系统国际化之多语言解决方案| 京东物流技术团队
1. 背景
随着京东各业务板块国际化进程的不断推进,诸多业务已经融入了多元文化中,一个一体化的多语言系统解决方案成为各个技术团队讨论的焦点。国际物流系统凭借在国际化领域多年的经验,特别是在系统多语言处理上长期的经验积累,总结了一套标准的系统多语言框架,旨在为大家提供帮助,避免各系统在国际化进程中重复的调研。这篇文章将由浅入深地论述如何从项目伊始就构建多语言,包括文化敏感性的准备、本地化流程的自动化、技术实施的策略、以及用户体验优化的细节。
2. 国际化多语言原理介绍
国际化多语言是指将应用程序的功能和代码设计抽象化,使其能够适应不同地区的语言、货币、日期格式等需求,而无需对产品核心逻辑进行大的修改的一种方法,其核心思想是将文本内容从代码中分离出来,存储在独立的国际化资源文件中,再根据用户的语言偏好动态加载和替换显示内容。这一过程使得应用程序能够在全球范围内使用,提高用户体验,并考虑到不同文化背景的用户需求。从大的方面分类,系统国际化分为前端和后端两部分,下文将简述国际化多语言各个部分的实现原理。
2.1. 前端国际化
前端页面直面客户,是国际化多语言中最重要的一环,前端国际化主要进行页面静态资源和后端交互两部分的改造。在目前流行的前端框架中,比如React和Vue都提供了成熟的国际化工具,无须自己实现,大大简化了前端国际化的过程,其工作原理通常涉及以下几个步骤:
通过使用这些成熟的国际化工具,开发者可以更加轻松地实现前端国际化,提高产品的全球竞争力。这些工具不仅提供了丰富的功能和灵活的配置选项,还与主流的前端框架紧密集成,使得前端国际化变得更加简单和高效。
2.2. 后端国际化
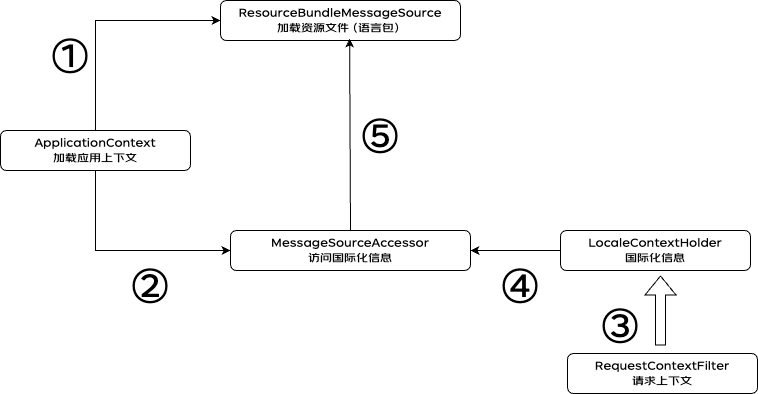
目前不论是JAVA本身,还是SPRING框架,都有成熟的方案支持国际化,实现基本思路是相同的,在此以SPRING框架为例进行介绍。当前在进行系统的国际化过程中,整体5个步骤是非常成熟的,核心技术没有大的差异,主要的变化点在第一步注册之前的词条抽取和最终国际化取值方式。

核心类说明:
1. ApplicationContext:ApplicationContext是 Spring 框架的核心接口之一,它负责管理 Spring 容器中的 beans,包括 bean 的实例化、配置和管理。在国际化中,ApplicationContext可以用来定义和加载不同语言环境下的配置文件,比如 properties 文件。
2. ResourceBundleMessageSource:ResourceBundleMessageSource是 Spring 提供的实现MessageSource接口的一个类,主要用于加载资源文件(通常是 properties 文件)。资源文件包含了键值对,其中键是国际化的标识符,值是对应的语言文本。ResourceBundleMessageSource能够支持基于文件系统的资源 bundle,也可以配置为其他来源,如类路径、URL 等。
3. MessageSourceAccessor:MessageSourceAccessor是ResourceBundleMessageSource的一个便捷包装类,它提供了一些便捷的方法来访问和获取国际化消息。通过MessageSourceAccessor,开发者可以更容易地获取到国际化消息,而不需要直接操作ResourceBundleMessageSource。
4. LocaleContextHolder:是一个实用类,用于持有当前线程的LocaleContext封装了当前的国际化信息,比如当前的语言环境和时区。使用LocaleContextHolder可以方便地在整个应用程序中共享国际化设置。
5. RequestContextFilter:RequestContextFilter是 Spring MVC 中的一个组件,主要用于在请求的生命周期中注入和保存上下文信息。虽然RequestContextFilter本身不是专门用于国际化的,但可以用来在请求范围内传递国际化相关的信息,如当前的语言环境。
首先,在应用程序启动时,系统会预先加载所有预设的语言词条;其次,在用户发出请求时,系统会基于当前应用的上下文环境解析出相应的本地语言信息;最后,根据解析结果返回相应语言类型的响应。尽管国际化技术原理看似清晰易懂,并且市场上已有成熟的框架可供使用,但要想构建一个专业且支持多语言的国际化系统,我们必须直面众多挑战,并全面考虑每个语种的特性。
3. 国际化多语言关键环节
为了构建一个支持国际化多语言的系统,无论是前端还是后端,都需要进行以下四个主要方面的改造工作:一是提取和整理国际化资源文件;二是对文本文档进行语言相关的替换;三是实现处理国际化逻辑的代码;四是进行界面和功能的自适应性调整以适应不同语言和文化习俗。
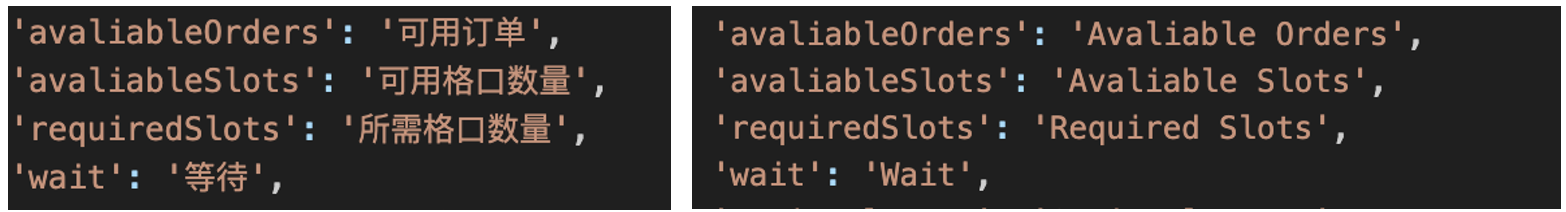
1. 国际化资源文件抽取和翻译:首先需要从现有代码中,将所有面向用户的词条通过合适的工具进行抽取,形成独立于代码之外的配置文件,比如前端的js文件,后端的properties文件,所有词条形成中文资源文件、英文资源文件以及其他目标语言文件,每种文件内都包含相同的 key:value键值对类型的词条。如下图分别是国际化系统的中文和英文词条文件中的内容。对于页面词条的提取可选择合适的国际化库或框架(如I18next、React-i18next、Vue-i18n、Intl.js等),从而快速的完成。

