Monaco Editor使用时右键功能菜单汉化
背景
某天产品要求在项目的某个页面添加一个代码编辑器,包含编辑器常见的功能。看完需求,想到了强大的Monaco Editor。按照官方文档进行配置开发,就在自己觉得大功告成之际,右击编辑框,发现功能菜单是英文状态,然后就开启了我的右键功能菜单汉化之路。

问题剖析
在Monaco Editor的整个使用配置过程中,我没有添加关于本地语言的配置,所以目前使用的应该是默认配置。
所以目前解决问题的思路是:
-
查看官方API文档寻找关于本地语言的配置
-
寻找可以进行本地语言配置的第三方插件/库
按照以上思路首先在Monaco Editor官方文档中进行一番搜索尝试无果后,开始转向相关第三方插件/库的寻找,最终找到了monaco-editor-esm-webpack-plugin和monaco-editor/loader
解决方案
方案一:使用monaco-editor-esm-webpack-plugin
依赖下载
npm install monaco-editor-esm-webpack-plugin --save-dev
npm install monaco-editor monaco-editor-webpack-plugin monaco-editor-nls
vue.config.js文件
const MonacoWebpackPlugin = require('monaco-editor-esm-webpack-plugin');
configureWebpack: {
plugins: [
new MonacoWebpackPlugin()
]
}
xx.vue文件
import { setLocaleData } from 'monaco-editor-nls';
import zh_CN from 'monaco-editor-nls/locale/zh-hans';
setLocaleData(zh_CN);
// 先汉化语言,再加载monaco才能汉化成功,使用import方式无法汉化
// 需要使用require方式引入monaco-editor
const monaco = require('monaco-editor/esm/vs/editor/editor.api');
monaco.editor.create(document.getElementById('root'), { language: 'xml' });
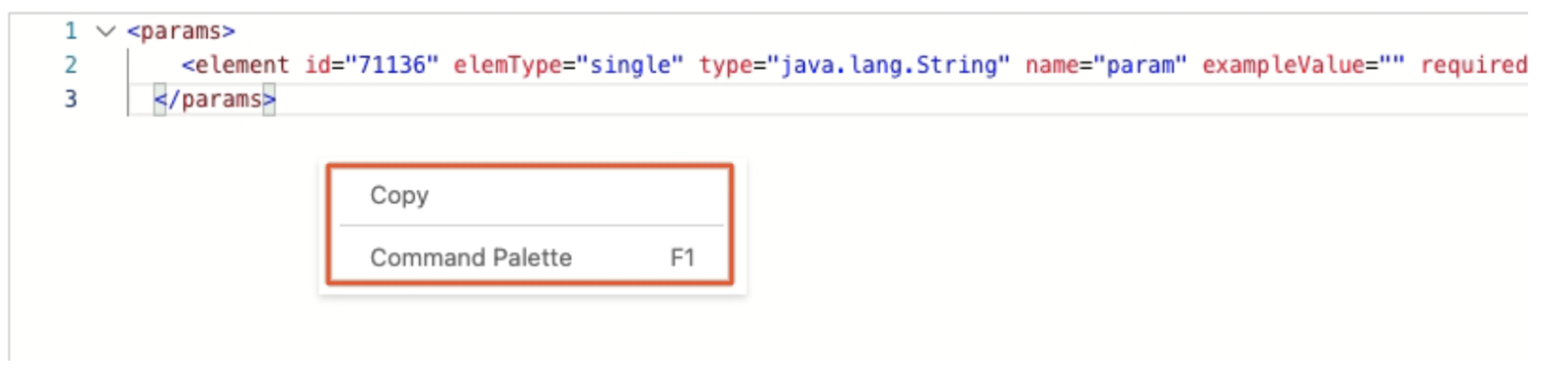
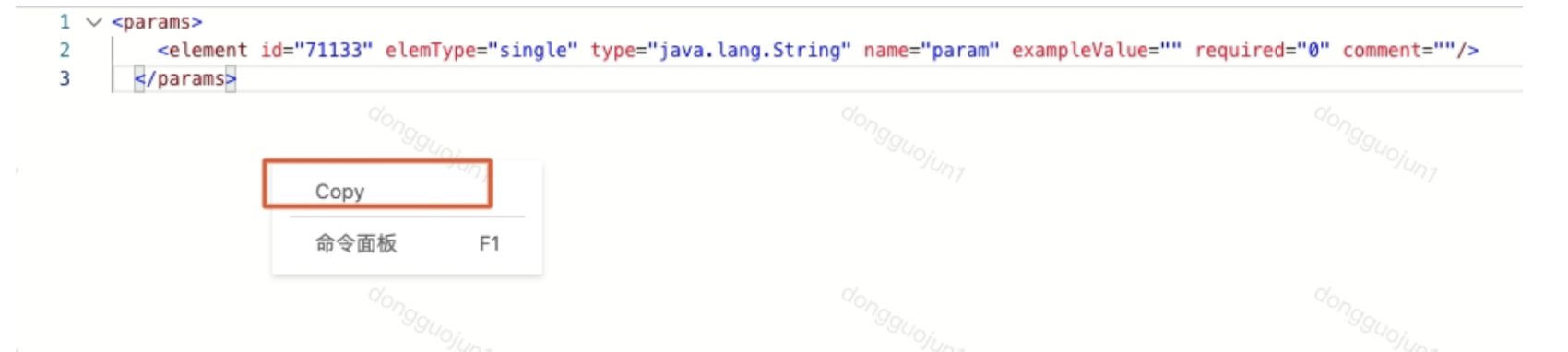
效果图如下:

