JavaScript的数组的基本方法
一、检测是否为数组
// 方式一 ES3 适用于只有一个全局环境
value instanceof Array
// 方式二 ES5语法
Array.isArray()
例子:
let arr=[1,‘hello’] console.log(arr instanceof Array) // true console.log(Array.isArray(arr)) //true
二、数组转换成字符串
toLocaleString(),toString(),valueOf() 三者是所有对象都具有的方法。toLocaleString(),toString()能把数组的每一项用‘,’隔开,拼接成字符串
let arr=[1,'hello'] console.log(arr.toLocaleString()) // 1,hello console.log(arr.toString()) //1,hello console.log(arr.valueOf()) //[1,'hello'] alert(arr.valueOf()) //1,hello
上面红色字中用console.log与alert 结果不同的原因在于:alert()接收的是字符串参数,后台会调用toString()方式,把原先获得的结果为[1,2]转化为1,2
join()->可以使用不同的分隔符来分割这个字符串
console.log(arr.join()) // 1,hello console.log(arr.join('||')) // 1||hello
三、数组项的增删
1.栈方法(push与pop)->原则是先进后出
let arr=[1,'hello'] //push() 可接受任意个参数,把他们从数组的末尾逐个插入,并修改长度 console.log(arr.push(1,'a')) // 长度为4 console.log(arr) //[1, "hello", 1, "a"] //pop() 数组最末项出栈,长度减1,返回出栈的值 console.log(arr.pop()) // 出栈的是'a' console.log(arr) //[1, "hello", 1]
2.队列方式(shift->队列首部减,push->队列尾部加,unshift->队列首部加)
let arr=[1,'hello'] //unshift() 可接受任意个参数,把他们从数组的首尾插入,并修改长度 console.log(arr.unshift('first','a')) //4 console.log(arr) //["first", "a", 1, "hello"] //shift() 数组最首项移除,长度减1,返回移除的值 console.log(arr.shift()) // 'first'
console.log(arr) //["a", 1, "hello"]
四、重排序方法
1.reverse 反转数组
let arr=[1,2,4,'a','b'] console.log(arr.reverse()) // ["b", "a", 4, 2, 1]
2.sort 默认是按升序排列数组
let arr=[1,2,4,10,22,'a','b'] console.log(arr.sort()) // [1, 10, 2, 22, 4, "a", "b"]
从上面的例子可看出,sort()排序的结果不是我们理想的,那是为什么???
原因是sort()方法会调用每个数组项的toString(),因此最后变成了字符串之间的比较,如‘10’<'2',字符串比较是一位一位比较的,因为ASCII码比较中,1排在2前面1<2,所以‘10’<'2'
为了解决这种不理想的方式,我们可以让sort接收一个比较函数作为参数,我们通过这个函数,可以实现我们理想的样子,还可以实现升序和降序
let arr=[1,21,4,3,10,22,'a','c','b'] // 升序 function aseCompare(a,b){ if(a>b){ return 1; }else if(a<b){ return -1; }else{ return 0 } } // 若数组比较的只有数组,没有字符串可以以下简略的写法,因为字符串进行比较无效 function simpleAscCompare(a,b){ return a-b } // 降序 第一种只需把a>b 的返回值改为负的,a<b 的返回值改为正的 // 第二种 把a-b改为b-a // console.log(arr.sort(aseCompare)) //[1, 3, 4, 10, 21, 22, "a", "b", "c"] console.log(arr.sort(simpleAscCompare)) //[1, 3, 4, 10, 21, 22, "a", "c", "b"]
分析上面函数
aseCompara(a,b)>0,b会排在a的前面
aseCompara(a,b)<0,b会排在a的后面
aseCompara(a,b)>0,位置相对不变
五、操作方法
1.concat() 基于当前数组所有项创建新的数组
let arr=[1,21,'a','b'] console.log(arr.concat('hello',33)) // [1, 21, "a", "b", "hello",33] console.log(arr) // [1,21,'a','b']
2. slice() 基于当前的数组创建一个或多个项的新数组
let arr=[1,21,'a','b',22,'jdk']
// slice(a,b) 可接收两个参数a,b;a表示要返回项的起始位置(索引),b表示结束位置(索引)->不返回此项 console.log(arr.slice(0)) // [1,21,'a','b',22,'jdk'] console.log(arr.slice(0,3)) //[1, 21, "a"] console.log(arr.slice(null,3)) //[1, 21, "a"] console.log(arr) // [1,21,'a','b',22,'jdk']
3.splice() 对原数组的一些增删改,返回数组,该数组是包含从原数组中删除的项
let arr=[1,21,'a','b',22,'jdk'] // 删除 splice(a,b) a->要删除项的起始位置 b->删除的项数 console.log(arr.splice(0,2)) // [1, 21] console.log(arr) // ["a", "b", 22, "jdk"] // 插入 splice(a,b,c) a->起始位置 b->删除的项数为 0 c->要插入的项 console.log(arr.splice(1,0,'blue')) // [] 没有删除任何项,所以为[] console.log(arr) // ["a", "blue", "b", 22, "jdk"] // 替换 splice(a,b,c) a->起始位置 b->删除的项数 c->要插入的项 // 在索引2的位置,删除1项,在替换进去'red','school' console.log(arr.splice(2,1,'red','school')) //["b"] console.log(arr) // ["a", "blue", "red", "school", 22, "jdk"] // 在索引0的位置,删除3项,在替换进去'three' console.log(arr.splice(0,3,'three')) //["a", "blue", "red"] console.log(arr) //["three", "school", 22, "jdk"]