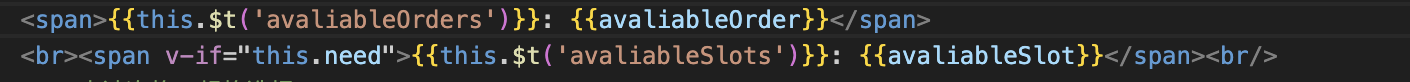
2. 文本文档替换:在开发过程中,将需要国际化的文本内容通过特定标识(如国际化键(key))引用,而不是直接嵌入到代码中。这样,无论应用程序在什么语言环境下运行,都可以通过这些标识找到对应的翻译文本,如下是前端VUE框架下的页面静态资源替换,需要将原来的中文文字替换成特定标识和第一步中的key形式,比如:{{this.$t('avaliableOrders')}}。这部分工作通常是和第一步工作同时进行的,现有词条提取组件可以帮完成这些静态资源的替换,但是前后端的交互部分通常需要开发者进行特别处理。

同样,如果后端有做国际化,也需要同样的操作,目前常用的形式有直接替换法或者集中拦截处理方法,可根据团队偏好和架构现状进行处理。
3. 实现国际化逻辑:前端应用启动时,根据用户的语言偏好(通常是通过浏览器的语言设置或用户设置)动态选择对应的国际化资源文件。这个过程一般由前端框架的国际化库或框架自身来处理。通常需要编写代码来加载和解析国际化资源文件,以实现用户语言偏好设置的处理逻辑,创建函数或组件来展示国际化文本。
4. 自适应性调整:该阶段是国际化过程中最耗时的阶段,是一个持续的过程,包含前端样式、页面Logo、颜色背景、翻译准确度等诸多因素,是一个长期且具有挑战性的工作。
无论是在前端还是后端,以上四个步骤都是实现国际化必不可少的环节。具体到我们的实际工作中,这些步骤主要涉及前端词条的抽取、后端词条的抽取、前端页面的国际化、接口的国际化,以及异步任务的国际化。
4. 多语言过程中的挑战和误区
4.1. 翻译本土化挑战
国际化(Internationalization,简称I18n)和本土化(Localization,简称L10n)是两个相关但有所区别的概念,它们在软件开发、产品设计、市场营销等领域中扮演着重要角色。国际化是指设计和开发软件或产品时,使其能够适应多种语言和文化。这个过程主要集中在软件或产品的架构和代码层面,以确保它们能够轻松地被本地化为不同的语言。国际化的核心目标是创建一个灵活的平台,使得本地化成为可能。本土化是指在国际化基础上,对软件或产品进行详细的定制,以满足特定地区的语言、文化和习俗等需求。本土化涉及到将国际化产品中的文本、图形、格式等元素替换为特定语言或地区的版本,在实际的实现过程中存在较多挑战。
1. 语言多样性:世界上有超过7000种语言,而且每种语言都有其独特的语法、词汇和表达方式,这为多语言本土化带来了巨大的挑战。不同语种词条的长度和书写格式会给原有仅支持中文一种语言的系统带来较大冲击,页面会变得凌乱不堪。
2. 文化差异:不同文化对某些概念的理解可能大相径庭,这就要求本土化团队不仅要精通目标语言,还要深入了解当地文化,以确保翻译的准确性和文化适应性,比如页面的Logo和提示语等,可能在不同的文化中存在较大不同含义,需要区别化的对待。
3. 资源投入:多语言本土化需要大量的人力、物力,对于资源有限的团队来说,这是一个不小的挑战。初始系统架构的改造只是一个开始,要想做好做专业,真正的挑战在于诸多细节的磨合调整,这需要投入大量的资源。
4. 技术难题:多语言本土化需要处理各种复杂的语言和技术问题,如如何处理一词多义、如何适应不同的字符集等,这需要高级的技术能力和丰富的实践经验。
5. 维护和更新:随着语言和文化的变化,多语言本土化产品可能需要定期维护和更新,以确保持续的文化适应性和产品的有效性。
4.2. 页面样式的国际化难度
前端页面是直接面向客户的,第一印象就能决定系统国际化是否专业的认知,除了国际化中常见的词条抽取和管理外,主要是页面样式和目标语种文化的自适应问题。
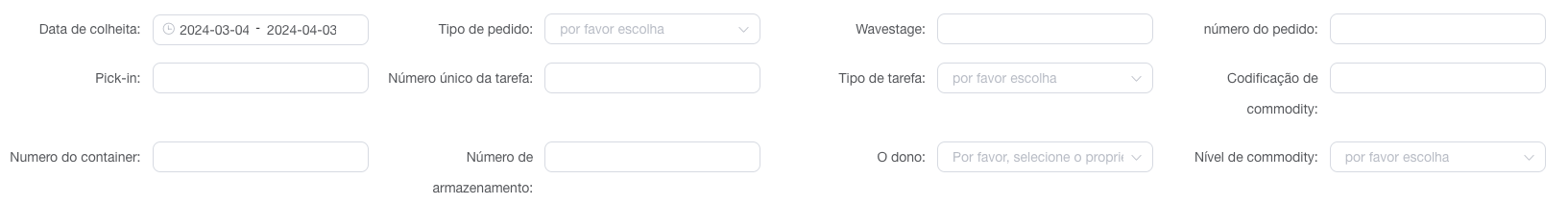
1. 界面布局适应性:不同语言的显示长度可能不同,例如,中文和英文的显示长度比例就可能不同,这可能导致界面布局需要调整以适应不同语言,如下的案例是多语言过程中非常常见的,葡萄牙语相对较长,可能会导致不正常的换行从而影响页面布局。