从效果图我们发现功能菜单的”命令面板“是中文的了,但是”Copy“还是英文
方案二:使用monaco-editor/loader
依赖下载
npm install @monaco-editor/loader
xx.vue
import loader from '@monaco-editor/loader';
loader.config({ 'vs/nls': { availableLanguages: { '*': 'zh-cn' } } }); // availableLanguages中可以配置想要的语言,例如de、zh-cn等
loader.init().then(monaco => {
monaco.editor.create(document.querySelector("#mxlContainer"), {
value: '<params></params>',
language: 'xml',
});
});
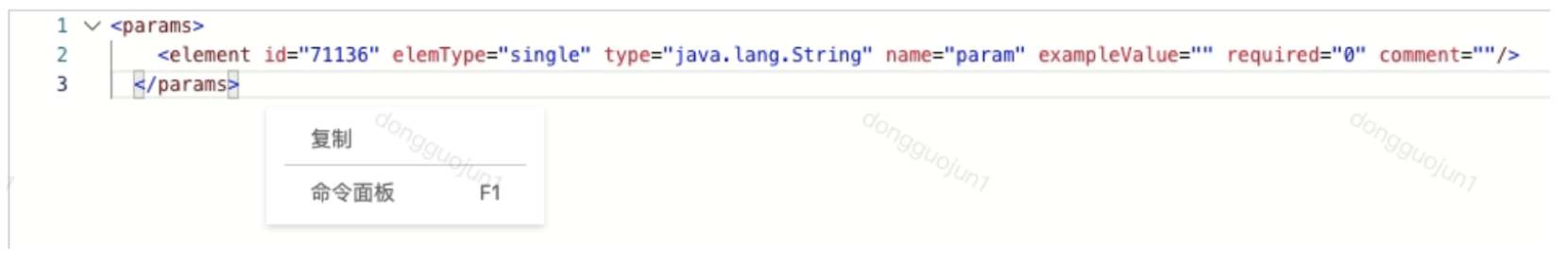
至此已经完成。浏览下效果图

从效果图来看已经达到了我们的目标。但仔细看上方代码发现我们用的monaco实例是monaco-editor/loader自动从CDN下载后返回的,
如果我们想通过npm包的方式使用应该怎么做呢?废话不多说,直接上代码
import loader from '@monaco-editor/loader';
import * as monaco from 'monaco-editor';
// 通过config方法我们可以配置我们使用的资源是通过非CDN方式引入
loader.config({ monaco });
// 需要注意本地语言(locales)的配置一定放在loader.config({ monaco })后边,否则设置的locales会被npm包的monaco配置覆盖,导致设置locales失败
loader.config({ "vs/nls": { availableLanguages: { "*": "zh-cn" } } });
loader.init().then(monacoInstance => {
// 通过loader.config({monaco})的配置后,此处的monacoInstance其实是我们 import * as monaco from 'monaco-editor'进来的npm包
monacoInstance.editor.create(document.querySelector("#mxlContainer"), {
value: '<params></params>',
language: 'xml',
});
});
版本
"monaco-editor": "^0.30.1"
"monaco-editor/loader": "^1.3.2"
"node": "v14.15.4"
"webpack": "v4.28.4"
小结
monaco-editor/loader会自动处理配置和加载monaco源码,并且它的使用方式与项目打包方式解耦,只需在需要使用的文件中引入即可。使用方式灵活,适用范围更加广阔。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号