AIGC系统中聊天小助手卡片小组件嵌套设计实践
1.项目描述
领航者卡片样式较多,有些卡片比较近似;可以用嵌套方案,实现一个卡片,多个子单元 可拔插组件式卡片。
2.逻辑设计
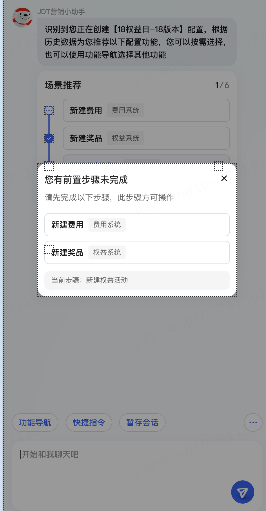
2.1卡片示例-聊天框提示


3 通用提示卡片 设计
通用卡片中加载
// 卡片组件unit加载
...
if(!options?.dataType){
if(options?.contentTop){
formatMessage = "<p class="content-top">" + options.contentTop + "</p>";
}
if(options?.content){
// formatMessage+='<div class="content-con">'
let this_formatMessage = options.content.replace(linkReg, function(match) {
return `<a href='${match}' target='_blank' style='color:#2c68ff; display: inline;'>${match}</a>`
});
this_formatMessage = this_formatMessage.replace(/\n/g, "</p><p>").replace(/<p><\/p>/g, "");
formatMessage += "<p>" + this_formatMessage + "</p>";
// formatMessage+='</div>'
}
}else if(options.dataType == 'operator'){