2. 性能优化:加载和渲染多语言内容可能会影响页面加载时间,如何确保性能,尤其是在移动端和网络环境不佳的场景中,是一个需要考虑的问题。
3. 图标和符号:在某些情况下,图标和符号也需要根据目标语言进行调整。例如,英美国家习惯用美元符号($)表示金额,但在其他地区,如中国,人们更习惯使用人民币符号(¥)。
4. 颜色选择:颜色在不同文化中有不同的含义和象征意义。例如,红色在中国文化中代表喜庆,而在西方文化中则可能被视为危险或警告的颜色。因此,需要根据目标市场的文化背景选择合适的颜色方案。
5. 本地化不仅仅是翻译:有时需要对文本进行本地化调整,不仅仅是翻译,例如日期、时间、货币表示等。目前很多国家存在冬令时、夏令时之分,如何让系统时间也无感知的做到自动切换也是一个较大改造。
4.3. 后端接口国际化多语言误区
在国际化的议题上,普遍的共识是前后端均需进行相应的改造。因此,我们见证了从前端到后端的全流程国际化改革,包括词条的抽取和代码的调整。然而,在这一过程中,我们逐渐意识到前端的国际化进程相较于后端更为迅速,而后端的调试流程则显得较为繁琐且耗时。另外,由于后端业务逻辑的复杂性,将其与国际化处理逻辑相结合将更为复杂。所以我们需要考虑后端避免大量的国际化改造。后端接口按照客户的同步,广义可以分为两种,一种是开放对外提供的接口,另一种是内部其他应用或者模块间调用的接口。那么我们看看其他国际大厂和友商的做法。
4.3.1. 对外开放接口国际化调研
案例一、Amazon Marketplace Web Service (MWS) API:
亚马逊的API接口通常返回的是XML或者JSON格式的数据,而不是直接的多语言提示。因此,调用方需要根据自己的应用程序逻辑来处理这些数据,并将其转换为中文或其他所需语言的提示,意味着Amazon将多语言交给调用方处理,接口统一返回英文。
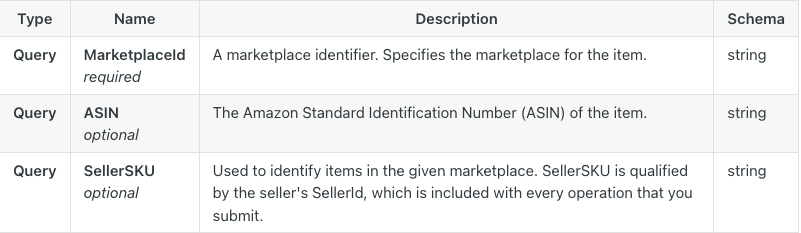
请求参数:

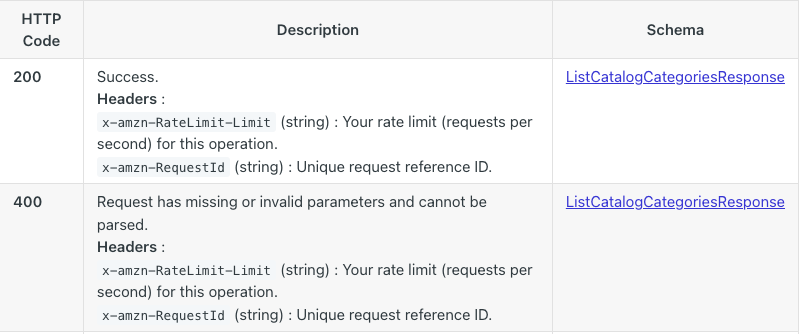
返回接口示例:

