6、配置用户籍贯输入项目(通过启动类生成代码表数据)
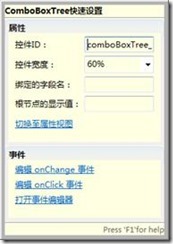
在UI设计器中,选中上图输入控件,点击“![]() ”按钮。弹出如下图界面,点击“切换至属性视图”。
”按钮。弹出如下图界面,点击“切换至属性视图”。
在属性Tab上,设置id属性的值为“comboBoxTree_NativePlace”;
在属性Tab上,设置TreeJson下属性binding的值为:“{store:'nativePlaceTree',parent:'parent',id:'id',label:'codeName',query:{name:'parent',relation:'=',value:'-1'}}”;
2.2.2 page_load方法编写
在“脚本”Tab页中找到page中的load()方法编写的位置,写入下面的代码:
| view.processor.getCodeList("codeName"); view.processor.initNativePlaceComboBox(); |
2.2.3 过程调用
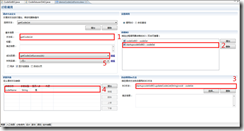
1、启动类生成代码表数据过程调用的配置如下图所示(图片上数字代表设置次序):
从上图第五个步骤进入到成功回调方法编写的区域,编写代码如下:
| var data = dc.getDataStore("result"); dataCenter.addDataStore("userNameComboBox", data); |
说明:上述代码中的dataCenter.addDataStore("userNameComboBox", data),第一个参数值“userNameComboBox”与2.2.1中设置用户名称下拉框ID名称一致。
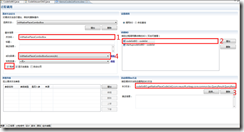
2、代码表数据ComboBox树过程调用的配置如下图所示(图片上数字代表设置次序):
从上图第四个步骤进入到成功回调方法编写的区域,编写代码如下:
| dataCenter.addDataStore("nativePlaceTree", dc.getDataStore("result")); |
说明:上述代码中的dataCenter.addDataStore("nativePlaceTree ", data .getDataStore("result")),第一个参数值“nativePlaceTree”与2.2.1中设置用户籍贯树形下拉框TreeJson下属性binding属性值{store:'nativePlaceTree',parent:'parent',id:'id',label:'codeName',query:{name:'parent',relation:'=',value:'-1'}}”中store对应名称一致。调用要设置为“同步”。


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号