七、位置方法
indexOf()
lastIndexOf()
let arr=[1,21,'a',15,7,10,'a'] //indexOf(a,b) lastIndexOf(a,b) a->要查找的项,b->查找起点的索引值 console.log(arr.indexOf('a')) //2 从左往右方向查,查询到结果,返回其索引值 console.log(arr.indexOf('a',3)) // 6 从索引值3开始查到 console.log(arr.lastIndexOf('a')) //6 从右往左方向查 console.log(arr.indexOf('sss')) //-1 查询不到,返回-1
八、迭代方法
1.every() ->参数给定一个函数,数组的每一项都符合函数里的条件,则返回true ,反之为false
let arr=[1,21,15,7,10,2,4] let arr1=[1,'a',null,15,7,10,2,4] let everyResult=arr.every(function(item,index,array){ return (typeof item)==="number" }) let everyResult1=arr1.every(function(item,index,array){ return (typeof item)==="number" }) console.log(everyResult) //true console.log(everyResult1) //false
2.some() ->参数给定一个函数,数组的有一项都符合函数里的条件,则返回true ,反之为false
let arr=[1,'a',null,15,7,10,2,4] let someResult=arr.some(function(item,index,array){ return (typeof item)==="number" }) console.log(someResult) //true
3.filter()->过滤出符合函数的数组项,然后组成数组返回
let arr=[1,'a',null,15,7,10,2,4] let filterResult=arr.filter(function(item,index,array){ return (typeof item)==="number" }) console.log(filterResult) // [1, 15, 7, 10, 2, 4]
4.map()->数组的每一项都要经过函数的调用,然后每次的调用结果组成数组
let arr=[1,21,15,7,10,2,4] let mapResult=arr.map(function(item,index,array){ return item*2 }) console.log(mapResult) // [2, 42, 30, 14, 20, 4, 8]
九、遍历数组for/foreach/for-in/for-of
for与for-in
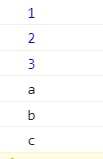
let arr=[1,2,3,'a','b','c'] // for for(let i=0;i<arr.length;i++){ console.log(arr[i]) } //for-in for(let i in arr){ console.log(arr[i]) }
结果:
由上可知,for/for-in 我们可以访问数组的下标,而非数组元素
for-of 直接访问数组的元素值
let arr=[1,2,3,'a','b','c'] //for-of for(let item of arr){ console.log(item) }
foreach 同时访问数组的下标与元素值
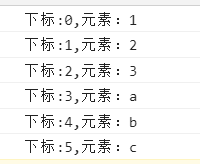
let arr=[1,2,3,'a','b','c'] arr.forEach((item,index)=>{ console.log('下标:'+index+',元素:'+item) })
结果:
区别
(1)对于非数字属性
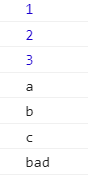
let arr=[1,2,3,'a','b','c']; console.log(typeof arr); //object arr.test='bad'; //添加非数组属性 console.log(arr); //[1, 2, 3, "a", "b", "c", test: "bad"]
// for-in 不会忽略非数字属性 for(let i in arr){ console.log(arr[i]) }
结果:
// for-of (for与foreach结果一致) 会忽略数字属性
for(let item of arr){
console.log(item)
}
结果:
(1)对于空元素
for-in/foreach ->会跳过
for/for-of ->不会跳过
十、其他
includes() // 判断一个数组是否包含一个指定的值,返回true/false
let arr=[1,'a',null,15,7,10,2,4]
// includes(a,b) a->需要查找的元素 b->从该索引值开始查找 console.log(arr.includes(15)) // true console.log(arr.includes('a')) // true console.log(arr.includes('a',3)) // false
Array.from() 从类似数组或者可迭代对象(Map对象,Set对象)创建一个新的浅拷贝的数组实例
console.log(Array.from('foo')) //["f", "o", "o"] console.log(Array.from(new Set([1,1,3,4,22,'a','foo','a',22]))) //[1, 3, 4, 22, "a", "foo"] const map=new Map([[1,'a'],[2,'b'],[2,'c'],[3,4]]) console.log(Array.from(map)) //[[1,'a'],[2,'c'],[3,4]]
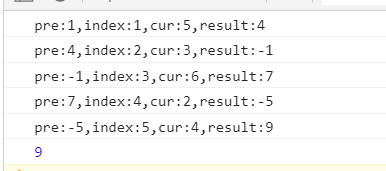
reduce() 按顺序从左往右 迭代数组的所有项,构建一个最终的返回值
let arr=[1,5,3,6,2,4] // 第一次执行回调 pre=1,cur=2,curIndex=1 let result=arr.reduce(function(pre,cur,curIndex,array){ console.log('pre:'+pre+',index:'+curIndex+',cur:'+cur+',result:'+(cur-pre)) return cur-pre }) console.log(result) //9