小结:虽然MWS API大部分接口主要以英文返回错误消息和描述信息,但提供了广泛的文档本地化,并且为用户界面提供了多种语言选项,可以让用户很清楚的知道具体接口含义,这种做法基本是目前国际化接口的主流形式,非常值得借鉴。
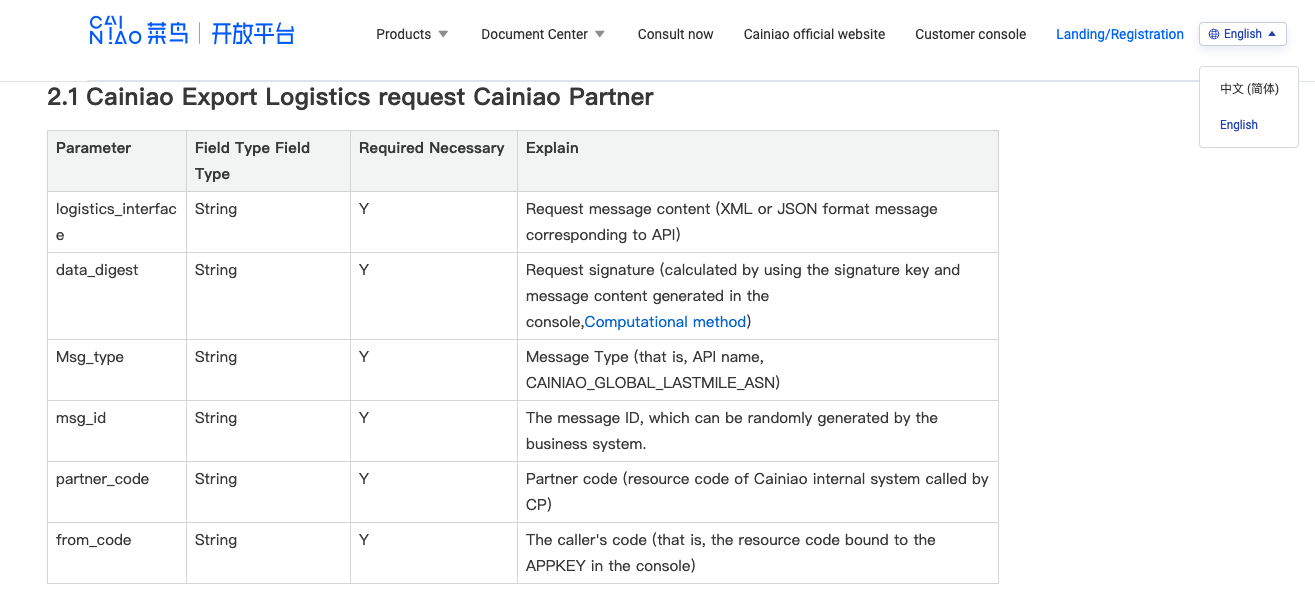
案例二、菜鸟国际开放平台
目前菜鸟国际对外开放接口也没有支持多语言化,统一英文返回,接口入参也未设定语言的入参,平台支持中英文两种语言选择,模式和MWS是完全相同的。

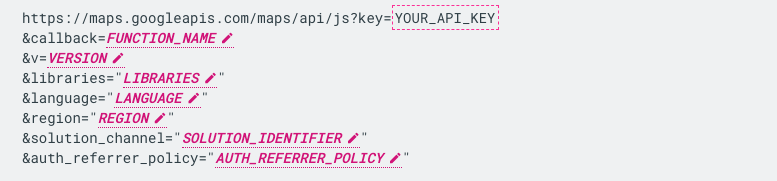
案例三、Google Maps API
Google API(例如:Google Maps API)通常允许通过请求参数设置语言选项,例如使用`language`参数,用以返回本地化后的结果。对于异常描述而言,如果API调用返回错误,Google也会根据语言参数返回相应本地化的错误消息,这也和Google Maps本土化要求高有很直接的关系。

目前,除了国际知名的互联网企业外,其他大型物流公司,如UPS等,亦仅提供默认的英语界面。因此,在对外提供的接口设计中,我们应尽量维持单一的英文输出版本。没有必要引入多语言支持,因为随着服务对象的不断国际化,维护多套语言版本的工作量将呈灾难性增长。
4.3.2. 内部接口国际化误区
在实际应用中,开发团队往往倾向于遵循惯例,认为实现国际化多语言支持需要同时开发前后端组件。当然,这种做法并非不可行,但相应的成本可能会相对较高。

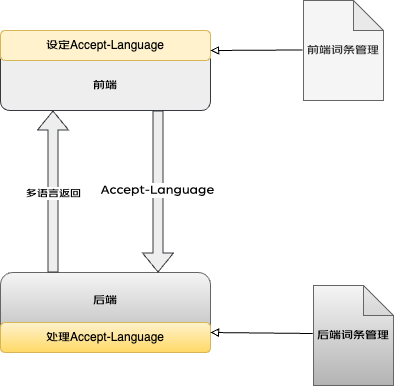
在这里我们以前后端内部接口交互为例,传统的做法如上图所示,前端国际化一般会分为本身静态资源的国际化和后台接口请求的国际化,前端资源国际化没有什么异议,对于后台接口的国际化,如果采用这种后端处理的国际化形式,可能会带来一些问题。在系统维护方面,除了后端繁琐的国际化搭建外,最直观的就是后端给前端返回内容前端不可预见,给前端展示带来不可预见的问题;在体验方面,将后端异常描述或者提示直接暴露给前端用户,对客户体验非常不友好,因为往往后端提示信息多数是系统级别的,不具备业务指导价值。如果跳出这个怪圈,会有很大的优势。
1. 解耦合:后端和前端之间的耦合度降低,后端只需关注业务逻辑和数据处理,前端则专注于界面展示和用户体验,统一全面管理词条的翻译。
2. 灵活性:前端可以根据需要随时更新翻译,而不需要等待后端的更新。这对于快速迭代和本地化调整非常有利,前端技术的发展非常迅速,框架和库如React、Vue等提供了支持国际化强大的功能和灵活性,使得前端国际化更加高效和便捷。
3. 可维护性:当需要更新或添加新的语言时,只需在前端进行修改,无需更改后端代码,节省后端大量的国际化工时。
👉 国际物流涉足海外业务多年,在国际化的路上摸索了很长时间,对于以上模式我们也经历过,最终我们采用了内部模块不做国际化的大胆尝试,后端通过统一的接口设计,返回统一的code码和业务描述,前端根据code码统一管理匹配多语言信息。

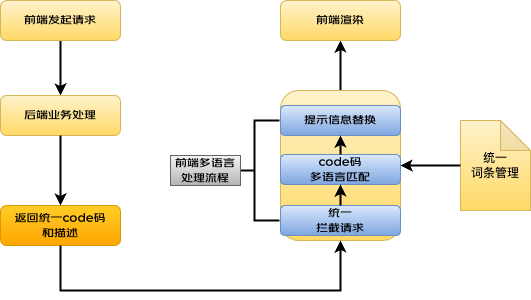
对于内部web和ws服务模块间的多语言交互,把多语言处理流程全部放在前端统一管理,前端会对后端的code码对应的含义进行二次封装,让提示更具有导向性,更加贴近客户而不是系统级别的异常提示。实际开发中,是否采用这种模式取决于具体的业务需求和团队偏好,如果团队有能力维护好前端的国际化逻辑,有时间处理前端多语言改造,并且希望保持后端的简洁和高效,那么这种模式是一个非常不错的选择,根据我们团队多年对两种模式的使用经验总结,强烈推荐这种模式。
5. 国际物流多语言推荐方案介绍
鉴于以上种种挑战和难点,以下章节是目前国际物流系统在多语言实践中总结的统一方案,方案涉及国际化多语言的各个环节,包括公共词条库的建设,前后端词条抽取以及词条的翻译替换。
5.1. 国际公共词条库
为了解决翻译本土化的难题,我们尝试了多种方案。最直接的方法是依赖第三方翻译服务商,但这种做法存在多个问题。首先,成本较高;其次,翻译的准确性无法保证。主要问题是,我们的每个系统都具有专业性,日常使用中看似简单的词汇,可能无法准确理解其含义,从而导致翻译结果无法准确表达原意。因此,这种方法产生的结果并不理想。随着越来越多的系统在做国际化,我们发现同行业系统之间有很多词汇是相同的,但是不同系统的翻译结果可能有差异,无法做到术语统一,这会给用户带来困扰,对外体验不好,因此我们孕育出想做一个行业词条库的想法。
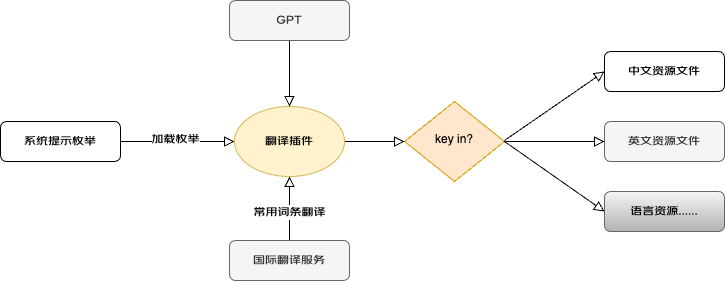
通过国际供应链各个系统词条汇总,统计出高频词条,通过GPT智能翻译加人工校对,确保词条翻译的准确性和本土化,有了公共词库作为基础,所有系统多语言翻译优先查询公共词库,确保不同系统术语统一,其次才是复杂文本GPT智能翻译。
国际公共词库成型示意图:

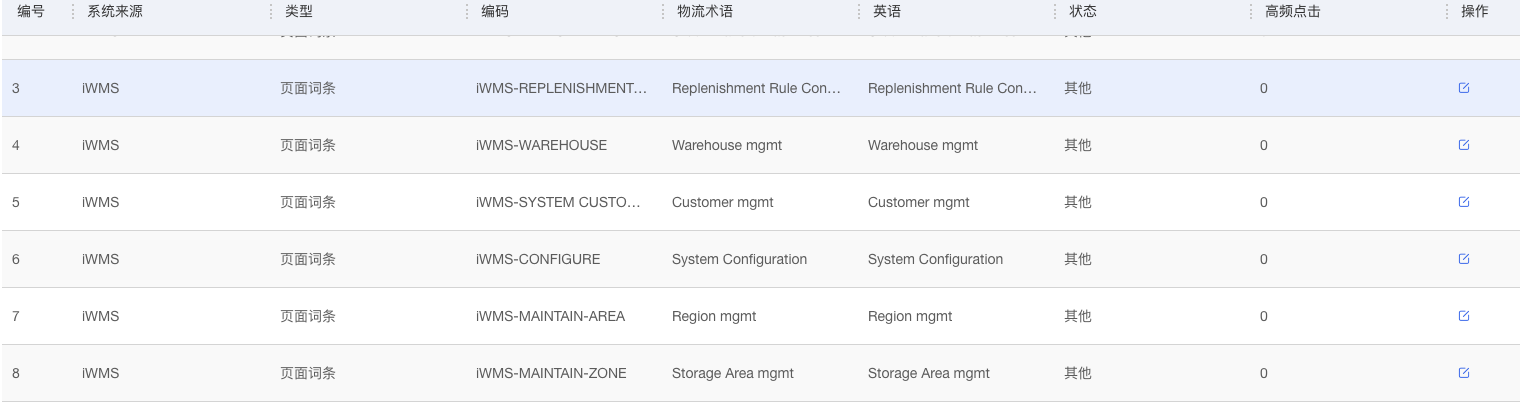
通过现有国际物流系统的词条,我们通过使用频率筛选出高频词条,通过GPT翻译加人工校验的方式进行词条沉淀,考虑到不同位置展示的词条书写格式的差异,词条类型根据不同的用途进行分类管理。比如考虑到菜单类词条可能很多英语写法喜欢缩写,会将页面菜单词条和异常提示词条分类存放,使用的时候同样的词汇会根据具体的类型进行翻译。

通过公共词库的实践,我们避免了很多词汇的二次翻译,同时翻译结果的准确性和本土化程度大幅提高,随着词条沉淀的增多,发挥的作用将会越大,所以,如果你的系统正在做国际化,强烈推荐沉淀一份公共词库,可以让系统翻译更加统一,更加精确。
5.2. 前端词条抽取
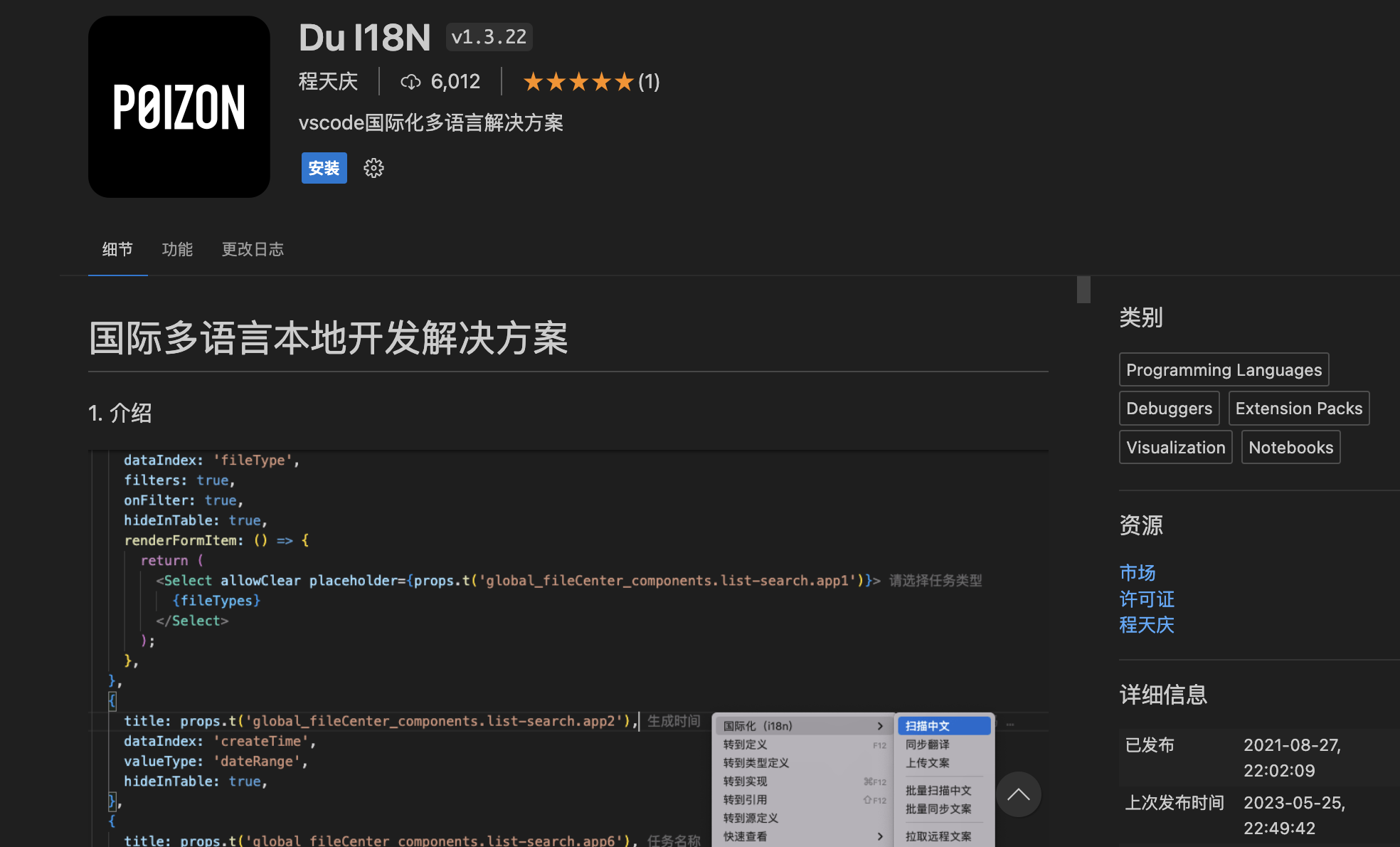
前端是国际化最主要的部分,是直接面对用户的界面,国际化能够确保用户能够以自己的母语使用软件,理解信息,这对于提升用户体验至关重要。良好的用户体验可以增加用户的满意度和忠诚度,从而提高产品的市场竞争力。前端词条的抽取是国际化的第一个环节,目前流行的React、Vue都有非常成熟的词条抽取工具,比如i18next、react-intl等等,但是如果你正在使用 Vue.js 开发应用程序,并且正在寻找一个简单易用、集成度高的国际化解决方案,DUI18N 可能是一个不错的选择,其简洁的配置和集成方式,无需复杂的设置即可快速开始国际化,它提供了自动提取功能,能够从Vue组件中自动识别需要翻译的字段,大大提高了翻译效率。

选择合适的工具,根据操作步骤,即可完成国际化词条抽取第一步。抽取好的词条按照语种进行存储,目前iWMS系统支持包含英语、德语、葡萄牙语等在内的10种语言,按照文件进行单独存储。目前抽取出来的词条大致有两种管理模式,第一种类似下图,在一个对象里面整体通过key:value的模式进行平铺展开;另一种是对象嵌套的模式,按照模块划分存放。在此推荐第一种模式,方便集中管理并且可以防止同一词条多个翻译的情况,并且平铺的管理模式,更有利于后面程序化或者自动化处理。
前端code码形式:

5.3. 后端词条抽取
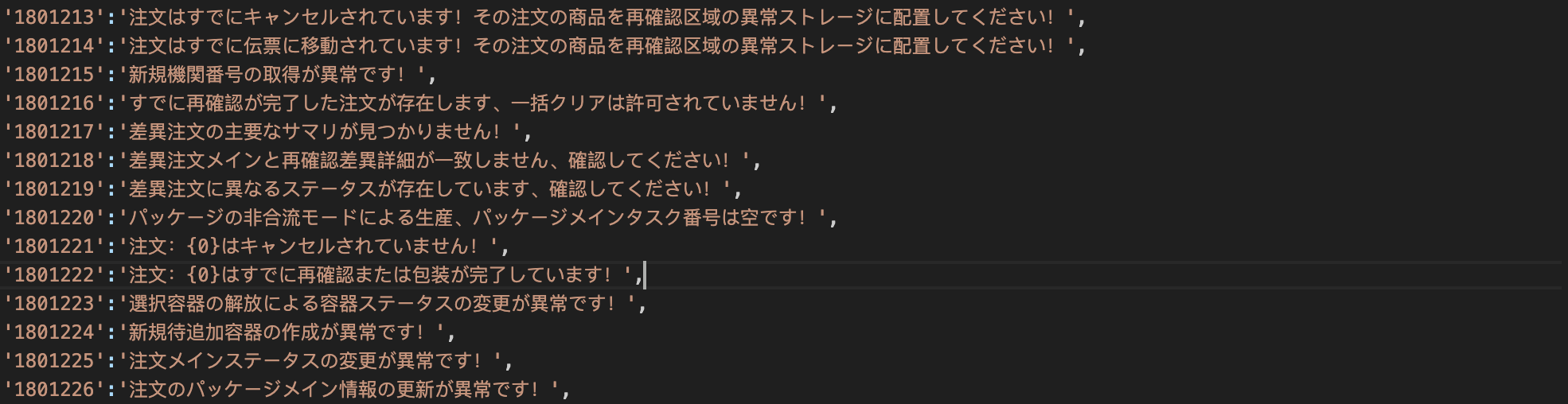
普通的内部引用模块,我们不建议进行国际化,但是可能会遇到对外接口在客户要求下或者后端必须处理的场景,在此推荐一个国际物流目前在用的后端词条国际化方案。这是一个插件形式的组件,可以一键将异常码完成国际化,前提是你的系统需要经过良好的设计,系统提示集中管理,不要有类似于魔数一样的硬编码。

插件执行完毕后,会根据语种将对应的词条进行分文件存储,并具备增量更新机制。该词条抽取方案不仅依赖于GPT智能翻译,而且结合了我们第一步实现的国际公共词条库。在翻译每个词条时,我们首选公共词条库中沉淀的词条,其次才采用GPT翻译。

5.4. 前端页面国际化
前端国际化主要分为两个大类:页面静态资源国际化和后端交互数据国际化。对于前端静态资源的国际化目前各个系统的做法大致相同,主要的工作量在前端样式匹配问题。前后端交互方面上文已经进行过分析,大家可以根据自己团队的具体情况进行选择,在此再次推荐后端不进行多语言返回的形式。
5.4.1. 页面静态资源国际化
在构建前端国际化应用的过程中,最为关键的挑战之一便是样式适配问题。遗憾的是,许多前端组件在设计阶段并未充分关注到自适应性。由于不同语言的词汇长度存在差异,这会引发页面布局的混乱,迫使前端开发者投入巨大的精力进行修正。因此,若是有意打造一个支持多语言的国际化系统,开发者在设计页面时就必须留意诸多细节。以下,我们列举了一些在实施国际化策略时,常用到的调整方法。
1. 使用相对单位
2. 文本截断或换行
3. 动态布局调整
4. 设计弹性布局
5. 灵活调整页面布局
5.4.2. 后端返回数据国际化
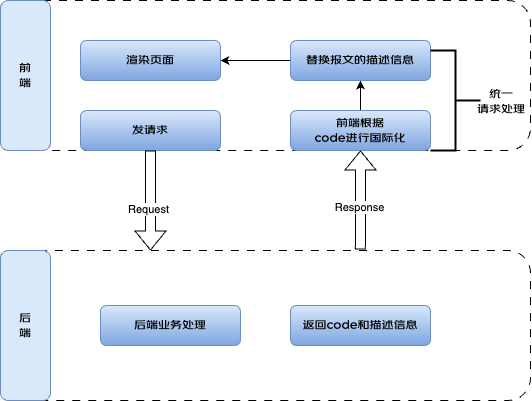
这个环节是前后端交互的主要环节,我们采用后端不进行国际化的模式,后端通过统一的业务code码和描述信息返回的形式。一个设计良好的系统,在交互过程中通常会直接将业务code码和描述信息返回并做展示,为此怎么做到最简单的改动达到最理想的国际化效果呢?在此推荐一个简单高效而后端无须国际化的方法。

方案的要点在于前端对于调用请求进行统一的封装收口并拦截处理,会在所有的请求返回后对返回报文中要展示的信息通过code码获取本地的多语言结果,替换后端的多语言结果,这样在系统进行国际化的时候,前端可以做到较小的交互改动达到理想的国际化结果。
5.5. 接口国际化
接口国际化原则:对外提供接口可以根据自己的实际情况决定要不要做国际化,根据以往经验,不要把国际化放在后端,可以通过返回code编码和英文描述的形式,前端根据编码自动国际化。但是如果在客户或者系统限制等方面一定要做国际化,以下是接口国际化方面的措施。
| 服务间调用 | HTTP | JSF |
| 入参属性 | Accept-Language传参 | RpcContext传参 |
目前公司内部常用的接口类型主要是HTTP和JSF两种类型,不管任何接口,都要接收调用方的目标语言,不建议大家将目标语言放入调用参数中单独处理,建议HTTP类型接口通过Accept-Language传参,JSF类型接口通过RpcContext传参,内部逻辑根据接口类型进行统一拦截处理。
5.6. 异步任务国际化
异步任务通常是内部逻辑,一般不会直接返回给客户,多数无须国际化,但一些特殊的场景也有给业务人员展示的情况,比如一些监控数据或者数据导入的失败原因,这种情况下,不可在后端数据库存储具体的语言。部分系统为了实现多语言,可能相同的词条数据库存储多套,根据前端的请求返回具体的语种,这种做法扩展性较差,后期新增语种会比较麻烦。解决这种问题办法类似于前面讲的前端国际化,统一存储错误code码,将多语言展示逻辑放在前端完成,在展示时根据当前的目标语言和错误码动态渲染。

6. 国际多语言方案进阶——自动语言定制
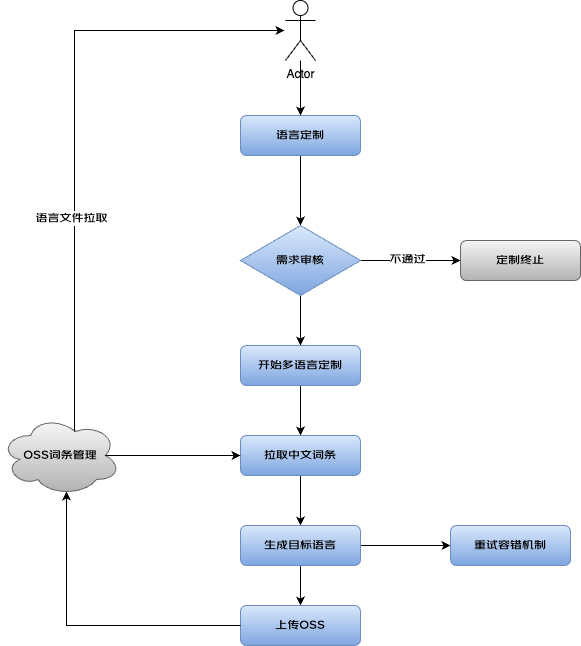
目前iWMS正在筹备建设语言自动化定制功能,以满足海外多样的语言需求,同时解决之前新增语种高昂的翻译成本和漫长的开发周期问题。该方案将会满足业务在线自动完成语种的定制,研发无须发版,快速生效,方便业务,解放研发。整体方案依托于我们以上介绍的前端词条统一管理的模式,结合目前强大的GPT能力和国际翻译词条库,通过云端统一管理词条,达到动态加载词条,动态增加语种的目的。
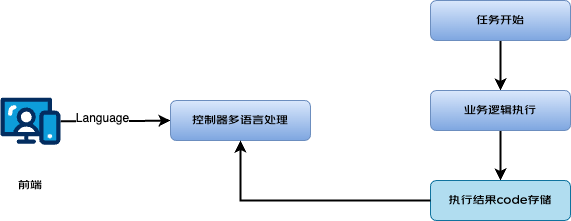
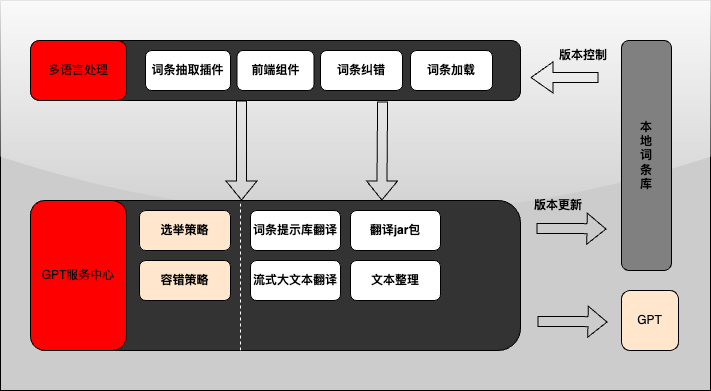
整体模块分布:

本方案采纳了一种独特的后端非国际化策略,即接口设计返回标准化编码与描述。具体的编码含义则在前端实现国际化。得益于这种创新的 多语言架构设计,我们得以实现无需发布新版本即可进行语言定制。其核心在于,词条信息存储于云端,并在用户访问时通过云端动态拉取,并在前端进行缓存处理。当用户选择语言定制服务时,GPT服务中心将根据中文词条原文进行目标语言的翻译,并形成多语言文件存储,从而实现语种定制功能。

7. 总结
构建一套专业的多语言系统是一个复杂且具有挑战性的过程,涉及战略规划、团队协作、技术实现等多个方面,一套支持多语言系统架构的搭建完成只是冰山一角,在技术层面和非技术层面仍然需要大量的精力进行持续优化。在技术层面,需要根据项目需求和团队能力选择合适的技术栈和框架,同时关注界面布局、文本处理、资源管理、性能优化等方面。然而技术之外,词条多语言本身却是最具有挑战性的,比如你的翻译或者菜单缩写是否足够本土化,怎么证明已经足够本土化,是一个亟待解决的问题。虽然我们目前可以通过大模型等能力协助我们,但是仍然有很大提升空间,我们只有持续不断地实践和总结,才能不断进步,为用户提供更专业的多语言系统。
作者:京东物流 高耀飞
来源:京东云开发者社区


 浙公网安备 33010602011771号
浙公网安备 33010602011771号